3.11 指定侧栏
有时,你有一部分内容与页面的主体内容并不那么相关,但可以独立存在,如图3.11.1所示。如何在语义上表示出来呢?
- ...
- <body>
- <header>
- <nav role="navigation">
- ... [包含链接的ul] ...
- </nav>
- </header>
- <article>
- <h1 id="gaudi">Barcelona's Architect</h1>
- ... [介绍性段落] ...
- <section>
- <h2 id="sagrada-familia" lang="es">La Sagrada Família</h2>
- ... [图像和段落] ...
- </section>
- <section>
- <h2 id="park-guell">Park Guell</h2>
- ... [另一个图像和段落] ...
- </section>
- </article>
- <aside role="complementary">
- <h1>Architectural Wonders of Barcelona</h1>
- <p>Barcelona is home to many architectural wonders in addition to Gaudí's work. Some of them include:</p>
- <ul>
- <li lang="es">Arc de Triomf</li>
- <li>The cathedral <span lang="es">(La Seu)</span></li>
- <li lang="es">Gran Teatre del Liceu</li>
- <li lang="es">Pavilion Mies van der Rohe</li>
- <li lang="es">Santa Maria del Mar</li>
- </ul>
- <p>Credit: <a href="http://www.barcelona.de/en/barcelona-architecture-buildings.html" rel="external"><cite>Barcelona.de</cite></a>.</p>
- </aside>
- </body>
- </html>
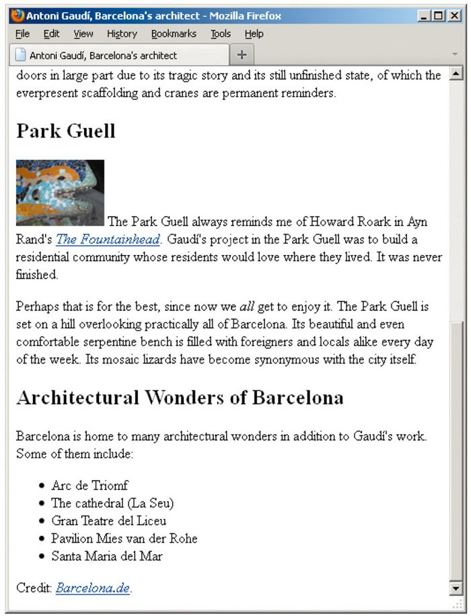
图3.11.1 这个aside是有关巴塞罗那建筑奇迹的信息,与页面主要关注的Antoni Gaudí内容并不那么相关,但仍可以独立存在。我可以将它嵌套在article里面,因为它们是相关的,但我还是决定把它放在article后面,让其看起来像侧栏,aside里面的role="complementary"是可选的,但它可以提高可访问性。参见最后一条提示
在HTML5之前,一直无法显式地做到这一点。在HTML5中,我们有了aside元素,如图3.11.2所示。

图3.11.2 aside出现在文章的下面,因为在HTML中aside就跟在article的后面,参见图3.11.1。可以看到,浏览器在默认情况下并未对aside应用任何特殊样式(除了在新行开始)。不过,可以通过CSS控制其外观显示,参见图3.11.3
很容易将aside看做侧栏,如图3.11.3所示,但aside元素其实可以用在页面的很多地方。在哪儿使用它依上下文而定。它可以是主要内容中的一个框,或者与主要内容位于同一栏而并未嵌套,或者位于(或作为)侧栏。aside的例子包括抬升式引用、侧栏、新闻站上列出相关文章的链接框、广告、nav元素组(如博客的友情链接)、Twitter源、商业站上相关产品列表。

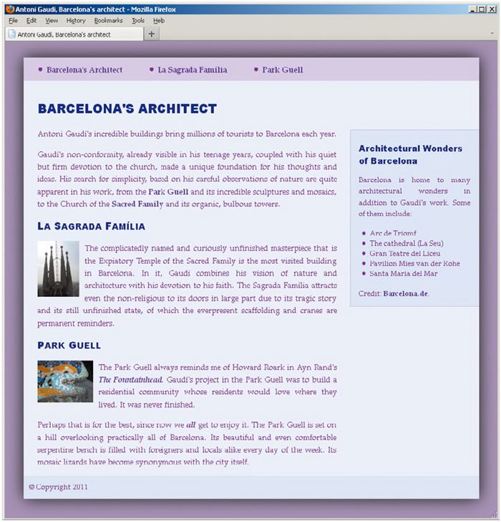
图3.11.3 对已完成的页面应用CSS时,可让aside(以Architectural Wonders of Barcelona开头)显示在主要内容的旁边,而不是下边。这个例子已将aside做成了侧栏(我们将在第11章学习如何制作两栏布局)
指定侧栏的步骤
输入
。输入侧栏的内容。内容可以包含任意数量的元素。元素类型包括段落、列表、音频、视频、图像、图形等。
输入
。
提示 尽管
aside的一种用法是标记侧栏的内容,参见图3.11.3,但aside元素本身并不影响页面的布局,参见图3.11.2。
提示 如果在侧栏中使用一个或多个
aside(或将其作为侧栏使用),应在HTML中将它们放在页面主要内容的后面,参见图3.11.1。将重要的内容放在前面有利于SEO和提升可访问性。可以通过CSS改变它们在浏览器中显示的顺序。
提示 对于与内容有关的图像(如图表、图形或带有说明文字的插图),使用
figure(参见第4章)而非aside。
提示 HTML5不允许将
aside嵌套在address元素内。
提示 要了解如何在
aside中使用role="complementary",参见3.14节。
其他
aside示例上面提到,
aside可以与主要内容位于同一栏,可以嵌套在主要内容里,也可以嵌套在侧栏里。例1展示了嵌套在相关内容中的
aside。例1(嵌套在主要内容中)
- …
- <body>
- <article>
- <h1>The Diversity of Papua New Guinea</h1>
- … [文章内容] …
- <aside>
- <h1>Papua New Guinea Quick Facts</h1>
- <ul>
- <li>The country has 38 of the 43 known birds of paradise</li>
- <li>Though quite tropical in some regions, others occasionally experience snowfall.</li>
- …
- </ul>
- </aside>
- … [更多文章内容] …
- </article>
- </body>
- </html>
这个
article也可以包含一个抬升式引用,这也应该包在aside里。也可以弄一个“相关故事”aside,包含一组指向关于该国或周边地区(印度尼西亚、澳大利亚等)其他文章的链接。另外,aside还可以位于页面的另外一栏,而不是嵌套在article里。我们已看到了
aside位于侧栏的例子(图3.11.1和图3.11.3)。现在,考虑一套设计作品或一组案例研究的例子,其中每个HTML页面展示一个项目,并在毗邻的一栏里(显示位置由CSS控制,而不是由例2中的代码控制)提供指向其他项目页面的链接(嵌套在nav里)。例2(aside并未嵌套在主要内容里,且包含一个nav)
- <!— 页面的主体内容 —>
- <article>
- <h1>… [项目名称] …</h1>
- <figure>… [项目图片] …</figure>
- <p>… [项目信息] …</p>
- </article>
- <!— 这个aside并未嵌套在article中 —>
- <aside>
- <h1>Other Projects</h1>
- <nav>
- <ul>
- <li><a href="habitat-for-humanity.html">Habitat for Humanity brochure</a></li>
- <li><a href="royal-philharmonic.html">Royal Philharmonic Orchestra site</a></li>
- …
- </ul>
- </nav>
- </aside>
- </body>
- </html>
将这个
aside嵌套在项目article里也是极好的选择,因为它们是相关的。
