15.5 控制标识的位置
默认情况下,列表会从(其父元素的)左侧外边距进行缩进。标识可以向右对齐距离起点一半长度的位置(这是默认情况),如图15.5.1所示,也可以缩在文本块内(称为缩排),如图15.5.2和图15.5.3所示。
控制标识位置的步骤
在目标列表或列表项目的样式表规则中,输入
list-style-position:。输入
inside让标识缩在文本块内(参见图15.5.2),或者输入outside让标识显示在列表项目文本的左边(这是默认的设置)。

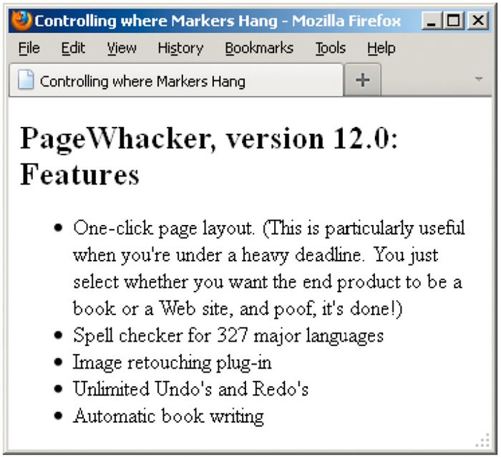
图15.5.1 这说明了在默认情况下浏览器呈现列表项目文本及标识之间相对位置的方式。标识位于内容的外边。可以通过CSS对此进行修改。我在第一个特性中增加了一些文本,从而让标识的悬挂缩进效果更为明显(参见图15.5.2和图15.5.3)
li {list-style-position: inside;}
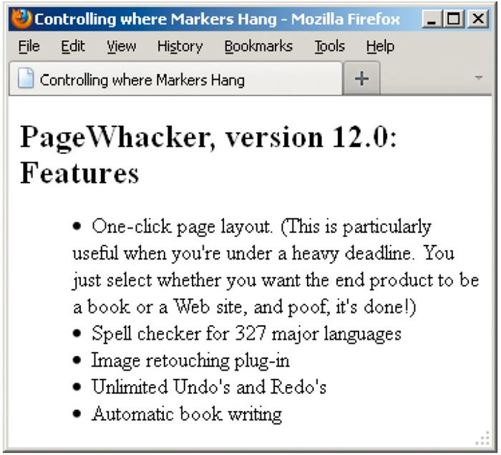
图15.5.2 将list-style-position设置为inside可以改变显示方式

图15.5.3 每行的标识都是从列表项目的左侧外边距开始的,而不是出现在左侧的外边
提示 默认情况下,标识出现在列表段落的外边。
提示
list-style-position属性是继承的。
