16.11 创建复选框
在一组单选按钮中,只允许选择一个答案;但在一组复选按钮中,访问者可以选择任意数量的答案。同单选按钮一样,复选框也与name属性的值联系在一起。
创建复选框的步骤
如果需要,输入复选框的介绍文本。例如,可以使用“选择一个或多个选项”。
输入
。输入
name="boxset",这里的boxset用于识别发送至脚本的数据,同时用于将多个复选框联系在一起。输入
value="data",这里的data是该复选框被选中(无论是被访问者选中还是被建站者选中,如图16.11.1所示)时要发送给服务器的文本。输入
checked="checked"让该复选框在页面打开时默认处于选中状态,建站者或访问者可能会勾选默认的选项。(在HTML中,="checked"是可选的。)输入
/>以结束复选框。输入
,其中,id与复选框元素中的id值相同,checkbox label则用于让访问者识别该复选框。checkbox label的值通常与value的值相同,但这并不是必需的。对同一组内的所有复选框,重复第2步至第7步。
- <ul class="checkboxes">
- <li>
- <input type="checkbox" id="email_ok_msg_from_users" name="email_signup[]" value="user_emails"
- />
- <label for="email_ok_msg_from_users"> It is okay to email me with messages from other users.</label>
- </li>
- <li>
- <input type="checkbox" id="email_ok_occasional_updates" name="email_signup[]" value="occasional_updates" />
- <label for="email_ok_occasional_updates">It is okay to email me with occasional promotions about our other products.</label>
- </li>
- </ul>
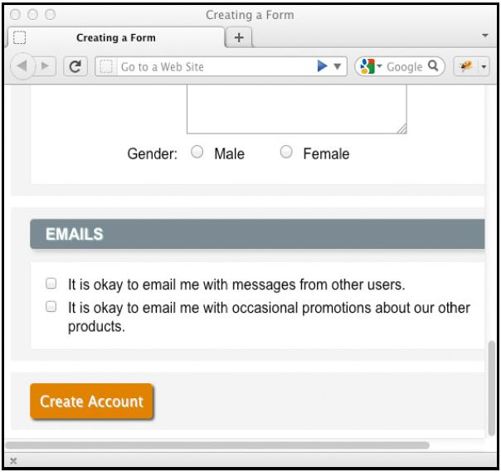
图16.11.1 注意,标签文本(未突出显示)不需要与value属性一致。这是因为标签文本用于在浏览器中向访问者标识复选框,而value则用于向脚本标识数据。空的方括号是为PHP脚本准备的(参见提示)
为复选框的标签设置样式,如图16.11.2和图16.11.3所示。
- .checkboxes label {
- text-align: left;
- width: 475px;
- }
图16.11.2 对于复选框,通常需要为标签设置不同的样式,因为这些标签位于输入元素之后

图16.11.3 访问者可以根据需要选择任意数量的框,每个框对应的值及复选框组的名称都会被发送到脚本
提示 如果使用PHP,在图16.11.1中使用
name="boxset[ ]"(这里的boxset用于标识发送给脚本的数据)就会自动地创建一个包含复选框值的数组(名为$_POST['boxset'])。
