9.3 按类或ID选择元素
如果已经在元素中标识了class(参见图9.3.1)或id(参见第3章),就可以在选择器中使用这个标准,从而只对被标识的元素进行格式化(参见图9.3.2)。代码的生成结果如图9.3.3所示。
- 按类选择要格式化的元素
输入
.(点号)。不加空格,直接输入
classname,这里的classname标识希望应用样式的类。
- 按id`选择要格式化的元素
输入
#(井号)。不加空格,直接输入
id,这里的id唯一标识希望应用样式的元素。
- ...
- <article id="gaudi" class="about">
- <h1>Antoni Gaudí</h1>
- <p>Many tourists are drawn to Barcelona to see Antoni Gaudí's incredible architecture.</p>
- <p>Barcelona <a href="http://www.gaudi2002.bcn.es/english/" rel="external">celebrated the 150th anniversary</a> of Gaudí's birth in 2002.</p>
- <section class="project">
- <h2 lang="es">La Casa Milà</h2>
- <p>Gaudí's work was essentially useful. <span lang="es">La Casa Milà</span> is an apartment building and <em>real people</em> live there.</p>
- </section>
- ...
- </article>
- <p>This paragraph doesn't have <code>class="about"</code>, so it isn't red when the CSS is applied.</p>
- <article class="about">
- <h1>Lluís Domènech i Montaner</h1>
- <p>Lluís Domènech i Montaner was a contemporary of Gaudí.</p>
- ...
- </article>
- ...
图9.3.1 有两个class为about的article元素。它们之间还有一个不含class的短段落
.about {color: red;}
图9.3.2 这个选择器会选择class为about的元素。在这个例子中,它们都是article元素,不过,可以将类应用于任何元素。如果只想对有这个类的article元素应用这种样式,可以将选择器写为article.about。不过,这样做通常会使特殊性高于你所需要的程度
提示 可以单独使用
class和id,也可以同其他选择器标准混在一起使用。例如,.news { color: red; }会影响所有属于news类的元素,而h1.news { color: red; }只会影响属于news类的h1元素。除非必须特别针对目标元素,最好不要在id或class选择器中添加元素名称。
提示 注意,在图9.3.1和图9.3.2中使用了表达内容含义的
class名称(about),而不是命名为red。最好避免创建描述事物如何显示的class名称,因为你可能在将来改变样式(例如,在本节示例中让文本显示为绿色)。同元素一样,类也会增加HTML的语义价值。
提示 如果图9.3.2中写的是
#gaudi { color: red; },就只有第一个article的文本会显示为红色,因为它是唯一包含id="gaudi"的元素。每个id都必须是唯一的,因此,不能在关于Lluís Domènech i Montaner的article上再用这个id。
提示 关于在HTML代码中为元素指定类的信息,参见3.15节。

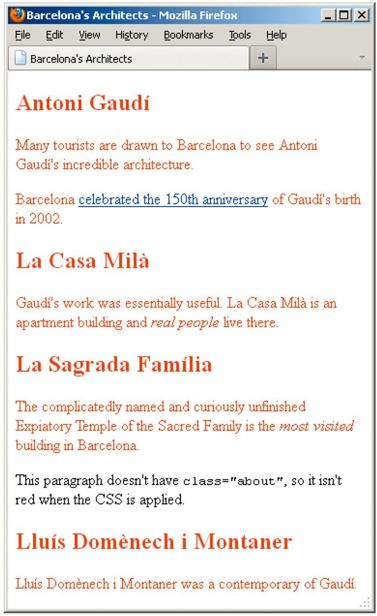
图9.3.3 属于about类的article显示为红色,而页面末尾的p元素没有显示为红色(或许你对链接显示为蓝色感到疑惑。链接显示为蓝色是浏览器的默认样式,可以编写自己的样式覆盖它。)
类选择器与ID选择器的比较
要在
class选择器和id选择器之间作出选择的时候,建议尽可能地使用class选择器。这主要是因为class选择器是可再用的。有人提议完全不使用id选择器,这可以理解,但最终的决定权掌握在网站开发人员手中。这是一个有争议的主题,双方都有一些说服力很强的观点。在任何情况下,id选择器都会引入下面两个问题。
与它们关联的样式不能在其他元素上复用(记住,在一个页面中,一个
id只能出现在一个元素上)。这会导致在其他元素上重复样式,而不是通过class共享样式。它们的特殊性比
class选择器要强得多。这意味着如果要覆盖使用id选择器定义的样式,就要编写特殊性更强的CSS规则。如果数量不多,可能还不难管理。如果你是在处理一个规模较大的网站,你的CSS就会变得比实际所需的更长、更复杂。随着你越来越多地处理CSS,你对这两点的理解也会更加清晰。(另一方面,有人喜欢使用
id选择器的原因之一就是使用它们一眼就能看出元素是唯一的。)因此,推荐的做法是寻找能将共享样式结合进一个或多个
class的机会,从而可以对它们进行复用,同时,如果确实要使用id选择器,其数量也应维持在最小值(参见第11章的示例页面)。这样,样式表会变得更短,更易于管理。
