11.10 使元素浮动
可以使元素浮动在文本或其他元素上。可以使用这种技术让文本环绕在图像周围(如图11.10.1和图11.10.2所示),或者创建多栏布局,等等。
- .photo {
- float: left;
- height: 75px;
- width: 100px;
- }
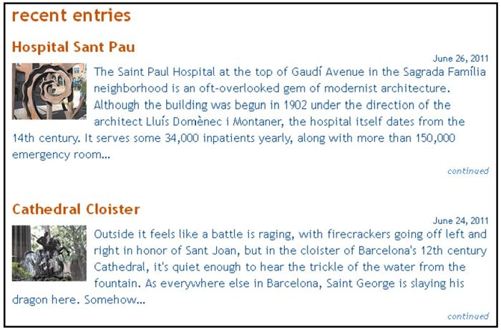
图11.10.1 如果让元素浮动到一边,内容通常会显示在文档流中该元素后面的位置。这里,我让图像容器(带class="photo"的p元素)向左边浮动,从而让博客条目的介绍文本围绕在它旁边。(也可以直接向img元素应用float属性。)如图11.10.2所示,如果文本的高度大于图像的高度,文本会环绕在图像周围。这种效果在很多情况下是符合预期的,但对于这个页面,我想让文本垂直显示下去,不管它有多长。为此,我为文本添加了一定的左外边距(参见图11.10.3)

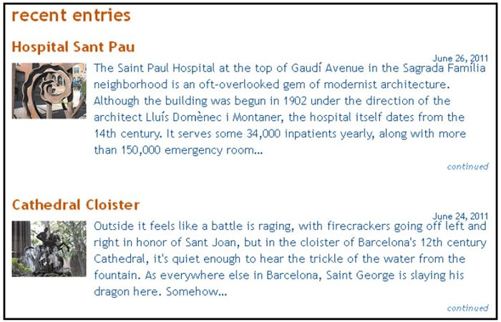
图11.10.2 由于.photo容器向左浮动,文本会沿着它的周围进行排列。随着文本不断变长,它会环绕在图像的周围
- /* 这个类位于既包含介绍性文字,又包含continue链接的div上 */
- .intro {
- margin: -5px 0 0 110px;
- }
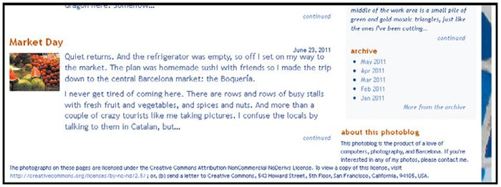
图11.10.3 通过为包围文本的容器设置110px的左外边距,文本将显示在远离左边缘的位置,哪怕它的高度大于图像的高度。因此,文本将不再环绕在图像的周围(参见图11.10.4)。此外,我还为文本添加了-5px的上外边距,从而让它与左侧图像的上边缘对齐

图11.10.4 介绍文字不再进行环绕。接下来会使main div浮动(参见图11.10.5),从而让侧栏显示在它的旁边(如图11.10.6所示)
让文本环绕元素
输入
float:。输入
left,让元素浮动到左边,其他内容围绕在它右边(参见图11.10.1~图11.10.7);
或者输入right,让元素浮动到右边,其他内容围绕在它左边;
或者输入none,让元素完全不浮动。(none是默认值,因此只有在特定情况下需要覆盖某个浮动元素的样式规则时才需要用到它。)
- 使用
width属性显式地设置元素的宽度(参见11.7节)。
- #main {
- float: left;
- width: 71%;
- }
- /* 我们之前已经对侧栏设置了这个外边距 */
- #related {
- margin-left: 72%;
- }
图11.10.5 现在,使用相同的方法让主体内容向左浮动,从而让侧栏显示在它旁边。(前面通过为侧栏设置左外边距,已将它推到右侧,但仍显示在主体内容的下方。)

图11.10.6 这里,main div向左浮动,因此侧栏得以靠在main div的右侧。事实上,页脚也会这样(参见图11.10.7),因为它在HTML中紧跟在侧栏后面。(在下一节里,我们会让页脚回到它该有的位置。)注意,并不一定要给侧栏(#related)设置很大的左外边距以产生浮动效果,正如让博客文本浮动在图像容器周围时也不必这样做(参见图11.10.1和图11.10.2)。但是类似于图11.10..3和图11.10.4中避免环绕的做法,设置左外边距可以防止在侧栏文本的高度大于main div的高度时侧栏内容环绕在main div的下方。同时,如果不为侧栏设置左外边距,它的背景颜色将平铺到整个main div

图11.10.7 由于main div向左浮动,因此所有其他的元素(包括页脚)都会环绕在它的周围,除非进行其他设置。下一节将对这些设置进行讲解
提示 记住,你选择的方向是应用于需要浮动的元素的,而不是应用于环绕它的元素的。在使用
float:left时,页面的其他部分围绕在右边,反之亦然。
提示 对于某些元素(如短语内容),如果不显式地设置宽度,它们将无法正确地浮动。
提示
float属性不是继承的。
