11.16 决定溢出的位置
元素并不总是包含在它们自己的盒子里。这可能是因为盒子不够大,例如,图像比它的容器更宽就会溢出;也可能是因为使用负的外边距或绝对定位让内容处于盒子的外面。无论是哪种情况,都可以使用overflow属性控制元素在盒子外面的部分。
决定浏览器如何处理溢出的步骤
输入
overflow:。输入
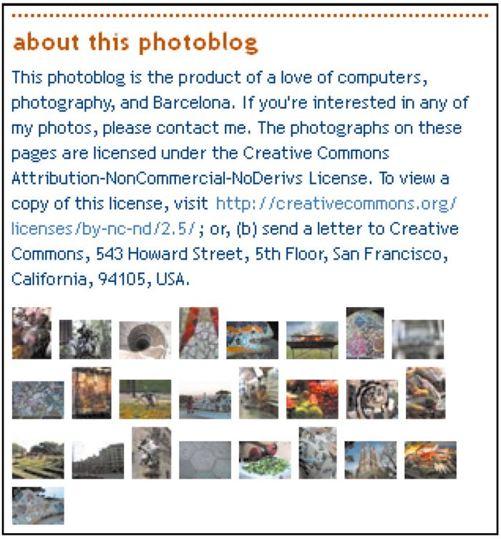
visible,让元素的盒子进行扩展以适应其内容。这是默认项(参见图11.16.1);
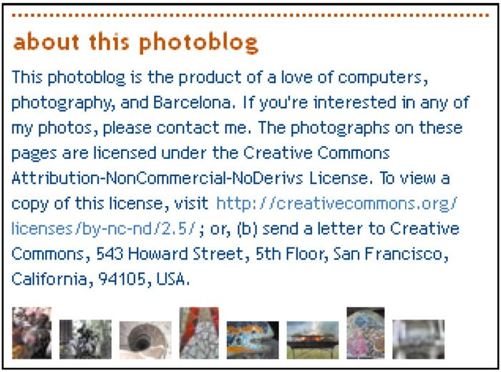
或者输入hidden,隐藏元素的盒子容纳不了的内容(参见图11.16.2和图11.16.3);
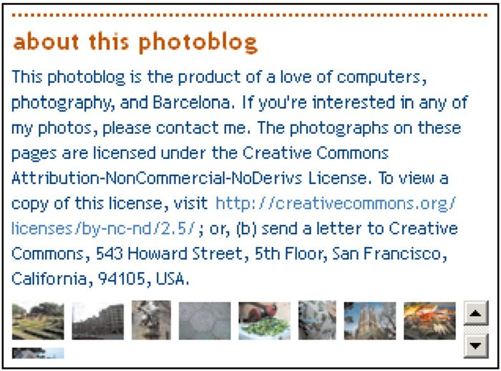
或者输入scroll,从而总是在元素上添加滚动条,让访问者可以通过滚动条看到溢出的内容(参见图11.16.4和图11.16.5);
或者输入auto,让滚动条仅在需要的时候出现。
提示 实践中我并不赞成像示例那样隐藏图像,因为让用户可以看到它们更合适,不管浏览器的宽度是多少(记住,移动电话和平板电脑的屏幕较窄)。由于示例中的修改仅作演示用,因此我在本书网站上的完整代码中去掉了
height和overflow声明。同时,我不会再像示例那样在所有页面引入这么多图像,因为加载这些图像是很大的负担。在示例中这样做只是出于演示的目的。
提示
overflow属性还可以很方便地清除float。参见11.11节的“清除float的其他方法”。

图11.16.1 当窗口变窄时,页脚下面的图像会以多行显示。这通常是好事,因为我们希望内容可以适应不同的环境。不过,为了演示overflow属性的处理机制,我们将临时地修改这一行为(如图11.16.2和图11.16.3所示)
- .thumbnails {
- height: 33px;
- overflow: hidden;
- }
图11.16.2 为了总是在一行之内显示图像(不管浏览器的宽度),我们将ul元素的高度设为这些图像中高度最大的图像的高度,并设置overflow属性为hidden
提示 注意,当子元素比父元素大的时候,IE6会错误地将父元素扩展到跟子元素一样大。唯一的例外是将
overflow属性设为visible(默认值)以外的值,在这种情况下父元素会变回它的正常大小,并让overflow属性发挥作用。
提示
overflow属性的默认值是visible。overflow属性不是继承的。

图11.16.3 现在,超出范围的图像被隐藏了。如果扩大浏览器窗口,这一行就会显示更多的图像。下面将演示另一种方法(参见图11.16.4),在这个例子中效果并不好(如图11.16.5所示)
- .thumbnails {
- height: 33px;
- overflow: auto;
- }
图11.16.4 如果要让图像的可视区域仍限制在一行以内,同时让访问者可以通过滚动条看到显示为多行的图像(如图11.16.5所示),可以使用overflow: auto;,同时结合前面设置的高度

图11.16.5 这是将滚动条拖到最后一行附近的样式。显然,这种效果用在这里并不合适。尽管为容器设置了更大的高度,但这种技术在某些情形下可能很方便
