11.14 对元素进行绝对定位
正如前面提到的,网页中的元素通常按照它们在HTML源代码中出现的次序进行排列(如图11.14.1所示)。也就是说,如果img元素出现在p元素之前,图像就出现在段落的前面。通过对元素进行绝对定位,即指定它们相对于body (参见图11.14.2和图11.14.3)或最近的已定位祖先元素(参见图11.14.4)的精确位置,可以让元素脱离正常的文档流。

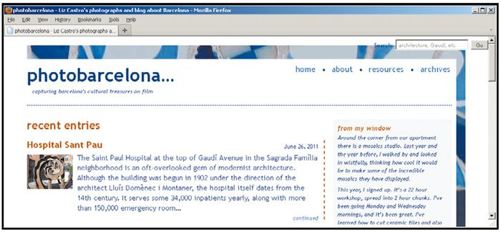
图11.14.1 根据常规的文档流次序,搜索框仍然位于主导航的下方。我们希望将它移至包含它的报头的右上角
- #masthead form {
- position: absolute;
- top: 7px;
- right: 0;
- }
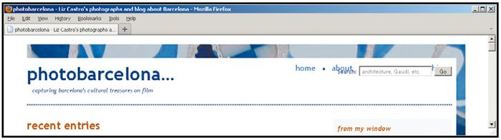
图11.14.2 通过对搜索框进行绝对定位,让它完全脱离了文档流。它不知道其他内容的存在,其他内容也不知道它的存在。仅用这段代码还不能实现目的,因为在没有另外进行指定的情况下,设置position: absolute的元素是相对于body进行定位的,如图11.14.3所示

图11.14.3 搜索框显示在距离body上边缘7像素、右边缘0像素的位置
- /* 这个div既包围搜索表单,又包围主导航 */
- #masthead div {
- float: right;
- position: relative;
- }
- #masthead form {
- position: absolute;
- top: 7px;
- right: 0;
- }
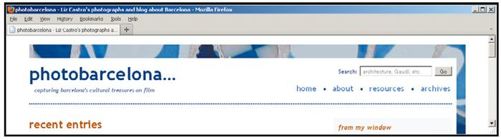
图11.14.4 为搜索框的div容器设置position: relative;,从而让搜索框相对于该div(而不是body元素)进行绝对定位。这可以让搜索框处在我们希望的位置,但同时也引入了另外一个问题(参见图11.14.5)

图11.14.5 现在,搜索框显示在距离其容器div上边缘7像素、右边缘0像素的位置(搜索框上方和右侧还有为#page设置内边距产生的宽10像素的留白)。不过,搜索框显示在导航的上面,这不太好。前面提到,对元素进行绝对定位以后,它就会脱离文档流,因此导航仍显示在它本来的位置,就像搜索框并不存在。随后我们将解决这个问题(参见图11.14.6)
对元素进行绝对定位的步骤
输入
position: absolute;(不要忘了输入分号;,空格是可选的)。根据需要,输入
top、right、bottom或left。
再输入: v,这里的v是希望元素相对于其祖先元素偏移的距离(如10px或2em)或相对于其祖先的百分比(有关解释参见第二条提示)。
根据需要,对其他方向重复第2步,照例用分号分隔每个属性/值对。
根据需要,对希望成为绝对定位参照体的祖先元素添加
position: relative(如图11.14.4所示)。如果跳过这一步(如图11.14.2所示),元素将相对于body计算偏移量(如图11.14.3所示)。
提示 由于绝对定位的元素脱离了文档流,因此它们可能会相互重叠,或与其他元素重叠(参见图11.14.6)(这不一定是坏事儿)。
- /* 这个div既包围搜索表单,又包围主导航 */
- #masthead div {
- float: right;
- position: relative;
- }
- #masthead form {
- position: absolute;
- top: 7px;
- right: 0;
- }
- .nav {
- margin-top: 45px;
- }
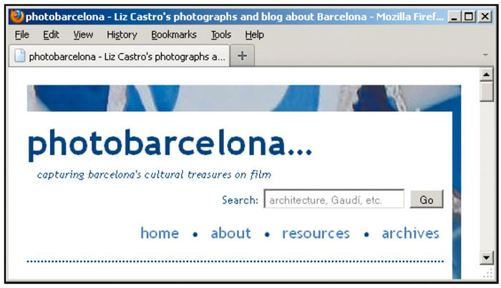
图11.14.6 仅为导航设置一个上外边距就可以将它推到搜索框的下方,让并它与标志中的标语对齐(如图11.14.7所示)

图11.14.7 现在,搜索框和导航显示为我们希望看到的样子。更好的是,当页面变窄时,它们仍保持相对位置不变 (参见图11.14.8)。这对使用移动电话和其他窄屏幕设备的访问者来说是个好消息

图11.14.8 由于搜索框和导航都包含在同一个div中,因此它们是作为一个整体进行移动的。当浏览器窗口变窄时,它们在浮动定位的标志下方进行滑动。由于布局需要考虑这些情形,因此这种体验很实用
提示 如果不为绝对定位的元素指定偏移量,这个元素将显示在它的自然位置上,但不会影响后续元素在文档流中的位置。
提示 还有一种定位类型称为固定定位。当访问者滚动浏览器窗口时,页面内容通常随之上下移动。如果对元素设置
position: fixed;,它就会固定在浏览器窗口中。当访问者上下滚动浏览器窗口时,该元素不会随之移动,页面的其余部分仍照常滚动。IE6不支持fixed。
提示 使用相对定位、绝对定位或固定定位时,可以使用
z-index属性指定相互重叠的元素的叠放次序。详细说明参见11.15节。
提示 对元素设置
position: static将覆盖position: absolute;的设置。static是元素定位的默认值,这也是元素为什么出现在常规文档流中的原因。有关实例参见11.15节。
提示 定位不是继承的。
