4.8 突出显示文本
我们都在某些时候用过荧光笔——也许是在复习考试,抑或是在审查合同。无论是哪种情况,荧光笔标记的都是一些与任务有关的关键字词。
HTML5通过新的mark元素复制这一过程。试着将mark想成荧光笔的语义化对照物。换句话说,重要的是对特定的词语进行标注,与它们如何显示无关。可以用CSS对mark元素里的文字应用样式(或者不应用任何样式),但应仅在合适的情况下使用该元素。
- ...
- <body>
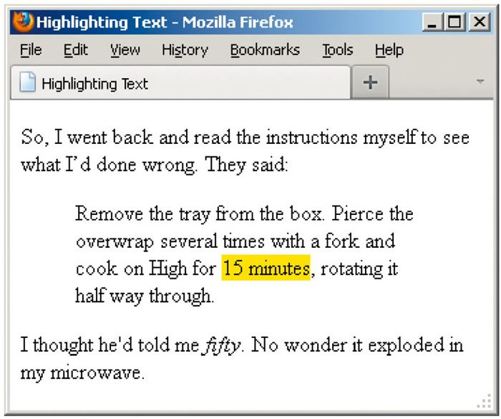
- <p>So, I went back and read the instructions myself to see what I'd done wrong. They said:</p>
- <blockquote>
- <p>Remove the tray from the box. Pierce the overwrap several times with a fork and cook on High for <mark>15 minutes</mark>, rotating it half way through.</p>
- </blockquote>
- <p>I thought he'd told me <em>fifty</em>. No wonder it exploded in my microwave.</p>
- </body>
- </html>
图4.8.1 尽管mark最常见的使用场合是在搜索结果页面,这里给出了另一种合理的用法。15 minutes一词在包装上的说明中没有被突出显示,但这个HTML的作者却使用mark将该词进行突出显示,支撑所叙述的故事。浏览器对mark文本的呈现样式存在差异(参见图4.8.2)
无论何时使用mark,该元素总是用于提起读者对特定文本片段的注意。下面是一些应用的例子。
对搜索结果页面或文章中的搜索词进行突出显示。人们讨论
mark时,这是最常见的应用场景。假设使用网站的搜索功能查找“solar panels”。搜索结果或每个结果文章可以使用solar panels,从而在整篇文字中突出显示该词。对于某段引述,如果作者在原来的格式中没有对其进行突出显示,可以用
mark引起对它的注意(参见图4.8.1和图4.8.2)。引起对代码片段的注意(参见图4.8.3和图4.8.4)。

图4.8.2 对mark原生支持的浏览器将对该元素的文字默认加上黄色背景。旧的浏览器不会这样做,但通过一条简单的样式表规则就可以让它们实现这种效果(参见提示)
- ...
- <body>
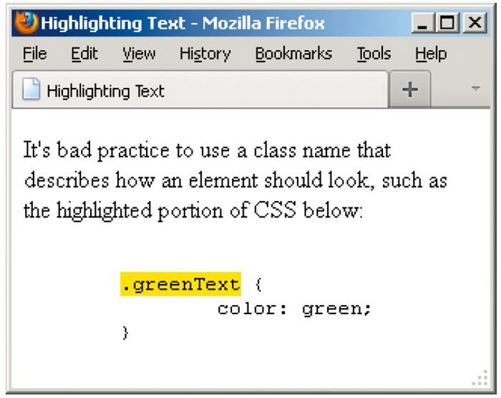
- <p>It's bad practice to use a class name that describes how an element should look, such as the highlighted portion of CSS below:
- <pre>
- <code>
- <mark>.greenText</mark> {
- color: green;
- }
- </code>
- </pre>
- </body>
- </html>
图4.8.3 这个例子使用mark引起对代码片段的注意

图4.8.4 由mark标记的代码被突出显示了
突出显示文本的步骤
输入
。输入希望引起注意的字词。
输入
。
提示
mark元素与em(表示强调)或strong(表示重要)都不相同。这两个元素都在本章前面讲过了。
提示 由于
mark是HTML5的新元素,因此旧的浏览器不会默认加上黄色背景(参见图4.8.2和图4.8.4)。可以在样式表中加上mark { background-color: yellow; }让这些浏览器实现同样的效果。
提示 不要仅仅因为要给文字加上背景颜色或其他视觉上的考虑而使用
mark。如果你只是要给一块文字添加样式,又没有合适的语义化元素,就可以使用span元素(本章将讲到),并用CSS添加样式。
