11.9 在元素周围添加内边距
顾名思义,内边距就是元素内容周围、边框以内的空间。根据上文的类比,内边距就像是图画(内容)与画框(边框)之间的衬边。可以改变内边距的厚度(如图11.9.1、图11.9.3和图11.9.5所示),不能改变它的颜色或纹理,但元素的背景颜色和背景图像将显示在内边距的空间里(如图11.9.2、图11.9.4、图11.9.6和图11.9.7所示)。
- #container {
- background: url(../img/bg-bluebench.jpg) repeat-y;
- margin: 20px auto;
- max-width: 950px;
- width: 90%;
- padding: 30px 10px 0 0;
- }
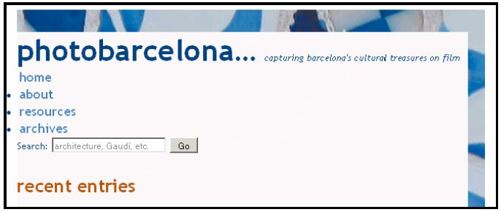
图11.9.1 同外边距类似,如果为padding设置四个值,那么它们分别表示上、右、下、左(按时钟顺序)内边距。因此在这里只有上边和右边有内边距(实现结果如图11.9.2所示)

图11.9.2 为container div添加内边距之后,其外边距和内容(在这个例子中为page div)之间就产生了一些空间(因为边框默认为0)。因此,container背景图像露出来的部分又多了一些
- #page {
- background: #fef6f8;
- max-width: 940px;
- padding: 10px 10px 10px 0;
- width: 97.9167%; /* 940px/960px */
- }
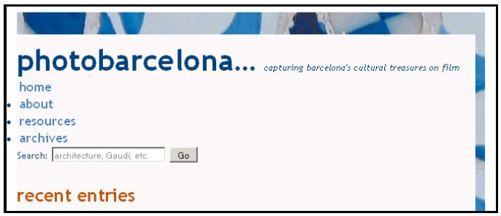
图11.9.3 现在,为page div的内容添加内边距。只有上、右、下三个边设置了内边距,左边没有设置

图11.9.4 我们为page div添加了内边距,因此可以注意到photobarcelona和上边缘之间多出了10像素
- #page {
- background: #fff;
- padding: 10px 10px 10px 0;
- max-width: 940px;
- width: 97.9167%; /* 940px/960px */
- }
- .sidebar {
- background: #f5f8fa;
- padding: 10px;
- }
- .archive ol {
- /* 将列表项目由数字改为圆点 *
- list-style: disc;
- /* 对圆点进行缩进 */
- padding-left: 18px;
- }
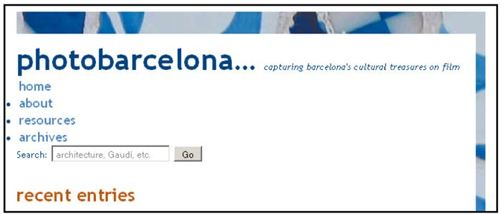
图11.9.5 我将页面的临时背景颜色改成了白色(#fff)(如图11.9.6所示)。同时,我为侧栏的四个边都添加了一些内边距,让内容不至于挨到边上;为有序列表的左边添加了内边距,让列表项目符号有一些缩进(如图11.9.7所示)。(关于列表的更多信息,参见第15章。)

图11.9.6 当page的背景设成白色时,就可以很清楚地看到为什么左边不需要添加内边距。我还做了其他一些内边距调整,读者可以在本书网站的代码文件中找到
在元素周围添加内边距的方法
输入padding: x,这里的x是要添加的空间量,表示为带单位(通常为em或像素)的长度或父元素宽度的百分比(如20%)。

图11.9.7 侧栏的背景颜色显示在图11.9.5中四个边上添加的10像素宽的内边距空间里
提示 同
margin属性一样,对于padding属性,如果使用一个值,那么指定的内边距将完全一样地应用于四个边(如图11.9.5所示)。如果使用两个值,那么第一个值将应用于上下内边距,第二个值将应用于左右内边距。如果使用三个值,那么第一个值将应用于上内边距,第二个值将应用于左右内边距,第三个值将应用于下内边距。如果使用四个值,那么它们将按照时钟顺序依次应用于上、右、下、左内边距(如图11.9.1和图11.9.3所示)。
提示 还可以为
padding属性添加以下后缀,从而仅将内边距应用于一个边:-top、-bottom、-left或-right。在padding和后缀之间不应有任何空格(例如,padding-right: 1em)。
提示 内边距不是继承的。
