8.8 借鉴他人灵感:CSS
在第2章中,你学到了如何查看网页的源代码。查看其他人的CSS也不太困难。
查看其他设计人员的CSS代码
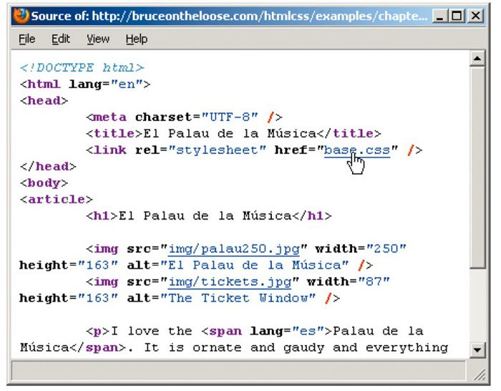
- 首先查看页面的HTML代码(如图8.8.1所示)。关于查看HTML源代码的更多信息,参见2.8节。
如果CSS代码是嵌入样式表,就已经能看到它们了。
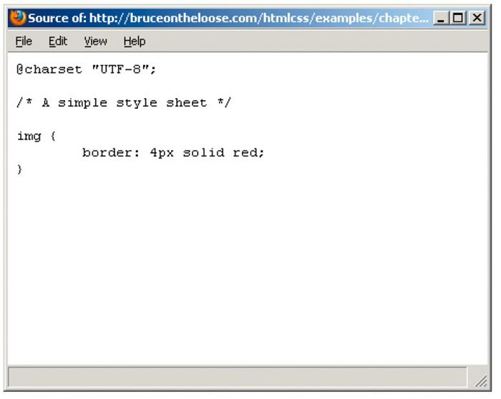
- 如果CSS是外部样式表,就在HTML中找到对它的引用,再点击其文件名(参见图8.8.1)。样式表就显示在浏览器窗口中了(如图8.8.2所示)。如果愿意,可以复制这些代码,再粘贴到文本编辑器中。

图8.8.1 查看包含你感兴趣的样式表的HTML页面源代码,再点击样式表的文件名

图8.8.2 样式表显示在浏览器窗口中
提示 同HTML一样,可以从其他设计人员的代码中借鉴灵感,然后编写自己的样式表。不过,查看其他人的代码时也要留心。这些代码放在万维网上并不意味着它们就是编写某一效果的代码的最佳方式(尽管其作者希望如此)。
提示 现代浏览器允许像图中显示的那样直接在HTML代码中点击样式表的名称。要在旧的浏览器中查看样式表,可能需要复制
link元素中显示的URL,再粘贴到浏览器的地址栏(替换HTML文件名),然后按回车键。如果样式表的URL是相对地址(参见1.7节),就需要将网页的URL和样式表的相对URL结合在一起,形成样式表的完整URL。
提示 使用现代浏览器提供的开发者工具,可以快速查看页面的CSS。大多数浏览器都捆绑了这类工具。Firefox中有一个实现此功能的扩展,名为Firebug(参见第20章)。
