18.1 结构化表格
放在电子表格中的信息通常很适合用HTML表格呈现。
从基本层面看,table元素是由行组成的,行又是由单元格组成的。每个行(tr)都包含标题单元格(th)或数据单元格(td),或者同时包含这两种单元格。如果认为为整个表格添加一个标题有助于访问者理解该表格,可以提供caption。此外,scope属性(也是可选的,不过推荐使用)可以告诉屏幕阅读器和其他辅助设备当前的th是列的标题单元格(使用scope="col")还是行的标题单元格(使用scope="row"),抑或是用于其他目的的单元格(参见最后一条提示)表格元素的基本实现代码如图18.1.1所示。
在默认情况下,表格在浏览器中呈现的宽度是其中的信息在页面可用空间里所需要的最小宽度,如图18.1.2所示。很容易就会想到可以通过CSS改变表格的格式,这很快就会讲到。不过,图18.1.1中的表格似乎缺少一些东西。如何知道每行数据表示的是什么呢?如果每个行也有标题单元格,就很容易理解了。添加这些单元格只需要在每行开头添加一个th元素就可以了。列标题应设置scope="col",而每个行的th(位于td之前)则应设置scope="row",如图18.1.3所示。
- ...
- <body>
- <table>
- <caption>Quarterly Financials for 1962-1964 (in Thousands)</caption>
- <tr>
- <th scope="col">1962</th>
- <th scope="col">1963</th>
- <th scope="col">1964</th>
- </tr>
- <tr>
- <td>$145</td>
- <td>$167</td>
- <td>$161</td>
- </tr>
- <tr>
- <td>$140</td>
- <td>$159</td>
- <td>$164</td>
- </tr>
- <tr>
- <td>$153</td>
- <td>$162</td>
- <td>$168</td>
- </tr>
- <tr>
- <td>$157</td>
- <td>$160</td>
- <td>$171</td>
- </tr>
- </table>
- </body>
- </html>
图18.1.1 每个行都是由tr元素标记的。这是个很简单的表格,它只有一个包含标题单元格(th元素)的行和三个包含数据单元格(td元素)的行。如果要包含caption,它必须是table里的第一个元素(caption还可以包含p和其他的文本元素)

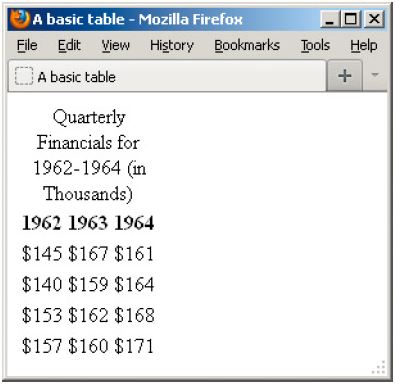
图18.1.2 在默认情况下,th文本是以粗体显示的,th和caption文本都是居中对齐的,表格的宽度就是内容所需的宽度
- ...
- <body>
- <table>
- <caption>Quarterly Financials for 1962-1964 (in Thousands)</caption>
- <thead> <!-- 表格头部 -->
- <tr>
- <th scope="col">Quarter</th>
- <th scope="col">1962</th>
- <th scope="col">1963</th>
- <th scope="col">1964</th>
- </tr>
- </thead>
- <tbody> <!-- 表格主体 -->
- <tr>
- <th scope="row">Q1</th>
- <td>$145</td>
- <td>$167</td>
- <td>$161</td>
- </tr>
- <tr>
- <th scope="row">Q2</th>
- <td>$140</td>
- <td>$159</td>
- <td>$164</td>
- </tr>
- ... Q3 and Q4 rows ...
