16.1 创建表单
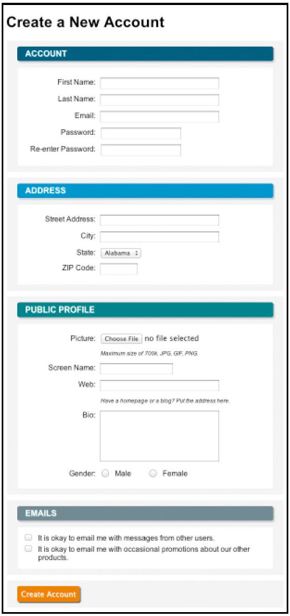
表单有三个重要的组成部分:form元素,其中包含用于处理表单的脚本的URL和处理表单的方法(post或get);表单元素,如字段和选择框(复选框、下拉菜单、单选按钮);以及提交按钮,用于触发向服务器上的接听脚本发送数据的动作,如图16.1.1所示。
- <form method="post" action="showform.
- php">
- <fieldset>
- <h2 class="account">Account</h2>
- <ul>
- <li>
- <label for="first_name">First Name:</label>
- <input type="text" id="first_name" name="first_name"
- ➝ class="large" />
- </li>
- <li>
- <label for="last_name">Last Name:</label>
- <input type="text" id="last_name" name="last_name" class="large"/>
- </li>
- ...
- <input type="submit" class="create_profile" value="Create Account">
- </fieldset>
- </form>
图16.1.1 每个表单都有三个部分:form元素、访问者输入信息的实际表单元素以及用于将收集到的信息发送给服务器的提交按钮(或活动图像)
关于对表单使用method="post"还是method="get"的选择有很多要考虑的细节。通常情况下,我推荐使用method="post",因为使用这种方法可以向服务器发送更多的数据,同时表单中的信息不会显示在URL中。因此,如果需要在数据库中保存、添加和删除数据,就应选择post。如果对表单使用method="get",那么表单中的数据会显示在浏览器的地址栏里,这样,用户就可以将结果存入书签。大多数搜索引擎都会在搜索表单中使用method="get",从而让用户可以保存搜索查询,或者将查询发给朋友。
创建表单的步骤
输入
。输入
action="script.url">,这里的script.url是提交表单时要运行的脚本在服务器上的位置。根据从16.5节开始讲解的知识,创建表单的内容(包括一个提交按钮)。
输入
以结束表单。
提示 可以在本书的配套网站下载showform.php脚本(www.bruceontheloose.com/htmlcss/examples/),并在第2步中使用该脚本以测试表单(在本章中都可以使用该脚本对表单进行测试)。该脚本也显示在图16.2.1中。
提示 为了让访问者将表单中的数据发送给你,需要包含一个提交按钮。
提示 可以使用CSS对表单元素进行布局(如图16.1.2所示)。贯穿本章的表单示例如图16.1.3所示。
提示 还可以使用
get方法对通过表单收集到的信息进行处理。不过,由于get方法对一次性可以收集的数据的量有限制,而这个表单中有一个文件上传框,因此我推荐使用post方法。
fieldset {background-color: #f1f1f1;border: none;border-radius: 2px;margin-bottom: 12px;overflow: hidden;padding: 0 10px;}ul {background-color: #fff;border: 1px solid #eaeaea;list-style: none;margin: 12px;padding: 12px;}ul li {margin: 0.5em 0;}label {display: inline-block;padding: 3px 6px;text-align: right;width: 150px;vertical-align: top;}input, select, button {font-size: 100%;}.small {width: 75px;}.medium {width: 150px;}.large {width: 250px;}
图16.1.2 这是用于对表单进行格式化的样式表的一部分。完整的样式表见本书的配套网站www.bruceontheloose.com/htmlcss/examples/

图16.1.3 这是本章讨论的完整的New Account表单
