6.1 链接剖析
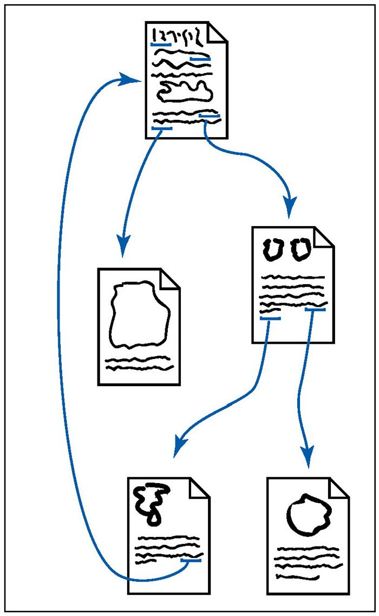
链接有两个主要的部分:目标和标签。可以说,第一个部分目标(destination)是最重要的部分。使用它指定访问者点击链接时会发生什么。可以创建链接进入另一个页面,在页面内跳转,显示图像,下载文件,发送电子邮件,等等。不过,最常见的是连接到其他网页的链接(参见图6.1.1),以及连接到其他网页特定位置(称为锚,anchor)的链接。目标是通过编写URL(参见第1章)定义的,通常只能在(桌面)浏览器的状态栏中看到。
链接的第二个部分是标签(label),即访问者在浏览器中看到或在屏幕阅读器中听到,通过激活可以到达目标的部分。它可以是文本、图像或二者兼有。对于标签的文本,浏览器通常默认显示为带下划线的蓝色文字。通过CSS可以很容易地改变这一样式。

图6.1.1 有的页面有很多指向其他页面的链接。有的页面只有一个链接。也有的页面没有任何链接
注意,人们常说用户点击链接,好像在对页面进行导航时鼠标是无处不在的。不过,我会尽量避免这个词,改用触发、激活,以反映用户与链接交互的方式的多样性。例如,触屏设备(如大多数智能手机和平板电脑)用户通过轻触激活链接,而其他移动用户可能通过轨迹球激活链接。同时,有的用户用键盘对页面进行导航,无论是出于偏好还是出于需要。他们可能有一些肢体障碍,使用鼠标、数码笔或类似的设备有一定困难或完全无法做到。这些用户通常通过Tab键找到链接(使用Tab键向前移动,使用Shift + Tab键向后移动),再通过Enter或Return键触发链接。
