4.14 使用预格式化的文本
通常,浏览器会将所有额外的回车和空格压缩,并根据窗口的大小自动换行。预格式化的文本可以保持文本固有的换行和空格。它是计算机代码示例的理想元素,参见图4.14.1,不过你也可以将它用于文本(比如,ASCII艺术1)。
1 ASCII艺术指的是用计算机字符(主要是ASCII字符)表示图片的一种艺术形式,通常要求使用等宽字体显示。——译者注
- ...
- <body>
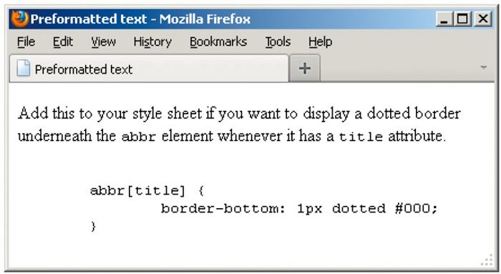
- <p>Add this to your style sheet if you want to display a dotted border underneath the <code>abbr</code> element whenever it has a <code>title</code> attribute.</p>
- <pre>
- <code>
- abbr[title] {
- border-bottom: 1px dotted #000;
- }
- </code>
- </pre>
- </body>
- </html>
图4.14.1 对于包含重要的空格和换行的文本(如这里显示的CSS代码),pre元素是非常适合的。同时要注意code元素的使用,该元素可以标记pre外面的代码块或与代码有关的文本(更多细节参见4.13节)

图4.14.2 注意pre内容里的缩进和换行都被保留了
使用预格式化文本的步骤
输入
。输入或复制希望以原样显示的文本,包括所需要的空格、回车和换行。除了代码以外,不要用任何HTML(如
p元素)标记这些文本。输入
。
提示 预格式化的文本通常以等宽字体(如Courier、Courier New等)显示,参见图4.14.2,可以使用CSS改变字体样式(参见第10章)。
提示 如果要显示包含HTML元素的内容(如教程中的代码示例),应将包围元素名称的
<和>分别改为其对应的字符实体<和>(有关示例参见4.13节)。否则,浏览器就会试着显示这些元素。一定要对页面进行验证,检查是否在pre中嵌套了HTML元素(参见20.5节)。
提示 不要将
pre作为逃避以合适的语义标记内容和用CSS控制样式的快捷方式。例如,如果你想发布一篇在字处理软件中写好的文章,不要为了保留原来的格式,简单地将它复制、粘贴到pre里。相反,应该使用p(以及其他相关的文本元素)标记内容,编写CSS控制页面的布局。
提示 同段落一样,
pre默认在新的一行显示,参见图4.14.2。
pre在表现方面的注意事项注意,浏览器通常会对
pre里面的内容关闭自动换行,因此,如果这些内容很宽,就会影响页面的布局,或产生横向滚动条。下面的CSS规则可以对pre的内容打开自动换行,但在Internet Explorer 7及以下版本中并不适用。
- pre {
- white-space: pre-wrap;
- }
与之相关的一点提示是,在大多数情况下不推荐对
div等元素使用white-space: pre以代替pre,因为空格可能对这些内容(尤其是代码)的语义非常重要,而只有pre才能始终保留这些空格。(同时,如果用户在其浏览器中关闭了CSS,格式就丢失了。)我们将从第7章开始讲解CSS。文本的格式化将在第10章中讨论。
