11.13 偏移自然流中的元素
每个元素在页面的文档流中都有一个自然位置(参见图11.13.1)。相对于这个原始位置对元素进行移动就称为相对定位(如
图11.13.2和图11.13.3所示)。周围的元素完全不受此影响(如图11.13.3所示)。

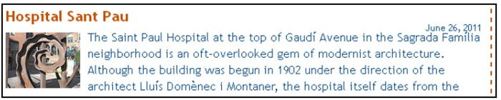
图11.13.1 尽管日期是右对齐的,但它与标题位于不同的行,出现在标题的下方,而且它与博客文本的距离也太近了
- .entry .date {
- line-height: 1;
- margin: 0 1em 0 0;
- padding: 0;
- position: relative;
- top: -1em;
- }
图11.13.2 记住,既要指明采用相对位置,还要给出偏移量。可以使用正数,也可以使用负数。使用em会使偏移量的大小与文本字体大小成比例。由于1em等于元素的字体大小,因此在这个例子中,样式声明会让日期向上移动一小段距离(因为设置了-1em),参见图11.13.3

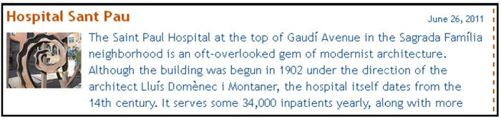
图11.13.3 通过对日期设置负数偏移量,使它上升到前一个块的空间里。在这个例子中,这样做使日期与标题对齐。后续的元素完全不受影响
偏移自然流中元素的步骤
输入
position: relative;(不要忘了输入分号;,空格是可选的)。输入
top、right、bottom或left。再输入:v,这里的v是希望元素从它的自然位置偏移的距离,可以表示为绝对值、相对值(如10px或2em)或百分数。如果愿意,重复第2步,添加其他方向上的偏移量。每个属性/值对之间用分号分隔。
提示 相对定位中的“相对”指的是相对于元素的原始位置,而不是周围元素的位置。你无法让元素相对于其他元素移动,但可以相对于它的原始位置移动。这一点很重要!
提示 其他元素不会受到偏移的影响,它们仍然按照这个元素原来的盒子进行排列。设置了相对定位的内容可能与其他内容重叠,这取决于
top、right、bottom和left的值。
提示 使用相对定位、绝对定位或固定定位时,对于相互重叠的元素,可以用
z-index属性指定它们的叠放次序。详细信息参见11.15节。
提示 如果不指定
position属性,偏移量将不会起作用。
提示 对元素设置
position: static,可以覆盖position: relative设置。static是元素的默认值,这就是元素出现在常规文档流中的原因。有关示例参见11.15节。
提示 定位不是继承的。
