3.6 普通页面构成
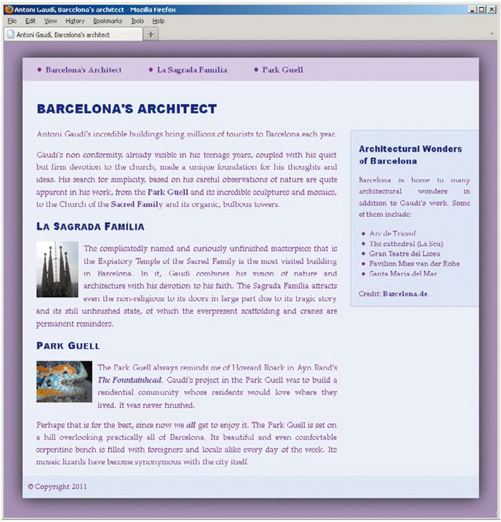
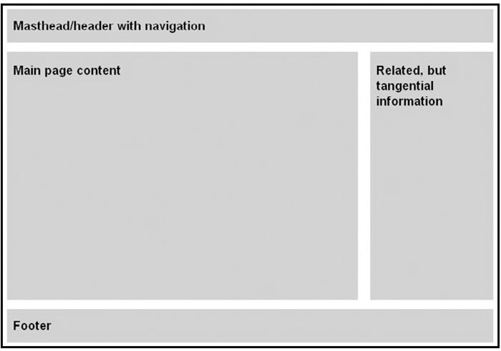
你肯定已经访问过了大量像图3.6.1中显示的那种网站。抛开内容不谈,我们可以看到该页面有四个主要组件:带导航的页头、显示在主体内容区域的文章、显示次要信息的侧栏以及页脚,如图3.6.2所示。
现在,在没有引入CSS的情况下,你还无法像图3.6.1中那样为页面添加样式,无法对页面进行排布,如图3.6.1和图3.6.2所示。你将从第7章开始学习CSS,从第10章开始学习如何对文字进行格式化,如何添加颜色等,在第11章学习多栏布局。
不过,应用到这些常规页面结构的语义都是非常相似的,与布局无关。本章剩余章节的大部分内容都会讲解这些结构。按照从页面顶端向下的顺序,将依次讲解用header、nav、article、section、aside和footer定义页面的结构,以及用以添加额外样式信息或实现其他目的的通用容器div。除了div以外,这些元素都是HTML5推出后才有的。在前面的代码示例和讨论中,你已经见到了其中的一些元素。
在学习这些元素的过程中,不要关心它们在示例布局中的位置,而应该关注它们的语义。
接下来,我们还会提前看到其他一些元素,如ul(无序列表)和a(链接)。这些将在后续章节讲到。

图3.6.1 一个普通的布局,顶部是主导航,左侧是主要内容,右侧是侧栏,底部是页脚。要让页面成为这个样子,需要添加CSS

图3.6.2 页面的常规信息类型。这只是一种安排方式,不过是很常见的一种
