14.7 应用多重背景
为单个HTML元素指定多个背景是CSS中最令人期待的一个特性(如图14.7.1、
图14.7.2和图14.7.3所示)。通过减少对某些元素的需求(这类元素存在只是为了用CSS添加额外的图像背景),指定多重背景便可以简化HTML代码,并让它容易理解和维护。多重背景几乎可以应用于任何元素。
...<body><div class="night-sky"><h1>In the night sky...</h1></div></body></html>
图14.7.1 应用多重背景

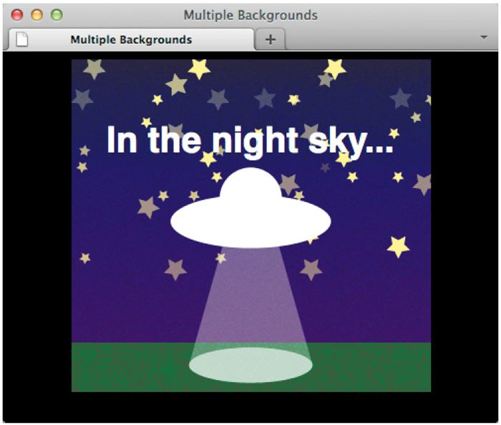
图14.7.2 支持多重背景的浏览器显示示例的样子。其中,图像是分层次相互重叠在一起的,用逗号分隔的列表中的第一个图像位于顶部。为单个元素应用多重背景是很容易的,不过,为了确保内容是可访问的,需要在CSS中使用background-color提供一个简单的后备样式

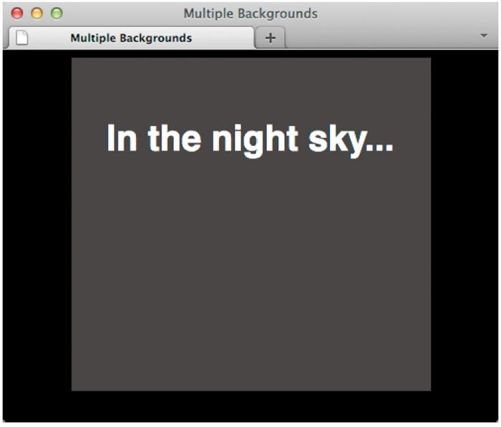
图14.7.3 这是在不支持多重背景图像语法的浏览器中显示的样子。如果坚持渐进增强的原则,就应该在background-image规则之前包含background-color或仅包含一个background-image属性,以照顾能力较弱的浏览器
为单个元素应用多重背景图像
输入
background-color: b,这里的b是希望为元素应用的后备背景颜色(参见图14.7.4)。输入
background-image: u,这里的u是绝对或相对路径图像引用的列表(用逗号分隔)。输入
background-position: p,这里的p是成对的x-offset和y-offset(可以是正的,也可以是负的;带长度单位)的集合(用逗号分隔)。每个背景图像都应有一组x-offset和y-offset。输入
background-repeat: r,这里的r是repeat-x、repeat-y或no-repeat值(参见10.9节)的列表(用逗号分隔),每个图像对应一个值。
- .night-sky {
- background-color: #333;
- background-image: url(ufo.png), url(stars.png), url(stars.png), url(sky.png);
- background-position: 50% 102%, 100% -150px, 0 -150px, 50% 100%;
- background-repeat: no-repeat, no-repeat, no-repeat, repeat-x;
- height: 300px;
- margin: 0 auto;
- padding-top: 36px;
- width: 75%;
- }
图14.7.4 要使用多重背景,需要使用四个单独的长格式背景属性:background-color、background-image、background-position和background-repeat。使用其中任何一个属性,都可以调整图像的定位和重复方式
提示 指定多重背景不需要使用厂商前缀。
提示 对于多重背景图像,可以使用标准的短形式语法,即使用逗号分隔每组背景参数。例如,使用
background: url(image.jpg) 0 0 no-repeat, url(image2.jpg) 100% 10% no-repeat;可以实现与重复更多的长形式语法相同的效果。
提示 背景图像是分层次相互叠加在一起的,第一个图像位于顶部,最后一个图像位于底部。
提示 对于不支持多重背景图像的浏览器,如果指定了
background-color值,它就会作为浏览器所用的全部图像后面的最终背景层。
提示 不支持多重背景图像的浏览器会忽略
background-image属性,并试着使用后备的background-color值。
