11.19 显示和隐藏元素
图11.19.1中的示例页面可以演示display和visibility属性的差异。
display属性可以用在多个方面。可以覆盖元素的自然显示方式,如将其从inline改为block(参见图11.19.2、图11.19.3和图11.19.4),或者反过来。还有一种混合显示方式称做inline-block,让元素与其他内容出现在同一行,同时具有块级元素的属性。display属性还可以让元素及其内容不在页面上占据任何空间(如图11.19.5和图11.19.6所示)。此外,该属性还可以是其他的值(参见提示)。
- ...
- <body>
- <img src="assets/img/top.jpg" width="300" height="125" alt="At the top" />
- <img src="assets/img/middle.jpg" width="300" height="100" alt="In the middle" class="hide" />
- <img src="assets/img/bottom.jpg" width="300" height="125" alt="At the bottom" />
- </body>
- </html>
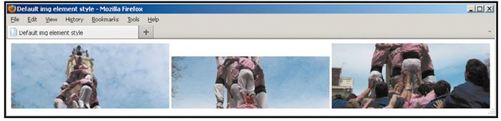
图11.19.1 这是HTML:三个简单的img元素。中间的img为hide类,这在后面的示例中会用到。默认情况下,img元素显示为行内元素(参见图11.19.2)

图11.19.2 没有应用CSS时,图像挨着显示,因为img元素拥有display: inline的默认样式,就像短语内容元素一样(如果浏览器窗口变窄,图像就会换行以适应新的宽度)。很容易通过修改样式让它们分别位于单独的行(如图11.19.3所示)
- img {
- /* 让元素显示在单独的一行上 */
- display: block;
- }
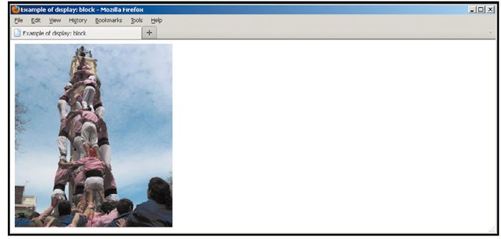
图11.19.3 为图像设置display: block;,它们就会显示在单独的行,就像段落等默认显示为块级元素的元素那样(参见图11.19.4)

图11.19.4 看起来就像是一个图像,但实际上它仍是来自图11.19.1的示例代码的三个img元素。唯一的区别是它们均根据图11.19.3中的样式规则显示为块级元素,而不是行内内容。我让浏览器保持相同的宽度,从而可以看到图像显示在各自的行仅仅是由于修改其display属性的原因
- img {
- display: block;
- }
- .hide {
- /* 让这个类的所有元素都不显示 */
- display: none;
- }
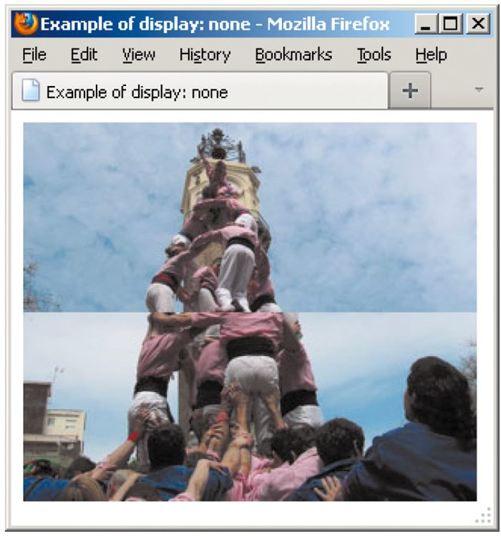
图11.19.5 你应该记得,第二个img有一个hide类(参见图11.19.1)。当我们设置hide为不显示时……

图11.19.6 ……第二个图像没有留下任何痕迹(我让浏览器窗口变窄了一些,但这不会影响显示的结果)
同时,visibility属性的主要目的是控制元素是否可见。与display属性不同的是,使用visibility隐藏元素时,元素及其内容应该出现的位置会留下一片空白区域(如图11.19.7和图11.19.8所示)。
- 指定元素显示方式的步骤
在样式表规则中,输入
display:。输入
block,让元素显示为块级元素(就像开始新的段落),参见图11.19.2、图11.19.3和图11.19.4;
或者输入inline,让元素显示为行内元素(不同于开始新的段落);
或者输入inline-block,让元素显示为行内元素,同时具有块级元素的特征,即可以为元素设置width、height、margin、padding等属性;
或者输入none,隐藏元素,并将其从文档流中完全移除(参见图11.19.5和图11.19.6)。
关于display属性的其他值,参见提示。
- 控制元素可见性的步骤
在样式表规则中,输入
visibility:。输入
hidden,让元素不可见,但在文档流中保留它(如图11.19.7和图11.19.8所示);
或者输入visible,让元素显示出来。
提示 如果使用
display: none;,那么隐藏的元素不会在浏览器中留下任何痕迹。没有空白的空间(参见图11.19.6)。如果使用visibility: hidden;,隐藏的元素仍然会在文档流中保留其所占据的空间(参见图11.19.8)。所有的内容(包括后代元素)也受到同样的影响。例如,如果对一个包含几个p、figure及img元素的article元素设置display: none;,那么这些元素都不会显示。如果对该article元素设置visibility: hidden;,就会留下一片空白的空间(可能很大!)。
提示 对一个默认具有
display: inline;样式的元素设置display: block;的例子见11.11节中的示例(图11.11.3)。在那个例子中,我将其应用到了span元素中,span元素包住了网站标志的标语。
提示
display还有其他几个值,尽管IE6和IE7对其中的一些并不支持。更多信息参见http://reference.sitepoint.com/css/display(一定要阅读评论)。
提示
visibility属性不必如图11.19.7中那样与display属性结合使用,反之亦然。
提示
visibility属性还有第三个值(如果不算inherit的话):collapse,用于table元素的部分内容。IE6和IE7并不支持这个值。关于collapse的更多信息,参见http://reference.sitepoint.com/css/visibility。
- img {
- display: block;
- }
- .hide {
- /* 隐藏这个类的所有元素 */
- visibility: hidden;
- }
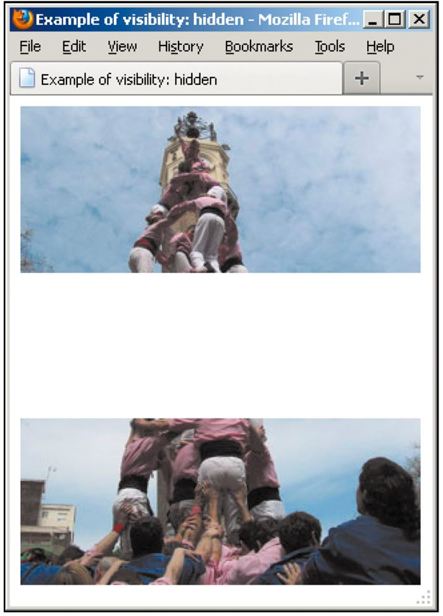
图11.19.7 在hide类中移除display: none;声明,并将visibility属性的值改为hidden……

图11.19.8 图像隐藏后,图像原先的位置呈现空白
