10.4 应用粗体格式
粗体格式可能是让文本突出显示的最常见、最有效的方式。例如,浏览器通常默认为h1~h6添加粗体格式。同斜体一样,可以为任何格式添加或取消粗体。样式表为粗体提供了很强的灵活性,可以控制粗细的相对值。不过,字体本身通常并未包含与相对值对应的不同粗细版本,因此不同相对值下显示的效果常常是一样的(如果有疑问,不妨直接设为bold),如图10.4.1和图10.4.2所示。
- body {
- font-family: "Palatino Linotype", Palatino, serif;
- }
- h1,
- h2 {
- font-family: Arial, Helvetica, sans-serif;}
- h2 {
- font-weight: normal;
- }
- em,
- a:link,
- a:hover {
- font-weight: bold;
- }
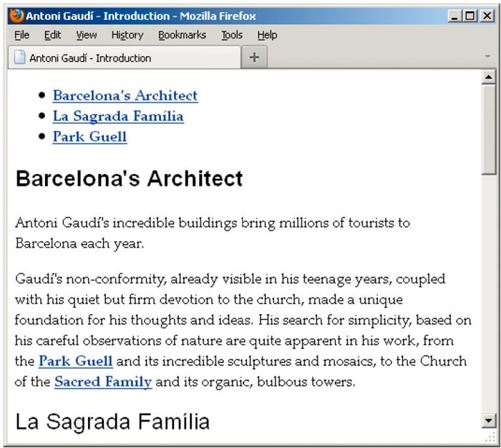
图10.4.1 浏览器会自动为标题(如h1、h2)添加粗体格式。我为所有的h2元素应用了正常的粗细,取消了自动添加的粗体格式,你应该可以看出页面的差异。同时,我为em文本及新的链接、鼠标停留的链接添加了粗体格式(参见图10.4.2)(注意,我将标题的font-family从Arial Black字体改成了Arial,仅为本节举例用。参见倒数第二条提示。)
- 应用粗体格式
输入
font-weight:。输入
bold,让文本显示为具有平均加粗值的粗体。这一属性值适用于大多数情况。
或者输入bolder(更粗)或lighter(更细)以设置相对当前粗细的值。
或者输入100~900之间的100的倍数,其中400代表正常粗细,700代表粗体。如果使用的是具有多种粗细版本的字体,这种方法就很有用。
- 取消粗体格式
输入font-weight: normal。

图10.4.2 h1标题是以粗体显示的,而h2则拥有常规的粗细。新的链接被突出显示了,而访问过的链接则没那么显眼
提示 由于各种字体定义粗细的方式并不相同,因此预定义值在不同字体上的表现可能不一致。预定义值用以表示某一给定字体下的相对值。
提示 如果字体的粗细少于九种,或者这些粗细集中于范围的一端,那么一些数值就可能对应于同样的粗细。
提示 鉴于上两条提示,添加粗体样式的通行做法是简单地写成
font-weight: bold,这种方法总是行之有效的。
提示 哪些元素是有可能需要取消粗体的呢?这包括任何自动添加了粗体格式的元素(应该能想到
strong、h1~h6和b),以及继承了父元素粗体格式的元素(参见7.3节)。
提示 在本章接下来的例子中,
h1和h2标题的font-family属性仍设为Arial Black,而不是图10.4.1~图10.4.3中设置的Arial。不过,在剩余的例子中,仍将为h1和h2标题保留font-weight: normal;这一设置,这是因为Arial Black本来就是一种加粗字体。如果为Arial Black设置font-weight: bold;,浏览器会试着让它们变得更粗,显示为一种假粗体。为这些Arial Black字体的标题设置font-weight: normal;,这些字体就会回到自然粗细状态。关于假斜体的讨论,参见10.3节。
提示
font-weight属性是继承的。

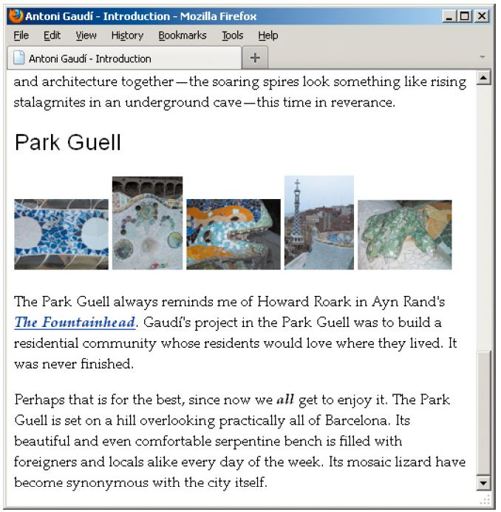
图10.4.3 在页面的底部,可以看到一个链接(The Fountainhead)和单词all。它们不仅根据新设的样式规则而显示为粗体,而且由于浏览器为包含它们的元素设置的默认样式而显示为斜体。它们分别由反映其含义的cite和em元素进行标记(同时应注意到,“Park Guell”h2具有常规的粗细,它并不是以粗体显示的)
