4.15 指定细则
根据HTML5,small表示细则一类的次要的注释,“通常包括免责声明、注意事项、法律限制、版权信息等。有时还用来署名,或用来满足许可要求。”small通常是行内文本中的一小块,而不是包含多个段落或其他元素的大块文本(参见图4.15.1和图4.15.2)。
- ...
- <body>
- <p>Order now to receive free shipping. <small>(Some restrictions may apply.) </small></p>
- ...
- <footer>
- <p><small>© 2011 The Super Store. All Rights Reserved. </small></p>
- </footer>
- </body>
- </html>
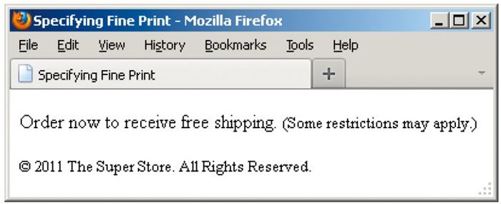
图4.15.1 在下面的两个例子中,small元素都用以表示简短的法律声明。在第二个例子中,small表示的是包含在页面级footer里的版权声明,这是一种常见的用法

图4.15.2 在一些浏览器中,small元素中文本的字号会比普通文本的字号小,不过,视觉上的大小与是否该用它标记内容是毫无关系的
指定细则的步骤
输入
。输入表示免责声明、注解、署名等类型的文本。
输入
。
提示 一些浏览器会减小
small文本的字号(参见图4.15.2)。不过,一定要在small符合内容语义的情况下使用该元素,而不是为了减小字号而使用。总是可以用CSS控制字号(如果你愿意,甚至可以让它的字号变大)。更多信息参见10.5节。
提示 用
small标记页面的版权信息是一种常见的做法(图4.15.1和图4.15.2)。不过,small只适用于短语,因此不要用它标记长的法律声明,如“使用条款”和“隐私政策”页面。这些内容应该用段落和其他需要的语义进行标记。
