10.5 设置字体大小
为网页里的文本设置字体大小有两种方式:直接指定要使用的特定字号(如图10.5.1和图10.5.2所示),或指定相对于父元素文本的大小(如图10.5.3所示)。
- body {
- font-family: "Palatino Linotype",
- Palatino, serif;
- font-size: 14px;
- }
- h1,
- h2 {
- font-family: "Arial Black", Arial, sans-serif;
- font-weight: normal; /* 对已经加粗的 Arial Black取消假粗体 */
- }
- h1 {
- font-size: 22px;
- }
- h2 {
- font-size: 15px;
- }
- em,
- a:link,
- a:hover {
- font-weight: bold;
- }
- /* 目录导航 */
- .toc a {
- font-size: 12px;
- }
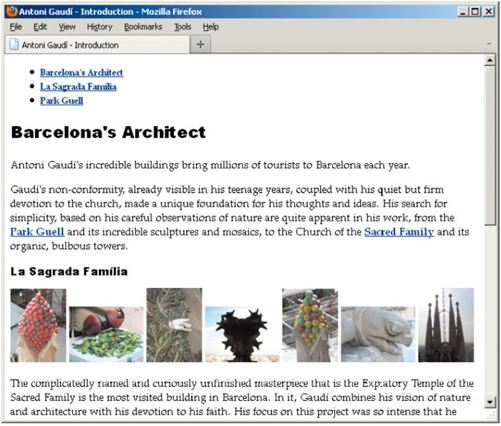
图10.5.1 这里使用像素值控制文本的初始字体大小(我设置的字体大小都比大多数浏览器的默认值小一些)。段落继承了body里设置的font-size。结果如图10.5.2所示

图10.5.2 浏览器中显示的是上面指定的字体大小。目录(在页面顶端)中的链接、标题和段落都反映了样式表中设置的font-size
设置相对于父元素的字体大小需要一点时间去习惯。你需要理解浏览器处理这些相对于父元素的单位的方式,下面花一点时间解释一下。
不过首先要说明,使用这种方法时,最好在body元素上建立一个基准,即声明body { font-size:100%; } (参见图10.5.3)。大多数时候,这项设置等价于将字体大小设为16px,即大多数系统的默认字体大小。照例,该属性值传递至其他的元素(记住,font-size属性是继承的),除非该元素设置了它自己的font-size。
那么,如何计算要指定的em1值呢?实际上,1em就等于默认的字号大小(在这里为16px)。据此可以通过一点点除法确定em值(或百分比)。
1 在排版领域,em是一种量度单位,1em等于当前指定的字号大小。em这一名称与字母M有关,起初,1em等于给定字体环境下字母M的宽度。——译者注
要指定的字体大小/父元素的字体大小=值
例如,如果要将h1设为22px,同时已知其父元素的字体大小为16px,而
22 / 16 = 1.375
- body {
- font-family: "Palatino Linotype", Palatino, serif;
- font-size: 100%; /* 16px */
- }
- h1,
- h2 {
- font-family: "Arial Black", Arial, sans-serif;
- font-weight: normal;
- }
- h1 {
- font-size: 1.375em; /* 22px / 16px */
- }
- h2 {
- font-size: .9375em; /* 15px / 16px */
- }
- p {
- font-size: .875em; /* 14px / 16px */
- }
- em,
- a:link,
- a:hover {
- font-weight: bold;
- }
- /* 目录导航 */
- .toc a {
- font-size: .75em; /* 12px / 16px */
- }
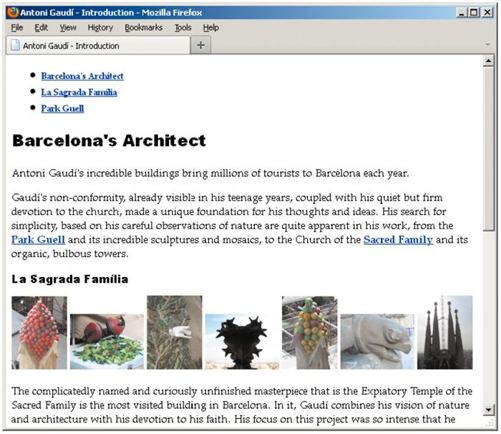
图10.5.3 body里的 font-size: 100%声明为em字体大小设置了参考的基准。这里的100%将被翻译为默认字体大小(大多数系统下为16px)。这样,样式表的结果同图10.5.1所示的结果便是一样的。每个font-size属性值后面的注释解释了该值的计算方法,同时显示了等价的像素值
因此,设置h1{font-size: 1.375em;}就可以了(参见图10.5.3)。这条规则表示“将h1文本的大小设置为其父元素文本大小的1.375倍”。另一种方式是写成h1 { font-size: 137.5%; }。不过,除了在body中设置基准font-size时使用百分数以外,设置字体大小时使用em比百分数更为常见。
再如,要将段落文本设置为14px,而
14 / 16 = 0.875
因此,设置p { font-size: .875em; }(参见图10.5.3)(这个值也可以设成87.5%)。
再讨论一个例子。这可能是你感到困惑的地方。第一个段落包含两个链接(如图10.5.4和图10.5.5所示)。假设要让链接显示为16px,同时让段落里的其他文本仍显示为14px。你可能打算将链接的font-size设为1em,因为1em=16px。

图10.5.4 在大多数系统中,如果使用默认设置,以em为基础的字体大小同以像素为基础的版本是一样的(参见图10.5.2)
- ...
