11.15 指定元素的三维位置
当你开始使用相对定位、绝对定位和固定定位以后,很可能发现元素相互重叠的情况,就像上面出现过的搜索框和主导航一样。你可以选择哪些元素应该出现在顶层(参见图11.15.1、图11.15.2和图11.15.3)。
...<body><div class="box1"><p>This is box 1</p></div><div class="box2"><p>This is box 2</p></div><div class="box3"><p>This is box 3</p></div><div class="box4"><p>This is box 4</p></div></body></html>
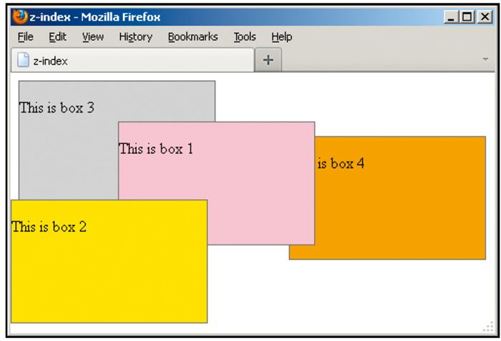
图11.15.1 这是一段很简单的HTML代码,其样式表为图11.15.2,显示效果如图11.15.3所示
指定元素三维位置的方法
输入z-index: n,其中的n是表示元素在定位过的对象堆中的层级的数字。
- div {
- background: #ccc;
- border: 1px solid #666;
- height: 125px;
- position: absolute;
- width: 200px;
- }
- .box1 {
- background: pink;
- left: 110px;
- top: 50px;
- z-index: 120;
- }
- .box2 {
- background: yellow;
- left: 0;
- top: 130px;
- z-index: 530;
- }
- .box3 {
- height: auto;
- min-height: 125px;
- position: static;
- /* 对叠放顺序的设置没有效果,因为元素的定位方式不是绝对定位、相对定位和固定定位中的一种*/
- z-index: 1000;
- }
- .box4 {
- background: orange;
- left: 285px;
- top: 65px;
- z-index: 3;
- }
图11.15.2 对于使用绝对定位(或相对定位、固定定位)的元素,z-index最高的数显示在最上面(如图11.15.3所示),不管该元素在HTML中出现的次序(如图11.15.1所示)。这也显示了position: static;的方便之处。第一条规则为所有四个div设置了position: absolute;,而定义.box3时又覆盖了这一规则,让.box3回到默认的static。这让.box3回归常规的文档流,因此,尽管它的z-index值最高,但这没有任何效果,它总是位于最底层

图11.15.3 定位的盒子按照z-index由高到低的次序进行叠放。第三个盒子位于最底层,因为它处于常规的文档流
提示
z-index属性仅对定位过的元素(即设为绝对定位、相对定位或固定定位的元素)有效。图11.15.1仅包含绝对定位的元素,但实际上可以对绝对定位、相对定位和固定定位的元素混合使用z-index,z-index会将它们作为整体进行安排,而不是分别安排。
提示
z-index的值越大,元素在堆中就越高(参见图11.15.1和图11.15.2)。
提示 如果在设置了
z-index的元素中嵌套元素,那么这些嵌套的元素首先根据其自身的z-index确定次序,然后作为一个整体在更大的上下文中确定次序。
提示 IE7及之前的版本无法正常处理
z-index,每个定位的元素都会生成自己的排序上下文,而不是相对于整个页面所有定位元素形成的堆进行排序。该问题的描述及解决方案参见http://brenelz.com/blog/squish-the-internet-explorer-z-index-bug/。(该方案使用了内联样式,请忽略这一点。应该将CSS放到外部样式表中。)
提示
z-index属性不是继承的。
