11.8 设置元素周围的外边距
外边距是元素与相邻元素之间的透明空间(参见图11.8.1和图11.8.2)。关于它与元素边框和内边距的关系,参见11.5节。
- #container {
- background: url(../img/bg-bluebench.jpg) repeat-y;
- margin: 20px auto;
- max-width: 950px;
- width: 90%;
- }
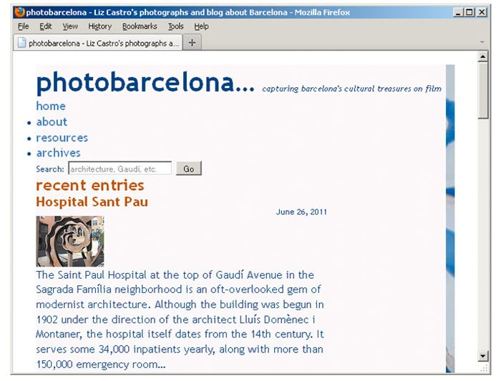
图11.8.1 主要的外边距调整是对container div的。如果对外边距设置两个值,第一个应用于上下外边距,第二个应用于左右外边距。我们将上下外边距设为20px,为设计留出一些空间。如果为container显式地设置了宽度,再将左右外边距设为auto,就会让页面在浏览器里水平居中显示,参见图11.8.2

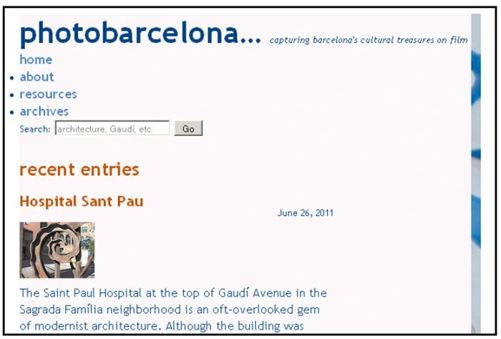
图11.8.2 将外边距设为auto会将container div没有使用的占浏览器窗口宽度10%的空间平分给左右外边距,从而使布局在窗口里居中。(不必担心落在页面左侧的列表项目符号,我们在本章随后部分将对它们进行处理。)
设置元素外边距的方法
输入margin: x,其中的x是要添加的空间量,可以表示为长度、相对父元素宽度的百分数或auto。
提示 如果对
margin使用一个值,这个值就会应用于全部四个边。如果使用两个值,那么前一个值会应用于上下两边,后一个值会应用于左右两边(如图11.8.1所示)。如果使用三个值,那么第一个值会应用于上边,第二个值会应用于左右两边,第三个值会应用于下边。如果使用四个值,那么它们会按照时钟顺序,依次应用于上、右、下、左四个边(参见图11.8.3)。
提示 还可以为
margin属性添加以下后缀,从而仅将外边距应用于一个边:-top、-bottom、-left或-right(如图11.8.3所示)。在margin和后缀之间不应有任何空格(例如,margin-top: 10px)。
提示
margin属性的auto值依赖于width属性的值(参见11.7节)。
- h1 {
- font-size: 1.5em; /* 24px/16px */
- margin-bottom: .75em;
- text-transform: lowercase;
- }
- aside h2 {
- font-size: .9375em; /* 15px/16px */
- margin-bottom: 3px;
- text-transform: lowercase;
- }
- #masthead {
- margin-bottom: 30px;
- }
- #footer {
- margin-top: 10px;
- }
- .entry { /* 博客片段 */
- margin: 0 .5em 2em 0;
- }
- .continued {
- font-style: italic;
- margin-top: -5px;
- }
- #related { /* 侧栏 */
- margin-left: 72%;
- }
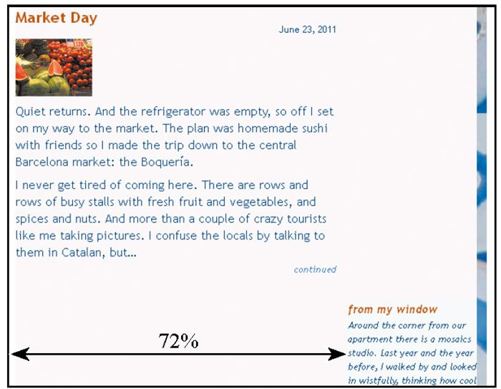
图11.8.3 侧栏div(标记id="related")的左外边距为72%,这比宽度为71%的主要内容div距离左侧的距离更大。在为侧栏设置浮动之前,它仍会显示在主要内容div的下面(如图11.8.4所示)。我为其他一些元素也设置了外边距,让它们有一些呼吸空间,如报头下边、页脚上边以及部分博客项目的右边和下边(参见图11.8.5)
提示 如果元素位于另一个元素的上面,对于相互接触的两个
margin(即元素相互接触的下外边距和上外边距),仅使用其中较大的一个,另一个外边距会被叠加。左右外边距不叠加。
提示 外边距不是继承的。

图11.8.4 侧栏现在距离左边缘的距离为72%

图11.8.5 现在,一些元素的周围多出了一些空间
提示 我为更多元素(比图11.8.1和图11.8.3更多)添加了外边距,完整的代码见www.bruceontheloose.com/htmlcss/examples/chapter-11/finishedpage.html。
