4.11 创建上标和下标
比主体文本稍高或稍低的字母或数字分别称为上标和下标,其表示参见图4.11.1。HTML包含用来定义这两种文本的元素。常见的上标包括商标符号、指数和脚注编号等,参见图4.11.2。常见的下标包括化学符号等。
创建上标和下标的步骤
输入
创建下标,或输入创建上标。输入要出现在下标或上标里的字符或符号。
根据第1步中使用的元素,输入
或结束该元素。
- ...
- <body>
- <article>
- <h1>Famous Catalans</h1>
- <p>When I was in the sixth grade, I played the cello. There was a teacher at school who always used to ask me if I knew who "Pablo Casals" was. I didn't at the time (although I had met Rostropovich once at a concert). Actually, Pablo Casals' real name was <i>Pau</i> Casals, Pau being the Catalan equivalent of Pablo <a href="#footnote-1" title="Read footnote"><sup>1</sup></a>.</p>
- <p>In addition to being an amazing cellist, Pau Casals is remembered in this country for his empassioned speech against nuclear proliferation at the United Nations <a href= "#footnote-2" title="Read footnote"><sup>2</sup></a> which he began by saying "I am a Catalan. Catalonia is an oppressed nation."</p>
- <footer>
- <p><sup>1</sup>It means Paul in English.</p>
- <p><sup>2</sup>In 1963, I believe.</p>
- </footer>
- </article>
- </body>
- </html>
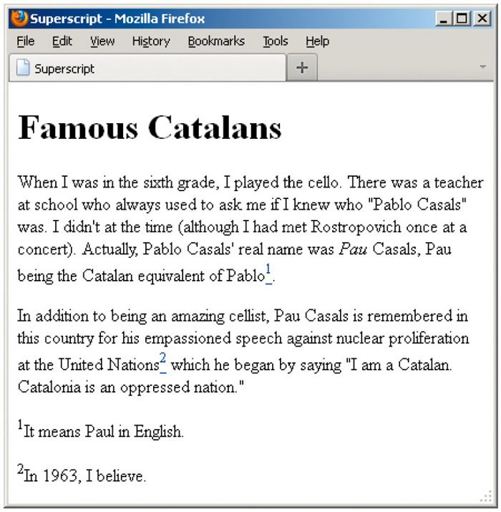
图4.11.1 sup元素的一种用法就是表示脚注编号。根据从属关系,我将脚注放在article的footer里,而不是整个页面的footer里。我还为文章中每个脚注编号创建了链接,指向footer里对应的脚注,从而让访问者更容易找到它们。同时,注意链接里的title属性也提供了一些提示

图4.11.2 不幸的是,sub和sup元素会扰乱行间距。注意第一段第4行和第5行之间的距离以及第二段第2行和第3行之间的距离比其他行间距要大一些。不过,可以使用一些CSS解决这个问题。关于解决的办法,参见本节末尾的“修复使用sub和sup时的行间距问题”。还可以对带链接的上标进行适当的处理,让下划线不至于离上标文字太远
提示 大多数浏览器会自动将上标或下标文字的字号减少几磅。
提示 上标是对某些外语缩写词进行格式化的理想方式,例如,法语中用Mlle表示Mademoiselle(小姐),西班牙语中用3a表示tercera(第三)。此外,一些数字形式也要用到上标,如2nd、5th。
提示 下标适用于化学分子式(如H2>O)。例如,
。
I'm parched. Could I please have a glass of H2O?
提示 上标和下标字符会轻微地扰乱行与行之间均匀的间距,参见图4.11.2。解决的办法参见“修复使用
sub和sup时的行间距问题”。
修复使用
sub和sup时的行间距问题
sub和sup元素会轻微地增大行高,参见图4.11.2。幸好,用一点CSS就可以修复这个问题。下面的代码来自Nicolas Gallagher和Jonathan Neal出色的
normalize.css(http://necolas.github.com/normalize.css/)。下面的方法并不是他们发明的,他们借用了https://gist.github.com/413930里的代码并去掉了注释。上面这个GitHub的链接里包含了对这一段CSS的详细解释,建议你去看一看。同时,你可以在自己的项目里使用normalize.css,推荐你下载这个文件。该文件可以帮你建立一个跨浏览器的统一基准样式表,其文档也很详尽(参见11.4节)。
- /
- 在所有浏览器中防止sub 和sup 影响line-height
- gist.github.com/413930
- /
- sub,
- sup {
- font-size: 75%;
- line-height: 0;
- position: relative;
- vertical-align: baseline;
- }
- sup {
- top: -0.5em;
- }
- sub {
- bottom: -0.25em;
- }
你可能还需要根据内容的字号对这个CSS做一些调整,使各行行高保持一致,但上面的代码至少已经为你建立了很好的起点。关于如何创建样式表并将CSS添加到站点里,参见第8章。
