11.7 设置元素的高度和宽度
可以为很多元素设置高度和宽度,如分块内容、段落、列表项、div、图像、video、表单元素等(参见图11.7.1和图11.7.2)。同时,可以为短语内容元素(默认以行内方式显示)设置display: block;或display: inline-block;,再对它们设置宽度或高度。(关于display属性的更多信息,参见11.19节。)
- 设置元素高度或宽度的步骤
输入
width: w,其中的w是元素内容区域的宽度,可以表示为长度(带单位,如px、em等)或父元素的百分数。或者使用auto让浏览器计算宽度(这是默认值)。输入
height: h,其中的h是元素内容区域的高度,只能表示为长度(带单位,如px、em等)。或者使用auto让浏览器计算高度(这是默认值)。
- #container {
- background: url(../img/bg-bluebench.jpg) repeat-y;
- width: 90%;
- }
- #page {
- background: #fef6f8;
- width: 97.9167%;
- }
- #main {
- width: 71%;
- }
- input[type="text"] {
- width: 150px;
- }
- .photo {
- height: 75px;
- width: 100px;
- }
图11.7.1 将container div的宽度限制为浏览器窗口的90%,可以留出一些空间(即图11.7.2中边上的留白),从而不至于显得太挤。通过将page div的宽度减少到container div的97.9167%,可以在边上看到一部分背景图像(要了解我如何得出这个百分数,参见本书网站示例代码中的注释;同时,你也可以自由使用其他常规的百分数)。通过将main div的宽度设为page div的71%,可以为侧栏留出一些空间(侧栏将在随后移到边上)。input的样式设置了搜索表单的宽度。最后,.photo的尺寸控制了博客文章中包在图像周围的段落的大小(.photo的尺寸等于图像本身的宽度和高度)

图11.7.2 container div包围page div,它现在的宽度占浏览器窗口的90%。它的背景图像在边上显示了一部分,这是因为page div的宽度也减少了。main div的宽度是page div的71%,而不是container div或浏览器窗口的71%
- #container {
- background: url(../img/bg-bluebench.jpg)
- repeat-y;
- max-width: 950px;
- width: 90%;
- }
图11.7.3 max-width属性非常适合为流式布局设置外围限制。在我们的例子中,即便访问者的屏幕很大,也不希望内容容器太宽。如果不希望元素太窄,可以应用min-width属性,尽管在移动电话和其他较小的设备上浏览万维网已变得越来越普遍,但设置min-width仍是一个明智的选择
提示 如果不显式地设置宽度或高度,就使用
auto(参见下一节)。
提示 记住,百分数是相对于父元素的宽度的,而不是相对于元素本身的原始宽度的。
提示
width的值不包含内边距、边框和外边距(参见下一节)。
提示 不能为显示为行内元素的元素(如短语内容)设置高度或宽度,除非为它们设置
display: inline-block或display: block。关于display属性的更多信息,参见11.19节。
提示
width和height不是继承的。
提示 还有
min-width、min-height、max-width和max-height属性,参见图11.7.3(如果你的网站使用Internet Explorer 6,要注意IE6并不支持这些属性)。
- 宽度、外边距和
auto
对于大多数默认显示为块级元素的元素,width的auto值是由包含块的宽度减去元素的内边距、边框和外边距计算出来的。包含块的宽度指的是父元素给元素留出的宽度。
对于图像这样的元素,auto宽度等于它们固有的宽度,即外部文件的实际尺寸(如本章示例页面中的图像,就是100×75)。浮动元素的auto宽度为0,非浮动的行内元素会完全忽略width属性(即不能为em、cite等元素设置宽度,除非将它们设置为display: inline-block或display: block)。关于浮动,参见11.10节;关于display,参见11.19节。
如果手动设置width、margin-left和margin-right值,但这些值加上边框和内边距的值不等于包含块的大小,有的属性就需要作出让步。实际上,浏览器会覆盖你对margin-right的设置,将其设为auto(参见图11.7.4和图11.7.5)。
- div {
- background: yellow;
- width: 300px;
- }
- p,
- .example {
- background: white;
- border: 6px solid blue;
- margin: 10px;
- padding: 5px;
- }
- .example { /* 第二个段落 */
- background: white;
- border-color: purple;
- width: 200px;
- }
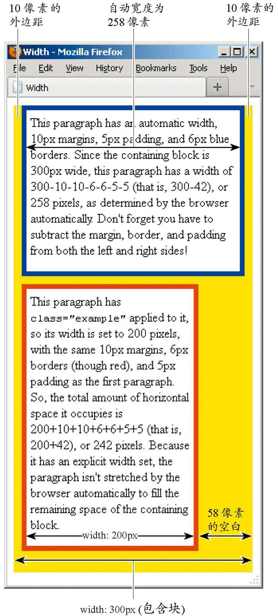
图11.7.4 在这个例子中,将父元素div的width设为300像素。这将是我们的包含块。然后,两个段落各个边上都有10像素的外边距、5像素的内边距及5像素宽的边框。第一个段落的宽度是自动设置的,因为auto是width的默认值(除非指定其他的值)。第二个段落(在HTML中带有class="example")设为200px
如果手动设置width,但将某个外边距设为auto,那么这个外边距将进行伸缩以弥补不足的部分。
不过,如果手动设置width,并将左右外边距都设为auto,那么两个外边距就将设为相等的最大值(导致元素居中;例如,#container { margin: 20px auto; }会使对应的元素在页面居中显示)。这也是我对示例页面作的设置,如11.8节所示。

图11.7.5 如果width是auto(就像第一个段落那样),它的值就是由包含块(黄色区域)的宽度减去元素自身的外边距、内边距和边框计算出来的。如果width是手动设置的(就像第二个段落那样),则右外边距常常会进行调整以填补不足的空间
为什么
min-height通常比height更适用除非你确定元素的内容不会变得更高,最好避免在样式表中指定高度。在大多数情况下,可以让内容和浏览器自动控制高度。这可以让内容在浏览器和设备中根据需要进行流动。
如果设置了高度,随着内容变多,它们有可能撑破元素的盒子,这可能是你预期之外的。在这种情况下,符合标准的浏览器不会自动扩大高度,它们在你指定高度时采用了这个指令,并一直坚持下去。(IE6并不遵循标准,它会扩大高度。)
不过,如果希望元素至少具有某一特定高度,可以设置
min-height。如果内容日后变多,元素的高度会自动按需增长。这是height与min-height的区别,width和min-width也是类似的。或许你还有所疑虑,实际上,很多原因都会导致内容增长。你的内容或许来自数据库、新闻源或由用户生成的内容。同时,访问者可能增大其浏览器的字体大小,覆盖你指定的样式。
