2.8 借鉴他人灵感
学习其他网页开发和设计人员如何创建页面是提高HTML代码水平最容易的方法之一。幸好,HTML代码很容易查看和学习。不过,文本内容、图像、音频、视频、样式表及其他外部文件可能受版权保护。通常的做法是借鉴其他人的页面为自己的HTML寻找灵感,再创建自己的内容。
- 使用ViewSource查看其他设计者的HTML代码
在浏览器中打开网页。
选择ViewSource(查看源代码,或其他浏览器中的类似选项),如图2.8.1和图2.8.2所示。这时会显示HTML代码,如图2.8.3所示。
如果愿意,可以保存该文件以作进一步研究。

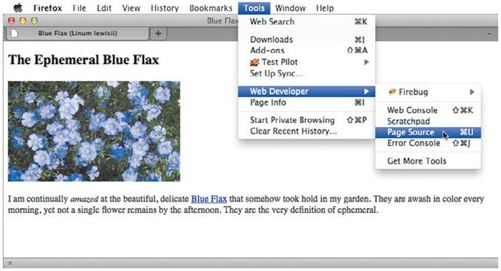
图2.8.1 所有的桌面浏览器都有让你查看页面HTML源代码的菜单选项。选项的名称可能是View Source,也可能是Page Source(在Firefox中,如图),或者其他类似的名称。在Chrome中为Tools→View page source(工具→查看页面源代码)

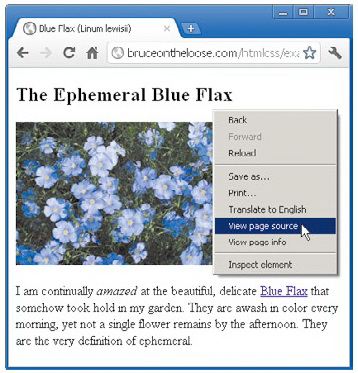
图2.8.2 大多数浏览器还可以在页面上右击,然后在弹出的菜单中选择ViewSource(或者别的类似叫法)。图上显示的是Chrome中的菜单。这通常是查看源代码最方便的方法,因为很难在主菜单或子菜单上找到该选项

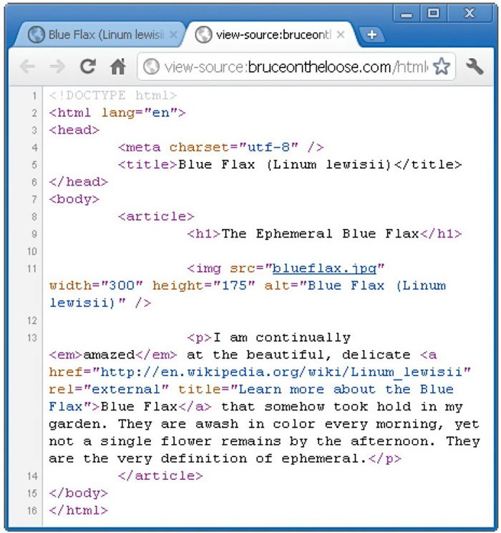
图2.8.3 现代浏览器在其自身的选项卡或窗口中显示源代码(如图所示),而旧的浏览器可能在特定的文本编辑器中显示。页面内容的颜色与HTML元素、属性和属性值的颜色是区分开来的。这称为语法高亮(syntax highlighting)。左侧显示的行号并不是HTML代码的一部分,也并非所有的浏览器都会在查看源代码模式中显示行号。它们只是Chrome在查看源代码窗口中提供的一种指示
- 通过开发者工具查看其他设计者的HTML代码
查看网页源代码的另一种方法是使用浏览器的开发者工具。不同浏览器提供的开发者工具并不一样,但有些功能是一样的。
这些工具提供了一种交互式的查看源代码的视图。可以审查页面特定部分的HTML和CSS,在浏览器中编辑代码,并立即查看修改后的效果。可以对任何网站(不仅仅是自己的)使用开发者工具。使用开发者工具作的修改都是临时的,这些工具并未真正修改页面的HTML和CSS。开发者工具是学习HTML和CSS不可多得的资料,通过它们可以查看某个特定的效果是如何实现的,可以随意改动代码而不必担心破坏任何东西。
关于开发者工具(既有现代浏览器的,也有旧浏览器的)的信息,参见20.1节“浏览器开发者工具”。
提示 不存在关于谁能在万维网上发布网站的规则。这就是万维网的伟大之处——它是一种进入门槛很低的开放媒体。你可以是一名新手,一位专家,或者介于二者之间的角色。查看其他网站源代码时应该记住这一点,如果有些代码看起来并不怎么样,不要仅仅因为该网站放在网上就认为其制作者知道的比你多。有大量网站可以作为编码最佳实践的范例,也有大量网站做得并不那么理想。保持批判的态度,如果对某项技术的合理性有所怀疑,请查看本书或其他资源。
提示 要保存代码,可以将代码从View Source窗口中复制到文本编辑器中,再保存文件。
提示 要同时保存源代码及网页资源(如图像),在大多数浏览器中可以选择File→Save As(或File→Save Page As,文件→页面另存为)。不过,保存页面时,浏览器可能改写代码的某些部分,因此代码与使用上一条提示保存的代码并不完全一样。
提示 关于查看网页的CSS,参见8.8节。
