4.2 添加作者联系信息
你或许以为address元素是用于标记邮政地址的,但其实并非如此(有一种例外的情况,参见提示)。实际上,没有专门用于标记邮件地址的HTML元素。
相反,address元素是用以定义与HTML页面或页面一部分(如一篇报告或新文章)有关的作者、相关人士或组织的联系信息,通常位于页面底部或相关部分内,参见图4.2.1和图4.2.2。
提供作者联系信息
如果要为一个
article提供作者联系信息,就将光标放在该元素内。如果要提供整个页面的作者联系信息,就将光标放在body中(更常见的做法是放在页面级的footer里)。输入
。输入作者的电子邮件地址、指向联系信息页的链接等。
输入
。
- ...
- <body>
- <article>
- <h1>Museum Opens on the Waterfront</h1>
- <p>The new art museum not only introduces a range of contemporary works to the city, it's part of larger development effort on the waterfront.</p>
- ... [故事内容的其余部分] ...
- <!-- 文章的页脚,其中包含文章的地址信息 -->
- <footer>
- <p>Tracey Wong has written for <cite> The Paper of Papers</cite> since receiving her MFA in art history
- three years ago.</p>
- <address>
- Email her at <a href="mailto: traceyw@thepaperofpapers.com"> traceyw@thepaperofpapers.com </a>.
- </address>
- </footer>
- </article>
- <!-- 页面的页脚,其中包含整个页面的地址信息 -->
- <footer>
- <p><small>© 2011 The Paper of Papers, Inc.</small></p>
- <address>
- Have a question or comment about the site? <a href="site-feedback.html"> Contact our Web team</a>.
- </address>
- </footer>
- </body>
- </html>
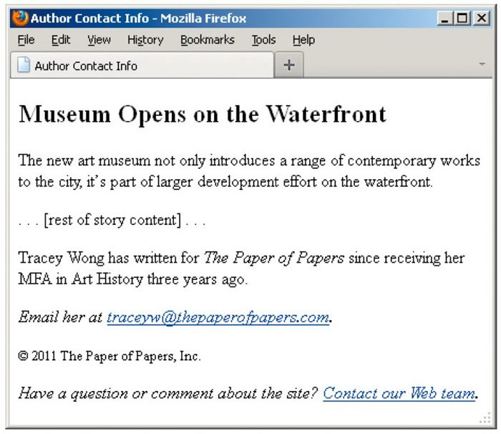
图4.2.1 这个页面有两个address元素:一个用于article的作者,另一个位于页面级的footer里,用于整个页面的维护者。注意article的address只包含联系信息。尽管article的footer里也有关于Tracey Wong的背景信息,但这些信息是位于address元素外面的

图4.2.2 address元素中的文字默认以斜体显示
提示 大多数时候,联系信息的形式是作者的电子邮件地址或指向联系信息页的链接。联系信息也有可能是作者的邮政地址,这时将地址用
address标记就是有效的。但是用address标记公司网站“联系我们”页面中的办公地点,则是错误的用法。
提示 如果
address嵌套在article里,则属于其所在的最近的article元素的祖先;否则属于页面的body。说明整个页面的作者的联系信息时,通常将address放在footer元素里。
提示
article里的address提供的是该article作者的联系信息(参见图4.2.1),而不是嵌套在该article里的其他任何article(如用户评论)的作者的联系信息。
提示
address只能包含作者的联系信息,不能包括其他内容,如文档或文章的最后修改时间(参见图4.2.1)。此外,HTML5禁止在address里包含以下元素:h1~h6、article、address、aside、footer、header、hgroup、nav和section。
提示 关于
article的footer元素,参见第3章。
