10.10 控制间距
可以增加或减少单词之间或字母之间的距离(参见图10.10.1和图10.10.2)。前者称为字间距(tracking),后者称为字偶距(kerning)。
- body {
- background: #eef;
- color: #909;
- font: 100% "Palatino Linotype", Palatino, serif;
- }
- h1,
- h2 {
- color: navy;
- font: 1.375em "Arial Black", Arial, sans-serif;
- letter-spacing: .4em;
- }
- h2 {
- font-size: .9375em;
- }
- ... [其余的CSS] ...
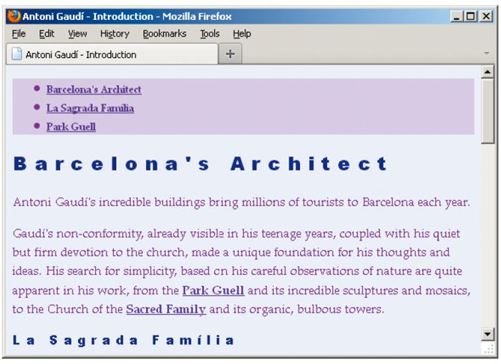
图10.10.1 这里为标题字母添加了0.4em的额外间距。在字体大小为22像素的情况下,这意味着单词之间的距离几乎有9像素(参见图10.10.2)

图10.10.2 现在,标题中字母之间的距离变大了
- 指定字间距
输入word-spacing: length,这里的length是一个带单位的数字,如0.4em或5px。
- 指定字偶距
输入letter-spacing: length,这里的length是一个带单位的数字,如0.4em或5px。
提示 可以对单词间距和字母间距使用负数。
提示 单词间距和字母间距的值还可能受到所选的对齐方式和字体系列的影响。
提示 要将字母间距和单词间距设为默认值(即不添加额外的间距),可以使用
normal或0。
提示 如果要使用em值,那么只有产生的大小(即“计算出来的值”)会被继承。因此,如果父元素字体大小为16像素,额外的单词间距为0.1em,则每个单词之间的额外间距为1.6像素。同时,所有子元素每个单词之间也有1.6像素的额外间距,不管它们的字体大小是多少。如果要覆盖继承的值,可以显式地为子元素设置间距。
提示
word-spacing和letter-spacing属性是继承的。
