10.16 装饰文本
可以使用样式表对文本进行装饰,如添加下划线和删除线(可能用来表示修改),参见图10.16.1和图10.16.2。
- body {
- background: #eef;
- color: #909;
- font: 100% "Palatino Linotype", Palatino, serif;
- }
- h1,
- h2 {
- color: navy;
- font: 1.375em "Arial Black", Arial, sans-serif;
- letter-spacing: .4em;
- text-align: center;
- }
- h1 {
- text-transform: uppercase;
- }
- h2 {
- font-size: 1.15em;
- font-variant: small-caps;
- }
- p {
- font-size: .875em;
- line-height: 1.6;
- text-align: justify;
- text-indent: 1.5em;
- }
- em {
- font-weight: bold;
- }
- /* 链接 */
- a:link {
- color: #74269d;
- font-weight: bold;
- text-decoration: none;
- }
- a:visited {
- color: #909;
- text-decoration: none;
- }
- a:hover {
- color: #c3f;
- font-weight: bold;
- text-decoration: underline;
- }
- /* 目录导航 */
- .toc {
- background: #ebc6f9;
- }
- .toc a {
- font-size: .75em;
- }
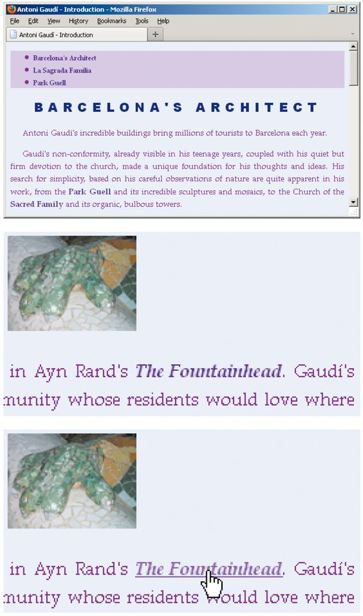
图10.16.1 这是图10.16.2显示的整个页面的样式表,包括改变链接样式的text-decoration。不过,下划线等文本装饰并不限于a元素,它们还可以应用于其他元素

图10.16.2 在最上面的图中,可以看到所有链接(包括目录中的链接)的下划线都被移除了。页面下方有另外一个链接,它以斜体显示,它是一本书的书名,因此笔者使用了位于链接里的cite元素标记(cite元素的默认样式为斜体)。最下面的图显示了鼠标停留时链接的下划线样式,它们提醒访问者可以进一步采取行动。本章前面部分已经将a:hover的颜色设为#c3f
- 装饰文本的步骤
输入
text-decoration:。在冒号(
:)后输入underline以添加下划线;
或者输入overline以添加上划线;
或者输入line-through以添加删除线。
- 取消文本装饰的方法
输入text-decoration: none;。
提示 对于正常情况下有装饰的元素(如
a、del、ins)以及从父元素继承了装饰样式的元素,可以取消它们的装饰。
提示 将链接的下划线去掉固然很好,但是必须用别的方式将链接与周围的内容进行区分,否则访问者就无法知道它们是可激活的链接。
