7.4 属性的值
每个CSS属性对于它可以接受哪些值都有不同的规定。有的属性只能接受预定义的值。有的属性接受数字、整数、相对值、百分数、URL或者颜色。有的属性可以接受多种类型的值。每个属性可接受的值将在描述该属性的章节(大多在第10章和第11章)列出来,不过这里将讨论基本体系。
inherit
对于任何属性,如果希望显式地指出该属性的值与对应元素的父元素对该属性设定的值相同,就可以使用inherit值。
- 预定义的值
大多数CSS属性都有一些可供使用的预定义值。例如,float属性可被设为left、right或none。与HTML不同,不需要(也不能)将预定义的值放在引号里,参见图7.4.1。

图7.4.1 很多CSS属性只接受预定义的值。要准确地输入这些值,并且不要加上引号
- 长度和百分数
很多CSS属性的值是长度。所有长度都必须包含数字和单位,并且它们之间没有空格。例如3em、10px,参见图7.4.2。唯一的例外是0,它可以带单位也可以不带。

图7.4.2 长度必须显式指出单位。在单位和数值之间应该没有空格
有的长度是相对于其他值的。一个em的长度大约与对应元素的字号相等,因此2em表示“字号的两倍”。(当em用于设置元素的font-size属性本身时,它的值继承自对应元素的父元素的字号。)ex应与字体的x字高相等,也就是与这种字体中字母x的高度相等。不过,浏览器对ex的支持不是太好,因此很少会用到它。
像素(px)并不是相对于其他样式规则的。例如,以px为单位的值不会像以em为单位的值那样受font-size设置的影响。某种设备上一个像素的大小不一定与另一种设备上的完全相等。(参见Peter-Paul Koch对此问题的详细说明,www.quirksmode.org/blog/archives/2010/04/a_pixel_is_not.html。)
还有一些无需说明的绝对单位,如磅(pt),应该在为打印准备的样式表中保留这个单位。(此外还有一些,不过这里无需再提,因为它们在实践中很少用到。)一般来说,应该只在输出尺寸已知的情况下使用绝对长度(如在打印的页面中使用pt)。
百分数(如65%)的工作方式很像em,它们都是相对于其他值的值,参见图7.4.3。

图7.4.3 百分数通常是相对于父元素的。因此,在这个例子中,字号将被设为父元素字号的80%
在上述单位中,最常使用的是em、像素和百分数。
- 纯数字
只有极少数的CSS属性接受不带单位的数字,如3。其中最常见的就是line-height(参见图7.4.4)和z-index(分别参见10.6节和11.15节)。(另外几个属性主要用于打印和听觉样式表,而且没有得到很好的支持。)

图7.4.4 不要将数字、整数和长度弄混。数字或整数没有单位(如px)。这个例子中的值将与字号相乘,得到行高
- URL
有的CSS属性允许开发人员指定另一个文件(尤其是图像)的URL。在这种情况下,使用url(file.ext),其中file.ext是目标资源的路径和文件名,参见图7.4.5。注意,规范指出,相对URL应该相对于样式表的位置而不是相对于HTML文档的位置。

图7.4.5 CSS属性中的URL无需使用引号包围
可以在文件名上加上引号,但这不是必需的。此外,在单词url和前括号之间不应该有空格。括号和地址之间允许有空格,但这不是必需的(通常也不这样做)。
关于编写URL本身的信息,参见1.7节。
- CSS颜色
有多种方法为CSS属性指定颜色。首先(也是最容易的),可以使用预定义的颜色关键词作为颜色值。CSS3指定了16个基本的名称(参见图7.4.6),又增加了131个名称,从而组成了147种SVG 1.0颜色关键词。完整的列表见www.w3.org/TR/css3-color/#svg-color。
当然,除了几样最简单的名称,没有人记得住这些颜色名。可以使用Adobe Photoshop等工具进行取色,但它们并不使用CSS颜色名。在实践中,更常见的定义CSS颜色的方法是使用十六进制格式(这是目前为止最为常见的方式)或RGB格式。后面将讲到,还可以使用HSL格式指定颜色,使用RGBA和HSLA指定颜色的透明度,这些都是CSS3中新增的方式。
- RGB
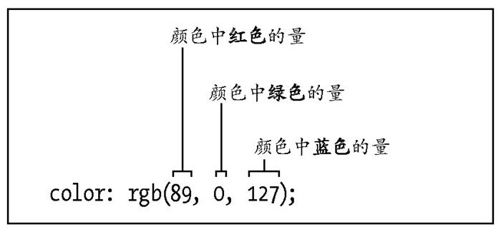
可以通过指定红、绿、蓝(这也是RGB这一名称的由来)的量来构建自己的颜色。可以使用百分数、0~255之间的数字或十六进制数来指定这三种颜色的值。例如,如果创建一种深紫色,可以使用89份红、127份蓝、没有绿。这个颜色可以写做rgb(89, 0, 127),如图7.4.7所示。

