14.9 为元素设置不透明度
使用opacity属性可以修改元素(包括图像)的透明度,如图14.9.1和图14.9.2所示。
修改元素不透明度的方法:
输入opacity: o,这里的o表示元素的不透明程度(两位小数,不带单位)。
...<body><div class="box"><img src="sleeves.jpg" width="420"height="296" alt="Record Sleeves" /></div></body></html>
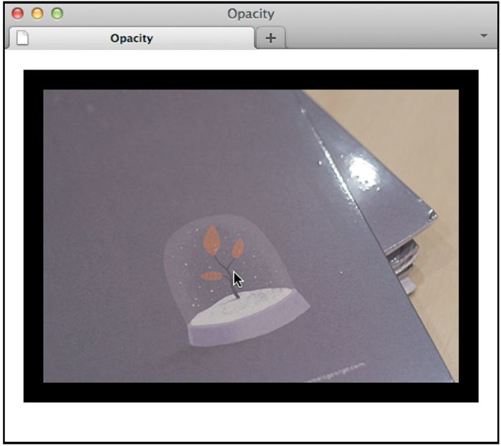
图14.9.1 这个文档包含一个div,其中有一个图像

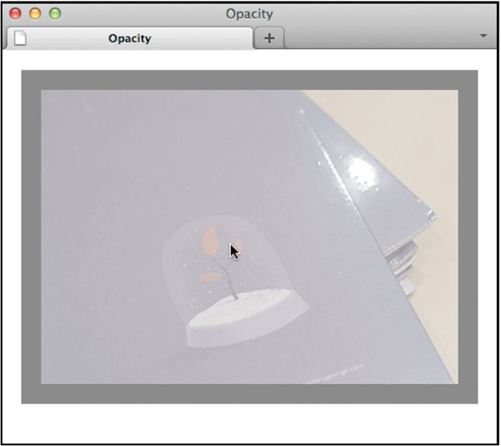
图14.9.2 这是示例在div元素的opacity设为默认值1时的样子
提示
opacity的默认值为1。该属性值可以使用0.00(完全透明)至1.00(完全不透明)之间的两位小数,如图14.9.3和图14.9.4所示。
提示 通过使用
opacity属性和:hover伪属性,可以产生一些有趣且实用的效果。例如,可以修改元素在用户鼠标停留时的不透明度,或者为某些元素(如可选的表单字段)添加表示禁用的外观。
- img {
- vertical-align: top;
- }
- .box {
- background: #000;
- opacity: .5;
- padding: 20px;
- }
图14.9.3 将opacity设为小于1的值可以让元素及其子元素变成半透明的样子。在这个例子中,不透明度被设为50%或0.5,小数点前的0是可选的

图14.9.4 这是示例在div元素的opacity设为0.5(即不透明度为50%)时的样子。可以看到,div元素的黑色背景现在显示为灰色,图像也显示为半透明的效果
提示 就像在RGBA和HSLA颜色中设置
opacity值一样,设置opacity属性值时不需要在小数点前加上0。
提示 无论显示成什么样子,
opacity属性并不是继承的。opacity的值小于1的元素的子元素也会受到影响,但这些子元素的opacity值仍为1。
提示 Internet Explorer 9之前的版本并不原生支持
opacity属性,但对于它们,可以使用专有的-ms-filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50);和filter:alpha(opacity=50);属性,并为元素设置zoom: 1;以触发hasLayout,如图14.9.5所示。关于这些滤镜,可以在CSS Tricks网站上找到更多信息(http://css-tricks.com/css-transparency-settings-for-all-broswers/)。关于hasLayout的出处和作用,参见http://haslayout.net/haslayout。
div {/* 将元素的不透明度设为50%,为Internet Explorer 9之前的版本提供可选的专有滤镜声明,并使用zoom: 1声明为这些IE的旧版本触发hasLayout */-ms-filter: progid:DXImageTransform.Microsoft.Alpha(opacity=50);filter: alpha(opacity=50);opacity: .5;zoom: 1;}
图14.9.5 这个简单的示例演示了如何为并不原生支持opacity的Internet Explorer 9之前的版本应用其专有滤镜。-ms-filter:声明是针对IE8的,而更为简单的filter:则支持IE5至IE7
