8.5 位置的重要性
将多个样式规则应用于同一元素的情况并不少见,大型网站更是如此(对于它们,需要更多的精力去维护CSS)。正如在7.3节中提到的,样式的位置可以打破继承和特殊性之间的僵局。基本规则是:在其他条件相同的情况下,越晚出现的样式优先级越高,或者说越重要(参见图8.5.1至图8.5.4)。
因此,内联样式拥有最高的优先级,它将覆盖其他任何位置与之冲突的样式。
在嵌入的style元素中,任何@import规则都会被同一style元素中出现的单独样式规则覆盖(因为根据定义,这些样式规则必须出现在@import规则后面)。
- ...
- <head>
- <title>El Palau de la Música</title>
- <link rel="stylesheet" href="base.css" />
- <style>
- img {
- border-style: dashed;
- }
- </style>
- </head>
- ...
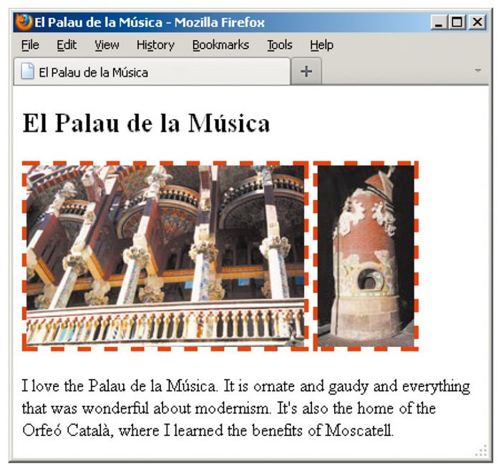
图8.5.1 在这个例子中,style元素出现得最晚。因此,它的规则的优先级比base.css样式表中的高(在有冲突的规则的继承性和特殊性相同的情况下)

图8.5.2 style元素中定义的虚线边框优先于链接的base.css中定义的实线边框
- ...
- <head>
- <title>El Palau de la Música</title>
- <style>
- img {
- border-style: dashed;
- }
- </style>
- <link rel="stylesheet" href="base.css" />
- </head>
- ...
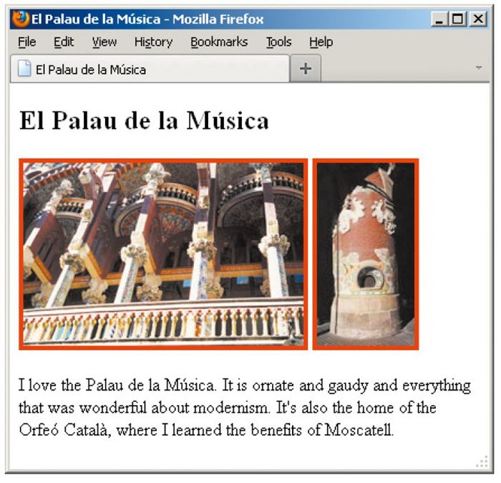
图8.5.3 这里,链接的样式表最后出现,其优先级高于style元素中的规则(在其他情况都相同的时候)

图8.5.4 base.css样式表中定义的实线边框优先于内部style元素中定义的虚线边框
嵌入的style元素与任何链接的外部样式表之间的关系取决于它们的相对位置。如果link元素在HTML代码中出现得晚,它就会覆盖style元素。如果link元素出现得早,style元素(及其包含的任何导入样式表)就会覆盖链接的样式表中的规则。
外部样式表也可以包含@import规则(不过,上文提到,出于性能上的考虑,不推荐这种用法)。在这种情况下,导入的规则会被外部样式表中的其他规则覆盖(因为根据定义,这些规则必须出现在@import规则的后面)。它们与文档中其他样式表的关系照例由外部样式表链接的位置决定。
关于相互冲突的样式的顺序对优先级的影响,有一种例外情况,就是标记!important的样式总是具有最高的优先级,无论它出现在最前、最后,还是中间。例如,p { margin-top: 1em !important; }。不过,要尽量避免这种用法。它让声明变得太强,如果要覆盖这样的样式,就不得不借助于更长的规则。
唯一一处值得在声明中使用!important的地方是用户样式表。是的,网站的访问者可以为其浏览器创建他们自己的样式表,且这种样式的优先级很高。例如,访问者可能想使用特定大小的字号,或调整文本颜色与背景颜色之间的对比度。不过,大多数用户并不知道他们可以这样做,因此这种情况也是很不常见的。