图7.4.6 CSS中最常见的定义颜色的方式是以十六进制数字的形式指定颜色包含的红、绿、蓝的量

图7.4.7 表示CSS颜色的另一种方式是用0~255之间的数字指示RGB数值。首先定义红色,然后是绿色,最后是蓝色
此外,每个值也可以使用百分数表示,不过这种做法很少用到,可能因为Photoshop等图像编辑器通常用数字表示RGB值。如果你想使用百分数,可以将上面的颜色写作rgb(35%, 0%, 50%),因为89是255的35%,127是255的50%。
- 十六进制
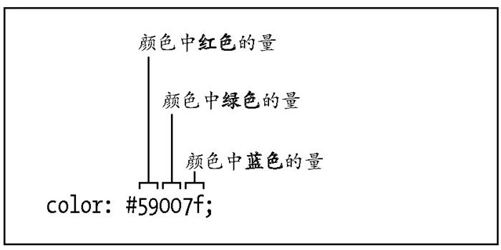
我把最常用的方法放在最后讲解,参见图7.4.8。将这些数字值转化为十六进制,然后将它们合并到一起,再在前面加一个#,就像#59007F这样。(十六进制的59、00、7F分别等于89、0、127。)7F和7f都是允许的写法(我倾向于使用后一种写法,不过很多开发人员和设计人员都选择前一种)。

图7.4.8 CSS中最常用的定义颜色的方式是用十六进制数指定颜色所包含的红、绿、蓝的量
如果一个十六进制颜色是由三对重复的数字组成的,如#ff3344,可以缩写为#f34。这种做法也是一种最佳实践,因为没有理由让代码无谓地变长。
如果十六进制数让你感到头疼,其实不用担心。类似于Photoshop这样的工具在选择颜色时可以显示颜色的RGB值,以及对应的十六进制数。
- CSS3提供的更多指定颜色的方式:RGBA、HSLA和HSL
CSS3引入了另一种指定颜色的方式——HSL,以及通过RGBA和HSLA设置alpha透明度的能力。(使用十六进制记法无法指示alpha透明度。)
- RGBA
RGBA在RGB的基础上加了一个代表alpha透明度(alpha transparency)的A。可以在红、绿、蓝数值后面加上一个用以指定透明度的0到1之间的小数。语法如下:
- property: rgba(red, green, blue, alpha transparency);
alpha设置越接近0,颜色就越透明。如果设为0,就是完全透明的,就像没有设置任何颜色。类似地,1表示完全不透明。
例如:
- /* 不透明,和rgb(89, 0, 127);效果相同 */
- background: rgba(89,0,127,1);
- /* 完全透明 */
- background: rgba(89,0,127,0);
- /* 25%透明 */
- background: rgba(89,0,127,0.75);
- /* 60%透明 */
- background: rgba(89,0,127,0.4);
当然,为了让这些记法正常运行,需要将它们放入一个或多个规则中(参见图7.4.9)。将alpha透明应用到元素的背景颜色上的做法很常见,因为alpha透明可以让元素下面的任何东西(如图像、其他颜色、文本等)透过来并混合在一起(参见图7.4.10)。也可以对其他基于颜色的属性使用alpha透明,如color、border、border-color、box-shadow、text-shadow等,但需要说明的是,浏览器对它们的支持程度并不相同(现代浏览器的支持情况较好)。
- /* 设置重复页面背景图像和默认文字颜色 */
- body {
- background: url(../img/blueflax.jpg);
- color: #ff0;
- }
- /* 25% 透明 */
- h1 {
- background: rgba(89,0,127,0.75);
- }
- /* 60% 透明 */
- h2 {
- background: rgba(89,0,127,0.4);
- }
- /* 纯色背景(不透明) */
- h3 {
- background: rgb(89,0,127);
- }
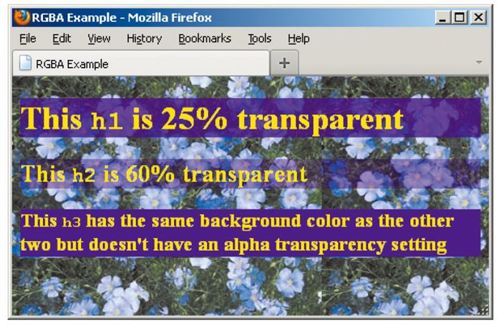
图7.4.9 这份简单的样式表对整个页面应用了一个重复显示的背景图,设置了默认文字颜色,并对h1~h3标题添加了不同的背景。现代浏览器显示的结果如图7.4.10所示。正如你即将了解到的,IE9之前的Internet
Explorer版本不支持RGBA,因此它们会忽略对h1和h2的声明

