10.15 使用小型大写字母
很多字体都有对应的小型大写字母变体,其中一些字母是大写的,但缩小到了小写字母的大小。可以使用font-variant调用小型大写字母变体(参见图10.15.1和图10.15.2)。
- body {
- background: #eef;
- color: #909;
- font: 100% "Palatino Linotype", Palatino, serif;
- }
- h1,
- h2 {
- color: navy;
- font: 1.375em "Arial Black", Arial, sans-serif;
- letter-spacing: .4em;
- text-align: center;
- }
- h1 {
- text-transform: uppercase;
- }
- h2 {
- font-size: 1.15em;
- font-variant: small-caps;
- }
- ... [其余的CSS] ...
10.15.1 这里为h2设置了small-caps,并将其字体大小增加了一些,从而让它与h1在比例上更加协调(参见图10.15.2)。不要忘记font-variant和small-caps中的连字符(-)

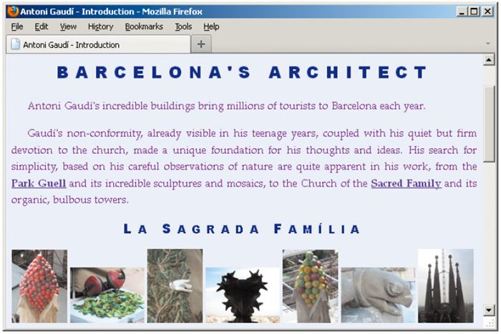
图10.15.2 现在可以看到h2中每个字母的小型大写版本。小型大写字母在不同浏览器中的显示效果稍有不同
- 使用小型大写字母的方法
输入font-variant: small-caps。
- 取消小型大写字母的方法
输入font-variant: none。
提示 与简单地缩小字号的大写字母相比,小型大写字母显得更为轻巧。
提示 并非所有的字体都有对应的小型大写字母设计。如果浏览器没有找到这种设计,那么它有几种选择:可以简单地缩小大写字母的尺寸来模拟小型大写字母(这会使它们显得有点矮胖),也可以完全忽略小型大写字母,并将它们显示为全部大写(就像前面描述的
text-transform: uppercase那样),理论上还可以选择字体列表中的下一个字体,看它有没有小型大写字母设计(现实中我从未见过这样处理的)。
提示
font-variant属性是继承的。