- <p>Gaudí's non-conformity, already visible in his teenage years, coupled with his quiet but firm devotion to the church, made a unique foundation for his thoughts and ideas. His search for simplicity, based on his careful observations of nature are quite apparent in his work, from the <a href="#park-guell">Park Guell</a> and its incredible sculptures and mosaics, to the Church of the <a href="#sagrada-familia">Sacred Family</a> and its organic, bulbous towers.</p>
- ...
图10.5.5 这是HTML片段,其中有两个a元素,嵌套在父元素p中
需要记住的是,该值应该是相对于这些元素的父元素的。在这个例子中,它们的父元素是p,而不是body。段落的字体大小是14px,因此,要让链接显示为16px,需要设置一个比1大的em值。
16 / 14 = 1.1428457
因此,使用这个有点冗长的a { font-size: 1.1428457em; }将得到想要的结果。
最后需要指出的是,在大多数情况下,100%的body font-size等于16px。不过有一种例外的情况,即用户对浏览器的设置覆盖了该默认值。例如,如果他们是视障人士,他们可能将默认字体大小设置为20px。将body设置为100%,页面就会以此为基准设置其余的文本的相对大小。这是使用em和百分数设置字体大小的美之所在。
- 指定特定字体大小
输入
font-size:。在冒号(
:)后输入准确的字号,如13px。
或者使用关键词指定字体大小,即使用xx-small、x-small、small、medium、large、x-large或xx-large。
提示 关于单位的详细信息,参见7.4节。
提示 数字与单位之间不应有任何空格。
提示 如果以像素为单位设置字体大小,使用Internet Explorer的访问者将无法使用浏览器的文本大小选项对文本进行放大或缩小。这是要用em或百分比控制字体大小的原因之一。从IE7开始,访问者可以对整个网页放大或缩小,这是对IE6的一项改进,因为这不仅是对字体大小进行改变。如果你想知道IE6的市场份额(它没有页面缩放功能),可以看到,在过去的几年里,它的份额已经大大地减少了,因此不少设计人员和开发人员已经完全不考虑它了(它还有不少臭名昭著的错误)。不过,它在某些国家仍然具有较大的用户群,尤其是中国和韩国。要查看它在世界各地的份额,可以访问www.ie6countdown.com。
提示 不同的浏览器对关键词的解释方式可能有所不同。
提示 磅(pt)只能用做打印样式表的单位,不能用于屏幕样式表。
提示 由于屏幕分辨率有很大的差异,因此要避免在
font-size中使用厘米、毫米和十二点活字2。实践中很少用到它们。2 十二点活字是印刷的专用单位,1十二点活字等于1/6英寸。——译者注
提示
font-size属性是继承的。
- 依父元素设置字体大小
输入
font-size:。在冒号(
:)后输入相对值,如1.5em或150%。
或者使用相对关键词,即使用larger或smaller(这种用法没有百分数常见,而百分数又没有em常见)。
提示 1个em单位(不要与HTML的em元素弄混)等于所用字体的大小,因此,1em等于100%。
提示 父元素的字体大小可能是由用户或设计人员设置的,可能是继承的,也可能来自浏览器的默认设置。上文已经提到,大多数浏览器对
body元素设置的默认字体大小为16像素。
提示 设置了相对字体大小的元素的子元素会继承这个大小,而不是继承相对值。因此,
p(参见图10.5.5)中a元素会继承14像素的字体大小(参见图10.5.3),而不是相对值0.875em。链接将显示为14px,如果该样式没有被覆盖的话。
提示 字体大小可以同其他字体值一起进行设置。参见10.7节。
提示 CSS3引入了一些新的单位,其中很有意思的一个便是rem(root em的简称)。它同em很像,不过它总是以根元素为参照系,因此不必像使用em时那样考虑父元素的字体大小。现代浏览器对它的支持程度很高。Internet Explorer直到IE9才开始支持它(http://caniuse.com/#search=rem),因此需要为IE的早期版本提供默认值。Jonathan Snook对如何使用rem进行了描述,并提供了为IE8及以下版本准备的解决方案(http://snook.ca/archives/html_and_css/font-size-with-rem)。(推荐将
body字体大小设为100%,而不是该作者所用的62.5%,并据此创建其他的rem值。)
提示 此外还有一个单位ex,它指的是父元素的x高度,但浏览器对它的支持情况不好。