- </tbody>
- <tfoot> <!-- 表格尾部 -->
- <tr>
- <th scope="row">TOTAL</th>
- <td>$595</td>
- <td>$648</td>
- <td>$664</td>
- </tr>
- </tfoot>
- </table>
- </body>
- </html>
图18.1.3 通过指定thead、tbody和tfoot显式地定义了表格的不同部分。接着,在每行的开头添加了th元素。tbody和tfoot中的th设置了scope="row",表明它们是行标题
图18.1.3中还特意引入了其他一些专门用于定义表格的元素,即thead、tbody和tfoot。thead元素可以显式地将一行或多行标题标记为表格的头部。tbody元素用于包围所有的数据行。tfoot元素可以显式地将一行或多行标记为表格的尾部。可以使用tfoot包围对列的计算值(就像图18.1.3中所示的那样),也可以在长表格(如列车时刻表)中使用tfoot重复thead中的内容(如果表格在打印时超过一页,有的浏览器会在每一页都打印tfoot和thead元素的内容)。thead、tfoot和tbody元素不会影响表格的布局,也不是必需的(不过推荐使用它们)。如果包含了thead或tfoot,则必须同时包含tbody。此外,还可以对它们添加样式。
如图18.1.2所示,在默认情况下,表格被压得很扁。通过应用一些CSS(如图18.1.4所示),可以为单元格添加一些空间让它们扩大一些(使用padding),添加边框以指示单元格的边界(使用border),还可以对文本进行格式化。这些样式都有助于更好地理解表格,如图18.1.5所示。
创建表格结构的步骤
输入
。
如果需要,输入
caption content,其中的caption content是对表格的描述。如果需要,在要创建的表格部分的第一个
tr元素之前,输入、或。输入
定义行的开始。输入
开始标题单元格(其中的scopetype可以是col、row、colgroup或rowgroup),或者输入定义数据单元格的开始。输入单元格的内容。
输入
结束标题单元格,或者输入结束数据单元格。对行内的每个单元格重复第5步至第7步。
输入
结束行。为所在表格部分内的每个行重复第4步至第9步。
如果在第3步中开始了一个表格部分,就根据需要使用
、或结束这个部分。为每个表格部分重复第3步至第11步。注意,一个表格只能有一个
thead和tfoot,但可以有多个tbody元素。输入
以结束表格。
body {font: 100% arial, helvetica, serif;}table {border-collapse: collapse;}caption {font-size: .8125em;font-weight: bold;margin-bottom: .5em;}th,td {font-size: .875em;padding: .5em .75em;}td {border: 1px solid #000;}tfoot {font-style: italic;font-weight: bold;}
图18.1.4 这个简单的样式表为每个数据单元格添加了border,为标题单元格和数据单元格都添加了padding,还对表格caption和内容进行了格式化。如果不对table定义border-collapse: collapse;,每个td的边框和相邻td的边框之间就会出现一些空隙(默认值为border-collapse: separate;)。还可以像18.2节所示的那样,对th元素应用边框

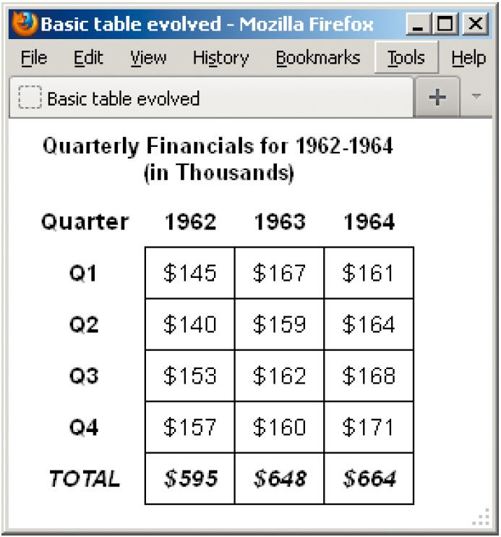
图18.1.5 现在,表格既有列标题,也有行标题,还有一个显示各列数据之和的行(位于tfoot元素中)。此外,这里还显示了为边框、单元格内边距、caption内容和tfoot内容添加的样式
提示 如果
table是嵌套在figure元素内除figcaption以外的唯一元素,则可以省略caption,使用figcaption对表格进行描述(参见4.3节)。注意,不要在table中嵌套figcaption,而应跟往常一样将figcaption放在figure中。
提示 还可以在样式表中对
table、td或th元素设置background、width等属性,尽管没有在CSS示例中进行演示,如图18.1.4所示。总之,大多数用于其他HTML元素的文本格式和其他格式也可以应用于表格(参见18.2节的另一个例子)。你可能会发现,不同的浏览器显示的样式稍有差异,尤其是Internet Explorer。
提示 可以通过
scope属性指定th为一组列的标题(使用scope="colgroup"),或者为一组行的标题(使用scope="rowgroup")。对于后者,参见下一节的示例。