图7.4.10 这个示例不够真实但很有效,从中我们可以看到页面背景图透过了前两个标题的背景,但没有透过最后一个标题的背景。这三个标题的背景色都是一样的,但由于alpha透明度不同,它们看起来就像是深浅不同的三种紫色。(文字是黄色的,这是由为body元素设置的color属性传递下来的,除非为另一个元素设置的样式规则覆盖它,否则页面上所有的文字都会显示为黄色。)
如你所见,尽管RGB颜色值是一样的,但由于设置了不同程度的透明度,颜色在浏览器中显示的样子就不一样了,如图7.4.10所示。
HSL和HSLA
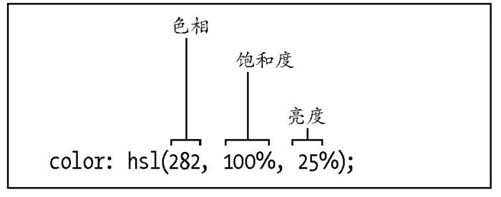
HSL和HSLA也是CSS3中新增的。HSLA是除RGBA以外为颜色设置alpha透明度的另一种方式。用HSLA指定alpha透明度的方法与RGBA是一致的。待会儿再看HSLA,先看看HSL是怎样运行的。HSL代表色相(hue)、饱和度(saturation)和亮度(lightness),其中色相的取值范围为0~360,饱和度和亮度的取值均为百分数,范围为0~100%,如图7.4.11所示。在CSS中,语法为:

图7.4.11 对HSL格式的分解
你可能猜到了,HSLA的格式为:
- property: hsla(hue, saturation, lightness, alpha transparency);
例如,下面用HSLA和HSL表示与图7.4.9中RGBA和RGB的例子相同的紫色:
- /* 25% 透明 */
- h1 {
- background: hsla(282,100%,25%,0.75);
- }
- /* 60% 透明 */
- h2 {
- background: hsla(282,100%,25%,0.4);
- }
- /* 纯色背景(不透明) */
- h3 {
- background: hsl(282,100%,25%);
- }
在现代浏览器中的效果与图7.4.10所示的一样。
可以将色相值想成一个圆环中的度数,0和360在顶端相遇。这意味着0和360均表示同一种颜色(红色)。(不要将HSL与HSB(又称HSV)1弄混,它们是相似的,但并不相同。)
1 HSB中的B表示明度(brightness),HSV中的V表示亮度(value)。——译者注
如何构想HSL
学习HSL的逻辑需要花些时间,但是一旦找到感觉,你会发现它比其他的格式更容易使用。Brandon Mathis在其HSL Color Picker网站(http://hslpicker.com)的“为何使用HSL”部分对这种格式有一段精彩的解释。他写道:
“选择一个0到360之间的色相,并将饱和度设为100,亮度设为50,就会得到这种颜色最纯的形式。降低饱和度,颜色就会向灰色变化。增加亮度,颜色就会向白色变化;减少亮度,颜色就会向黑色变化。”
随着你在圆环上移动,可以得到一些不同的颜色,例如:
红色为
hsl(0,100%,50%);黄色为
hsl(60,100%,50%);绿色为
hsl(120,100%,50%);青色为
hsl(180,100%,50%);蓝色为
hsl(240,100%,50%);紫红色为
hsl(300,100%,50%);
并非所有的图像编辑器都可以在对话框中指定HSL(可以为Photoshop安装一个插件)。不过,通过Mathis强大的免费在线工具HSL Color Picker,可以选取颜色,获取其HSL值、十六进制数值和RGB值,还可以输入这些格式的颜色值,查看颜色的变化。另一种类似的工具位于www.workwithcolor.com/hsl-color-picker-01.htm。它显示了一个颜色圆环,帮你更好地理解HSL。(相较而言,HSL Color Picker将颜色显示在一条直线上。)通过在线搜索还可以找到更多其他的颜色工具。
Internet Explorer中的RGBA、HSL和HSLA
不幸的是,如同标准世界那些最新的发展常常遭遇的情形,IE9之前的Internet Explorer版本均不支持上述功能。它们无法理解这些记法,因此会忽略这些声明。
对于IE9之前的版本,通过一些变通的方法可以使用RGBA和HSLA。但HSL还是用不了,因此只能继续使用十六进制数(或RGB)指定颜色。在IE9之前的版本中使用RGBA和HSLA有三种选择(但一次只能选择一种)。
什么都不做,让页面在这些版本中看起来完全不一样。
为它们提供后备的颜色声明,即显示纯色,而不是透明的颜色,参见图7.4.12。
通过为它们指定一些专门的声明模拟alpha透明。这些声明多为IE特有的CSS。现代浏览器仍将使用标准的CSS,参见图7.4.13。
- /* background 声明的顺序是很重要的。IE 的旧版
- 本使用第一条声明,而现代浏览器对这两条声
- 明都理解,但仅应用第二条声明(因为它在最
- 后)。 */
- h1 {
- background: #59007f;
- background: rgba(89,0,127,0.75);
- }
图7.4.12 现代浏览器以RGBA声明呈现颜色,因为这条声明出现在默认的十六进制背景设置的后面(现代浏览器也理解十六进制的设置,因此顺序就很重要了)。但IE9之前的IE版本不理解这种记法,它们会忽略RGBA设置,因此十六进制背景颜色会生效。也可以使用RGB(并非RGBA)替代第一行里的十六进制数,但正如上文提到过的,十六进制数是最常用的指定不透明颜色的方式
- /* 如果你像我一样,早就想哭了。除了第二条声明以外,其他所有的声明都是为IE的旧版本模拟alpha透明的。 */
- h1 {
- background: transparent;
- background: rgba(89,0,127,0.75);
- /* IE8 */
- -ms-filter:
- "progid:DXImageTransform. Microsoft.gradient(startColorstr= #BF59007F,endColorstr=#BF59007F)";
- /* IE6 和 7 */
- filter: progid:DXImageTransform. Microsoft.gradient(startColorstr= #BF59007F,endColorstr=#BF59007F);
- zoom: 1;
- }
图7.4.13 不要崩溃!这段为IE9之前版本准备的冗长的代码“三明治”将标准RGBA记法(未突出显示)包围起来。旧版本的IE照例会忽略它们不理解的声明。类似地,现代浏览器会忽略它们不理解的-ms-filter、filter和zoom值。要确保这段代码正常工作,声明的顺序很重要
最后一种选择结合使用了Internet Explorer的Gradient滤镜和一些不为其他浏览器所理解的专有代码。这意味着现代浏览器将忽略这些声明,还是使用标准的记法(在本例中为background: rgba(89,0,127,0.75);,它覆盖了之前的background值)。注意这些声明应以所示的顺序排列,从而使它们在现代浏览器和旧的浏览器中都能正常工作(参见图7.4.13)。
我不会费力去解释IE Gradient滤镜的语法,因为它们极其令人费解,你几乎不可能手写这些代码。我也不会这样做。不过,一些免费的在线工具可以帮到你(随着你深入学习CSS3,你将看到更多这样的工具)。
Michael Bester的RGBa & HSLa CSS Generator for Internet Explorer(http://kimili.com/journal/rgba-hsla-css-generator-for-internet-explorer)就是这样一款工具。据其解释,你输入RGBA或HSLA声明后,该工具就能创建等价的为IE9之前的版本准备的CSS。然后,将它们复制到你的样式表中即可。注意:该工具创建的代码不包含为现代浏览器准备的标准RGBA或HSLA声明。因此,你需要自己将它直接添加到background: transparent;的后面,如图7.4.13所示。同时,如Michael指出的,也可以将为IE9之前的版本准备的CSS放到单独的样式表中,再通过所谓的条件注释(conditional comment)将它们加载进来(详细信息参见http://reference.sitepoint.com/css/conditionalcomments)。
提示 Internet Explorer滤镜(如图7.4.13所示的Gradient滤镜)会影响浏览器的性能,因为它们需要额外的处理能力。如果页面中只有少量的元素应用了滤镜,也不会产生明显的问题,但如果滤镜的数量较多,就可能产生延时。是否产生延时也取决于页面内的其他元素。因此,构建页面的时候要注意这一点,如果你在IE中看到页面明显变慢,可以关掉滤镜看看是不是由它引起的问题。IE滤镜有时还会产生其他一些意想不到的副作用,如对文本呈现的质量产生不良影响。需要说明的是,这些滤镜不会影响到其他的浏览器,因为其他浏览器并不理解它们。
