8.7 提供替代的样式表
可以链接到多个样式表(如图8.7.1所示),然后让访问者选择他们最喜欢的一个。规范允许设置一组基本的持久性样式(persistent style),如图8.7.2所示(无论访问者的首选项是什么,都会应用它们);规范允许设置一组默认(或称首选)样式,如图8.7.3所示,如果访问者没有进行选择,就会应用它们;此外,规范还允许设置一个或多个替代(alternate)样式表,如图8.7.4所示。访问者可以选择这些替代样式表(参见图8.7.5),从而使首选样式失效(但不影响持久性样式)。替代样式表可以让网站拥有不同的主题。
- ...
- <head>
- <meta charset="UTF-8" />
- <title>Palau de la Música</title>
- <link rel="stylesheet" href="base.css" />
- <link rel="stylesheet" href= "preferred.css" title="Dashed" />
- <link rel="alternate stylesheet" href="alternate.css" title="Dotted" />
- </head>
- ...
图8.7.1 按顺序定义了基本的(或称持久性的)样式表、首选的(或称自动的)样式表和替代样式表。每个样式表都需要单独的link元素
- img {
- border: 4px solid red;
- }
图8.7.2 这个CSS文件(base.css)将作为持久性样式表的例子,无论访问者做什么,都会应用它
- img {
- border-style: dashed;
- }
图8.7.3 当访问者转入这个页面时,在加载完base.css后将默认加载这个样式表(preferred.css)
- img {
- border-style: dotted;
- }
图8.7.4 如果访问者愿意,它们可以加载这个样式表。文件名为alternate.css,尽管这是一种通行做法,但是也可以为它起你喜欢的名称

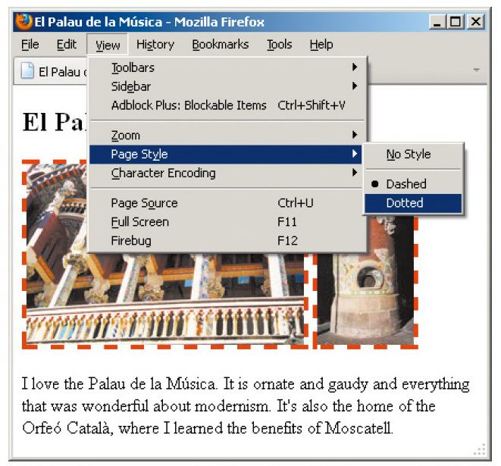
图8.7.5 页面加载以后,图像有虚线边框(首选样式的值覆盖了基本样式的实线值,但基本样式中的颜色被保留下来了)。如果用户选择Dotted,就将使用替代样式表
提供替代样式表的步骤
要指定基本样式表(不论访问者的首选项是什么),就使用8.2节中描述的简单语法,不带
title属性。要指定可以被其他样式表替代的首选样式表,就在
link元素中添加title="label",其中label是标识首选样式表的名称。要指定替代样式表,就在
link元素中使用rel="alternate stylesheet" title="label",其中label是标识替代样式表的名称。
提示 不必为了提供替代样式表而提供首选样式表。这个例子也可以只有指向base.css和alternate.css的
link元素。类似地,也可以不指定持久性样式表,只指向preferred.css和alternate.css。也可以有一个以上的替代样式表。
提示 Firefox(参见图8.7.5)和Opera提供了在样式表之间进行切换的简单方法。对于其他浏览器,就只能使用JavaScript解决方案了。可以在网上搜索“style sheet switcher”(样式表切换器),寻找可供使用的代码。
提示 几年以前,替代样式表是让用户选择字号的一种方法。现在,不借助替代样式表在浏览器中增大字号已经变得相对容易,而且有越来越多的用户意识到了这类功能(主要为页面缩放)。
提示 还可以加载用以打印网页的样式表。详细信息参见8.6节。
