10.14 修改文本的大小写
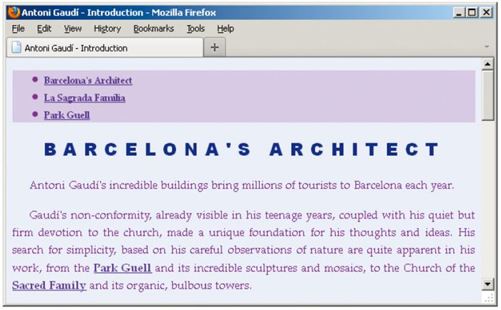
使用text-transform属性,可以为样式定义文本的大小写(参见图10.14.1)。通过这种方法,可以将文本显示为首字母大写、全部大写(参见图10.14.2)、全部小写或按原样显示。
- body {
- background: #eef;
- color: #909;
- font: 100% "Palatino Linotype", Palatino, serif;
- }
- h1,
- h2 {
- color: navy;
- font: 1.375em "Arial Black", Arial, sans-serif;
- letter-spacing: .4em;
- text-align: center;
- }
- h1 {
- text-transform: uppercase;
- }
- h2 {
- font-size: .9375em;
- }
- ... [其余的CSS] ...
图10.14.1 将一级标题显示为全部大写,以便突出它(代码实现参见图10.14.2)

图10.14.2 现在,标题真的很醒目
修改文本大小写的步骤
输入
text-transform:。在冒号(:)后输入
capitalize让每个单词的首字母大写;
或者输入uppercase让所有字母大写;
或者输入lowercase让所有字母小写;
或者输入none让文本保持本来的样子(可以用来取消继承的值)。
提示
capitalize属性值有它的局限性。它并不了解一门语言里按照惯例首字母不应该大写的单词,它只是简单地让每个单词首字母大写。因此,HTML中的文本Jim Rice enters the Hall of Fame将显示为Jim Rice Enters The Hall Of Fame。
提示 既然可以改变HTML里的文本,为什么还要用
text-transform呢?这是因为,有时,内容是你无法控制的。例如,内容可能存储在数据库里,或者来自另一个网站的新闻源。在这些情况下,只能通过CSS控制文本的大小写。此外,如果要让文本全部大写,大多数时候应使用text-transform: uppercase。搜索引擎通常是按它在HTML里输入的样子索引的,在搜索结果里显示标准的大小写会更容易阅读。
提示
lowercase属性值可以用来创建特殊的标题样式(就像诗人e.e. cummings1)。1 美国诗人E. E. Cummings的一些作品全部使用小写字母,署名也写做e.e. cummings。——译者注
提示
text-transform属性是继承的。
