4.10 定义术语
dfn元素对文档中首次定义术语的地方进行标记。并不需要用它标记术语的后续使用。仅用dfn包围要定义的术语,而不是包围定义,参见图4.10.1。
- ...
- <body>
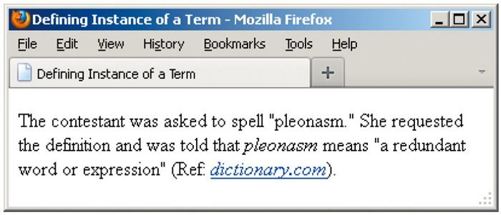
- <p>The contestant was asked to spell "pleonasm." She requested the definition and was told that <dfn>pleonasm</dfn> means "a redundant word or expression" (Ref: <cite><a href=" http://dictionary. reference.com/browse/pleonasm" rel= "external">dictionary.com</a></cite>).</p>
- </body>
- </html>
图4.10.1 注意,在这个例子中,尽管pleonasm出现了两次,但只对第二个用dfn进行了标记,因为那时才定义这个术语(即定义实例)。类似地,如果我在文档后面用到pleonasm,也不会用dfn标记,因为我已经定义过它了。默认情况下,浏览器会为dfn文本加上与普通文本不同的样式,参见图4.10.2。同时,不必在每次使用dfn时都使用cite元素,该元素只在引用参考源的时候使用

图4.10.2 一些浏览器(如这里的Firefox)默认以斜体显示dfn元素,与cite一样。不过,基于Webkit的浏览器(如Safari和Chrome)不会这样做。为了让它们统一,可以在样式表中加入dfn { font-style: italic; }(参见第8章和第10章)
将与定义有关的dfn放在什么位置是一个重要的问题。HTML5规定:“作为距离dfn元素最近的祖先区块的段落、描述列表组或区块,除了包含dfn元素以外,还必须包括该术语的定义。”这意味着dfn及术语的定义应该是彼此相邻的。图4.10.1和第三个提示中的例子都是这样,dfn及术语的定义位于同一个段落。
标记术语的定义实例
输入
。输入要定义的术语。
输入
。
提示 还可以在定义列表(
dl元素)中使用dfn,参见第15章。
提示 如果要将用户引向术语的定义实例,可以给
dfn加个id,然后让站点其他位置的链接指向它。
提示
dfn可以在适当的情况下包住其他的短语元素,如abbr。例如,。
A Jr. is a son with the same full name as his father.
提示 HTML5称,如果在
dfn中添加可选的title属性,其值应与dfn术语一致。正如在上一条提示中看到的,如果只在dfn里嵌套一个单独的abbr,dfn本身没有文本结点,那么可选的title只能出现在abbr里。
