9.8 指定元素组
经常需要将相同的样式规则应用于多个元素。可以为每个元素重复地设置样式规则,也可以组合选择器,一次性地设置样式规则。当然,后一种方法效率更高,通常也会让样式表更易于维护。
将样式应用于元素组的步骤
输入
selector1,这里的selector1是受样式规则影响的第一个元素的名称。输入
,(逗号)。输入
selector2,这里的selector2是受样式规则影响的下一个元素的名称。对其他每个元素重复第2步和第3步。具体示例参见图9.8.1。
- ...
- <article id="gaudi" class="about">
- <h1>Antoni Gaudí</h1>
- <p>Many tourists are drawn ...</p>
- <p>Barcelona ...</p>
- <section class="project">
- <h2 lang="es">La Casa Milà</h2>
- <p>Gaudí's work was ...</p>
- </section>
- <section class="project">
- <h2 lang="es">La Sagrada Família </h2>
- <p>The complicatedly named ...</p>
- </section>
- </article>
- ...
图9.8.1 这段代码包含一个h1和两个h2
提示 通过元素组添加样式只是一种简写方式。
h1, h2 { color: red; }这个规则与h1 { color: red; }和h2 { color: red; }这两个规则的效果完全一样,如图9.8.2和图9.8.3所示。
h1,h2 {color: red;}
图9.8.2 可以列出任意数量的单独的选择器(无论它们包含的是元素名称、id还是class),只要用逗号分隔它们。不一定像示例代码那样让每个选择器位于单独的行,不过很多开发人员坚持这样做,以增强代码的可读性。当选择器很长时,这样做的好处更明显

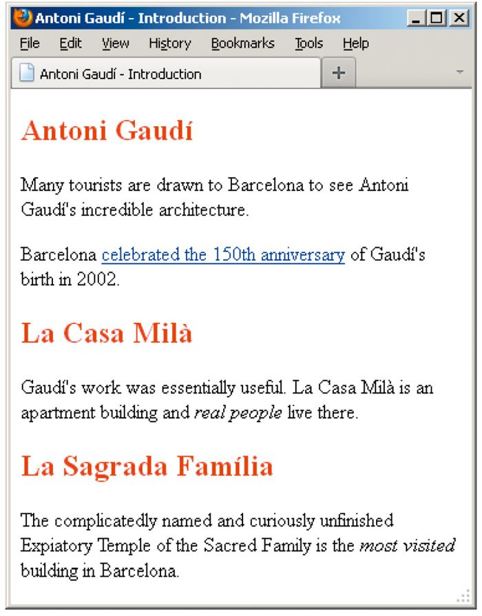
图9.8.3 通过同一条样式规则,可以让h1和h2元素都显示为红色
提示 可以组合使用任何类型的选择器,从最简单的(如图9.8.2所示)到最复杂的都可以。例如,可以使用
h1, .project p:first-letter来选择一级标题以及包含在class等于project的所有元素中的p元素的第一个字母。
提示 有时,为可应用于多个选择器的共同样式创建一个样式规则,再为没有共同点的样式分别创建单独的样式规则是很有用的。要记住,在样式表中后指定的规则会覆盖先指定的规则(参见7.3节)。
