16.13 让访问者上传文件
有时需要让网站的用户向服务器上传文件(如照片、简历等)。
让访问者上传文件的步骤
输入
。enctype属性可以确保文件采用正确的格式上传,如图16.13.1所示。接下来,输入
action="upload.url">,其中的upload.url是处理上传文件的脚本的URL。为此可能需要一段专门的脚本。为文件上传区域输入标签,如
。输入
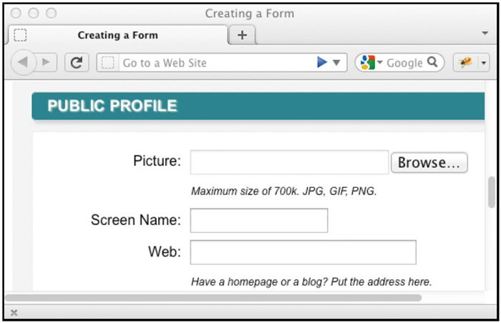
,创建一个文件上传框和一个Browse(浏览)按钮,如图16.13.2所示。输入
name="title",这里的title用于识别将要上传的文件。输入
id="label",这里的label用于让对应的标签识别这个表单元素,它在此页面上必须是唯一的。如果需要,输入
size="n",这里的n是访问者可以输入路径和文件名的字段的宽度。也可以使用CSS设置宽度。输入
/>。跟平常一样结束表单,包括创建提交按钮,输入
结束标记。
- <form method="post" action="showform.php" enctype="multipart/form-data">
- ...
- <label for="picture">Picture:</label>
- <input type="file" id="picture" name="picture" />
- <p class="instructions">Maximum size of 700k.JPG, GIF, PNG.</p>
- ...
- </form>
图16.13.1 要让访问者能够上传文件,必须正确地设置enctype属性,创建input type="file"元素

图16.13.2 文件上传区域为用户提供了从其系统中选择文件的方式
提示 对于需要允许上传的表单,不能使用
get方法。
提示 服务器在接收文件之前,需要进行正确地配置以存储文件。
