20.4 检查常见错误:CSS
尽管CSS的语法相当简单明了,但它也有一些常见的陷阱,特别是如果你习惯了编写HTML的话。CSS验证器可以将如本节讨论的这类错误标示出来,因此,在查看CSS以寻找错误之前,要先对样式表进行验证。
检查CSS常见错误的方法
- 确保使用冒号(
:)分隔属性和值,而不是像在HTML中那样使用等号,如图20.4.1和图20.4.2所示。
- p {
- font-size=1.3em;
- }
图20.4.1 哎呀,改变用等号分隔属性和值的习惯很难
- p {
- font-size: 1.3em;
- }
图20.4.2 好多了。属性和值之间应该使用冒号。在冒号之前或之后添加额外的空格不会产生影响,但通常在冒号之后加上一个空格
确保使用分号(
;)结束每个属性-值对(即声明)。确保没有多余的分号,如图20.4.3和图20.4.4所示。不要在数字和单位之间添加空格,如图20.4.5和图20.4.6所示。
- p {
- font-size: 1.3em font-style: italic;; font-weight: bold;
- }
图20.4.3 又错了。每个属性-值对之间必须有且只能有一个分号。这里,有一处少写了一个分号,另一处多写了一个分号
- /* 还是有问题,但更容易发现问题了 */
- p {
- font-size: 1.3em;;
- font-style: italic
- font-weight: bold;
- }
- /* 这是正确的版本 */
- p {
- font-size: 1.3em;
- font-style: italic;
- font-weight: bold;
- }
图20.4.4 如果每个属性-值对都独占一行,错误就更容易发现了,因为这样分号就不会混在一大片属性、值和冒号之中了
p {font-size: .8275 em;}
图20.4.5 又错了。不要在数字和单位之间添加空格
p {font-size: .8275em;}
图20.4.6 这次对了。注意冒号和值之间的空格是可选的(但通常包含这个空格)
不要忘了后括号。
确保使用可接受的值。像
font-style: none;这样的声明是无效的,因为该属性的空值为normal。附录B为CSS属性和值的完整列表。使用嵌入样式表时,不要忘了
结束标记。确保HTML文档正确地指向CSS文件,且URL指向所需的文件。
留意选择器之间的空格和标点符号。
确保浏览器支持你编写的代码,尤其是CSS3代码,因为浏览器在CSS3成长的过程中也在不断演变。关于浏览器对特定属性和值的支持情况,参见附录B中提供的URL。CSS验证器无法判断浏览器是否支持某个CSS特性,但如果输入的选择器、属性或值是CSS中不存在的,验证器仍会给出提示。
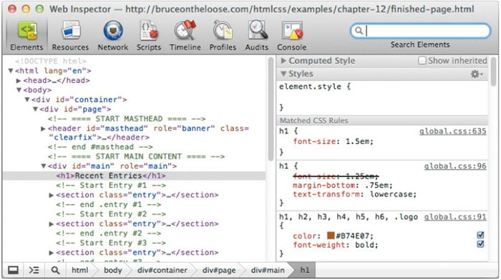
使用浏览器开发工具审查浏览器所解析的样式规则以及当前计算出来的元素样式,从而快速地查出哪些代码没有按照预期进行解析,或者查看所应用的特殊性规则,如图20.4.7所示(参见“浏览器开发工具”)。

图20.4.7 我使用Safari的Web Inspector对代码片段
Recent Entries
进行了审查。应用于该元素的CSS显示在右侧面板。font-size设置上有一条删除线,表示这条声明被另一条规则(显示在上面)覆盖了。这样的结果是我在这个例子中想要的效果,但你可以使用这种技术跟踪样式没有按照预期进行应用的原因。还可以在右侧面板中对样式进行编辑,以测试不同的CSS
