4.12 标注编辑和不再准确的文本
有时可能需要将在前一个版本之后对页面内容的编辑标出来,或者对不再准确、不再相关的文本进行标记。有两种用于标注编辑的元素:代表添加内容的ins元素和标记已删除内容的del元素(参见图4.12.1~图4.12.4)。这两个元素既可以单独使用,也可以一起使用。
同时,s元素用以标注不再准确或不再相关的内容(一般不用于标注编辑),参见图4.12.5和图4.12.6。
- 标记新插入文本
输入
。输入新内容。
输入
。
- 标记已删除文本
将光标放在待标记为已删除的文本或元素之前。
输入
将光标放在待标记为已删除的文本或元素之后。
输入
。
3.标记不再准确或不再相关的文本
将光标放在希望标记为不再准确或不再相关文本的前面。
输入
将光标放在希望标记的文本的后面。
输入
。
- ...
- <body>
- <h1>Charitable Gifts Wishlist</h1>
- <p>Please consider donating one or more of the following items to the village's community center:</p>
- <ul>
- <li><del>2 desks</del></li>
- <li>1 chalkboard</li>
- <li><del>4 <abbr>OLPC</abbr> (One Laptop Per Child) XO laptops </del></li>
- <li><ins>1 bicycle</ins></li>
- </ul>
- </body>
- </html>
图4.12.1 在这个礼品清单上一次发布之后,又增加了一个条目(bicycle),同时根据del元素的标注,移除了一些已购买的条目。使用ins的时候不一定要使用del,反之亦然。浏览器通常会让它们看起来与普通文本不一样,参见图4.12.2

图4.12.2 浏览器通常对已删除的文本加上删除线,对插入的文本加上下划线。可以用CSS修改这些样式
- ...
- <body>
- <h1>Charitable Gifts Wishlist</h1>
- <del>
- <p>Please consider donating one or more of the following items to the village's community center:</p>
- </del>
- <ins>
- <p>Please note that all gifts have been purchased.</p>
- <p>Thank you <em>so much</em> for your generous donations!</p>
- </ins>
- <del>
- <ul>
- <li><del>2 desks</del></li>
- <li>1 chalkboard</li>
- <li><del>4 <abbr>OLPC</abbr> (One Laptop Per Child) XO laptops</del></li>
- <li><ins>1 bicycle</ins></li>
- </ul>
- </del>
- </body>
- </html>
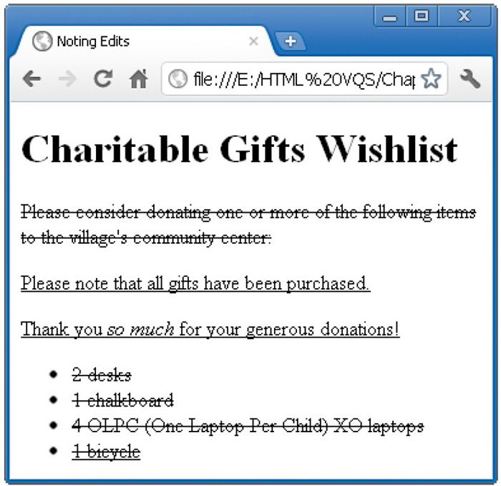
图4.12.3 del和ins是少有的既可以包围短语内容(HTML5之前称“行内元素”)又可以包围块级内容的元素,如下面的代码所示。不过,浏览器对它们的默认显示会有区别(参见图4.12.4)


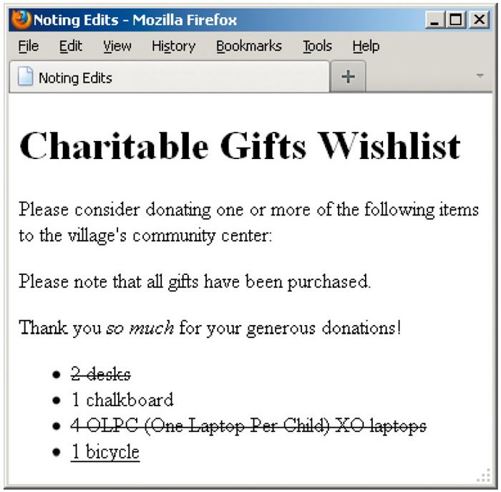
图4.12.4 对于包围块级内容的del和ins,大多数浏览器的默认显示样式与预期一致,如Chrome(上图)。也就是说,它们反映整块内容都是删除的内容或插入的内容。截至本书写作之际,Firefox不会这样做,它们只对包含在其他元素中的del和ins短语文本添加删除线或下划线。关于如何修正这一问题,参见本节末尾的“让del和ins的显示一致”
- ...
- <body>
- <h1>Today's Showtimes</h1>
- <p>Tickets are available for the following times today:</p>
- <ol>
- <li><ins>2 p.m. (this show just added!) </ins></li>
- <li><s>5 p.m.</s> SOLD OUT</li>
- <li><s>8:30 p.m.</s> SOLD OUT</li>
- </ol>
- </body>
- </html>
图4.12.5 这个例子展示了一个关于演出时间的有序列表(ol元素)。与剩余票数不再相关的时段都用s元素进行了标记。可以对任何短语使用s,而不仅限于列表项(li元素)里的文本。不过,不要像del和ins那样用s标记整个段落或其他块级元素

图4.12.6 默认情况下,浏览器会对s元素添加删除线
提示
del和ins都支持两个属性:cite和datetime。cite属性(区别于cite元素)用于提供一个URL,指向说明编辑原因的页面。例如,2 p.m. (this show just added!)。datetime属性提供编辑的时间。(关于datetime可接受的格式,参见4.4节。)浏览器不会将这两个属性的值显示出来,因此它们的使用并不广泛。不过,应该尽量包含它们,从而为内容提供一些背景信息。它们的值可以通过JavaScript或分析页面的程序提取出来。
提示 在任何需要向访问者展示内容变化情况的时候,都可以使用
del和ins。例如,经常可以看见一些Web设计与开发教程使用它们表示初次发布以后新更新的信息,这样可以保持原始信息的完整性。博客、新闻网站等也可以这样做。
提示 用
ins标记的文本通常会显示一条下划线,参见图4.12.2。由于链接通常也以下划线表示(即使你的网站不是这样,其他很多网站都是这样),这可能会让访问者感到困惑。可以使用样式表改变插入的段落(或链接)的显示(参见第10章)。
提示 用
del标记的文本通常会显示一条删除线,参见图4.12.2。为什么不直接清除这些文字呢?这取决于内容的上下文。加上删除线以后,用户就很容易看出修改了什么。(同时,屏幕阅读器可以读出被删除的内容,不过目前对这一特性的支持还不充分。)
提示 仅在有语义价值的时候使用
del、ins和s。如果只是出于装饰的原因要给文字添加下划线或删除线,可以用CSS实现这些效果(参见10.16节)。
提示 HTML5指出:“
s元素不适用于指出文档的编辑;要标记文档中一块已移除的文本,应使用del元素。”有时,这之间的差异是很微妙的,只能由你决定哪种选择更符合内容的语义。
让
del和ins的显示一致浏览器对块级
del和ins内容的显示并不一致。大多数与预期一致,对del嵌套的内容添加删除线,对ins嵌套的内容添加下划线。不过,至少Firefox并不是这样做的,参见图4.12.4。可以通过下面的CSS规则修复这一问题(
*代表del和ins里面的所有元素均以下面的规则处理):
- del {
- text-decoration: line-through;
- }
- ins {
- text-decoration: underline;
- }
如果你不了解如何将这些代码加到样式表,请参阅第8章。
