14.6 为其他元素添加阴影
使用text-shadow属性可以为元素的文本添加阴影,使用box-shadow属性则可以为元素本身添加阴影,如图14.6.1和图14.6.2所示。它们的基础属性集是相同的,不过box-shadow还允许使用两个可选的属性——inset关键词属性和spread属性(用于扩张或收缩阴影)。
...<body><div class="shadow"><h1>Single Shadow</h1></div><div class="inset-shadow"><h1>Inset Shadow</h1></div><div class="multiple"><h1>Multiple Shadows</h1></div></body></html>
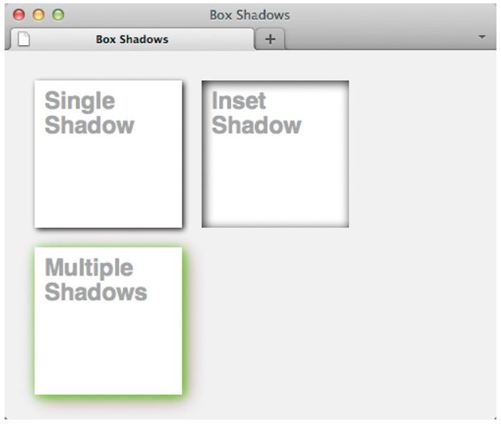
图14.6.1 这个文档包含三个div,它们用于演示使用box-shadow添加一个或多个阴影的效果

图14.6.2 三个示例在支持box-shadow属性的浏览器中显示的样子
box-shadow属性与text-shadow属性的另一个区别是,前者获得的支持更少,且需要针对某些浏览器版本使用厂商前缀。
尽管通常只对box-shadow属性使用四个值,实际上该属性接受六个值:带长度单位的x-offset和y-offset、可选的inset关键字、可选的带长度单位的blur-radius、可选的带长度单位的spread值及color值。如果不指定blur-radius和spread的值,则设为0。
- 为元素添加阴影
在CSS中,输入
-moz-box-shadow:。分别输入表示
x-offset、y-offset、blur radius和color的值(前三个值均带长度单位),如图14.6.3所示。输入
-webkit-box-shadow:,再重复第2步。输入
box-shadow:,再重复第2步。
- 创建内阴影
在CSS中,输入
-moz-box-shadow:。在冒号后输入
inset,再输入一个空格。分别输入表示
x-offset、y-offset、blur radius和color的值(前三个值均带长度单位),例如2px 2px 5px #000。输入
-webkit-box-shadow:,再重复第2步和第3步。输入
box-shadow:,再重复第2步和第3步。
- div {
- background: fff;
- float: left;
- height: 150px;
- margin: 10px;
- width: 150px;
- }
- .shadow {
- background: #ccc;
- -moz-box-shadow: 2px 2px 5px #000;
- -webkit-box-shadow: 2px 2px 5px #000;
- box-shadow: 2px 2px 5px #000;
- }
- .inset-shadow {
- -moz-box-shadow: inset 2px 2px 10px #000;
- -webkit-box-shadow: inset 2px 2px 10px #000;
- box-shadow: inset 2px 2px 10px #000;
- }
- .multiple {
- -moz-box-shadow: 2px 2px 10px rgba(0,255,0,.75), 5px 5px 20px rgba(125,0,0,.5);
- -webkit-box-shadow: 2px 2px 10px rgba(0,255,0,.75), 5px 5px 20px rgba(125,0,0,.5);
- box-shadow: 2px 2px 10px rgba(0,255,0,.75), 5px 5px 20px rgba(125,0,0,.5);
- }
图14.6.3 用于创建三个示例的CSS。注意,要添加两个额外的带厂商前缀的属性,以保证在旧的Firefox和Webkit浏览器中正确显示。不理解box-shadow的浏览器会忽略这些CSS规则,页面将显示为没有阴影的效果
- 为元素应用多重阴影
在CSS中,输入
-moz-box-shadow:。分别输入表示
x-offset、y-offset、blur radius和color的值(前三个值均带长度单位),例如2px 2px 5px #000。输入
,(逗号)。对每种属性使用不同的值重复第2步。
输入
-webkit-box-shadow:,再重复第2步至第4步。输入
box-shadow:,再重复第2步至第4步。
- 将
box-shadow改回默认值
在CSS中,输入
-moz-box-shadow: none。输入
-webkit-box-shadow: none。输入
box-shadow: none。
提示 对于
box-shadow属性,Firefox 3.5和3.6需要-moz-厂商前缀,一些旧版本的基于Webkit的浏览器(如Safari和Chrome)需要-webkit-前缀。Opera 10.5和Internet Explorer 9均支持box-shadow属性,因此它们不需要厂商前缀。要查找关于什么时候需要对box-shadow使用厂商前缀的信息,参见http://css3please.com。
提示 如果不设置属性值,则使用默认值
none。
提示
box-shadow属性是不继承的。
提示 颜色可以表示为十六进制数、RGB、RGBA或HSLA值(参见7.4节的“CSS颜色”),它可以排列在属性值的第一个或最后一个。
提示
x-offset和y-offset值可以是正整数,也可以是负整数,也就是说,1px和-1px都是有效的。blur radius值必须是正整数。这三个值都可以为0。
提示 对单个元素应用多重背景可以产生一些高级效果。要应用多重背景,应使用逗号将不同的阴影属性分隔开,例如
box-shadow: 2px 2px 0 #999,6px 6px 0 rgba(50, 50, 50, .25);(参见图14.6.3)。这些阴影将按照倒序进行叠加,第一个显示在最顶层,之后的每一个都位于前一个的下面。
提示 使用Internet Explorer专有的滤镜和
-ms-filter属性,可以在旧版本的Internet Explorer中创建阴影效果,不过,还需要使用额外的HTML标记和CSS样式规则以解决使用滤镜带来的问题。
