5.4 保存图像
创建图像以后,要保存它们。这一过程是在图像的视觉质量与文件大小之间寻找平衡的艺术。
如果你的计算机上没有安装Photoshop或Fireworks,可以先使用它们的试用版。
- Adobe Photoshop
Photoshop在File菜单中提供了Save for Web & Devices(存储为Web和设备所用格式)命令。它让用户可以从视觉上对比原始图像和一至三个优化后的版本,还可以看到对文件大小和下载时间的影响。
使用Photoshop的Save for Web & Devices的步骤
打开Photoshop,创建图像。或者打开现有的图像,并通过剪裁、调整大小和编辑,为发布做好准备。
选择File → Save for Web & Devices(文件 → 根据Web和设备保存)。出现Save For Web & Devices对话框。
点击2-Up(2联)选项卡查看一个优化后的版本,或点击4-Up(4联)选项卡查看三个优化后的版本。
根据需要,点击一个优化后的版本。
选择希望采用的格式。
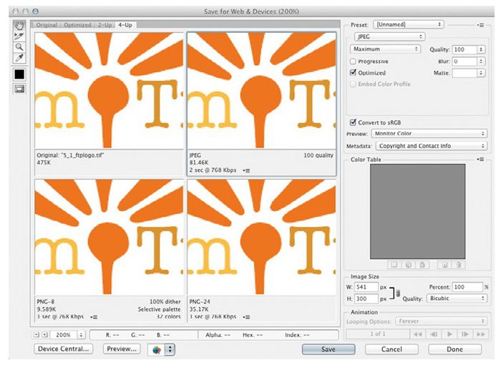
通常,在计算机上创建的图像(包括标志、横幅、线条艺术、文本以及任何包含由单色和锐利细节构成的大块区域的图像)应保存为PNG-8或GIF格式,参见图5.4.1。
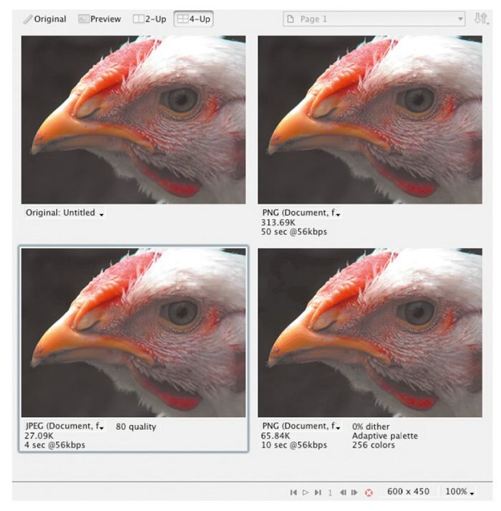
具有连续色调的图像(如照片)应保存为JPEG或PNG-24格式,参见图5.4.2。
调整其他设置选项,直到在质量可接受的条件下获得最小的文件。
点击Save。选择一个目录,并对新文件进行命名。它将自动包含所选格式的扩展名(而且,这样通常就不会覆盖原始图像)。
- Adobe Fireworks
Photoshop是为多种用途设计的,而Fireworks则是专门为创建Web图像设计的(参见图5.4.3和图5.4.4)。过去,它对PNG的优化能力要强于Photoshop,它优化后的文件更小,但目前这种差距已经被填平了。不过,Fireworks提供了另一种输出高质量PNG的选项:PNG-32格式。
提示 要记住,你的主要目标是在维持可接受的图像质量的条件下,获得尽可能小的文件。

图5.4.1 Save for Web & Devices对话框。它显示原始图像(左上)和三个可能的压缩后的版本。这个图像有很多纯色,还有应该保持锐利的文本。可以看到,PNG-8格式(左下)的压缩程度最高,压缩后不到10K1。PNG-24可用的颜色更多,压缩后为35K。高质量的JPEG则非常大。如果将JPEG调整为中等质量(未显示),也仍然比较大,还比较难看
1 K代表KB(千字节)。——译者注

图5.4.2 JPEG(左下)的图像质量最好,文件也最小(63K)。PNG-8压缩只留下了照片的色带(右下),且文件大小(114K)也几乎是JPEG的两倍。PNG-24(右上)可以呈现高质量的图像,但文件也大得多(322K)

图5.4.3 注意,PNG-8图像(左下)比其Photoshop副本文件略小一些。而另两种格式,即JPEG(右上)和PNG-24(右下),则大一些

图5.4.4 Fireworks对图像的优化效果明显好一些,JPEG(左下)、PNG-8(右下)和PNG-24(右上)的文件大小都更小一些。JPEG和PNG-8文件大小只有Photoshop的一半
提示 应该使用RGB2模式创建图像,而不是CMYK3模式(用于印刷)。
2 R、G、B分别表示Red(红)、Green(绿)、Blue(蓝)。RGB模式又称三原色光模式。——译者注
3 C、M、Y、K分别表示Cyan(青)、Magenta(品红)、Yellow(黄)、Black(黑)。CMYK模式又称印刷四分色模式。——译者注
提示 如果不确定应该选择哪种格式,可以比较两种优化结果,看看哪种格式的压缩效果更好。
提示 PNG-24是一种强大的无损格式,既适用于计算机生成的图像,又适用于“自然的”彩色图像。它通常比PNG-8好,但不如JPEG。
提示 如果一个图像拥有两种类型的内容,可以将它分成两块,分别进行压缩,然后用CSS重新组装。当然,也可以只用一种格式,然后取其最优的格式。
提示 Save for Web & Devices命令创建新的图像并保持原始图像不变,除非以相同的名称和扩展名保存于同一个文件夹下,这样就可以覆盖旧文件。
提示 在优化后的版本中,只保留图像可见的层4。
4 编辑图像时,常常将图像的不同成分分层排列。优化后的版本会去除层的信息。——译者注
