16.4 对表单元素进行组织
如果表单上有很多信息需要填写,可以使用fieldset元素将相关的元素组合在一起,使表单更容易理解,如图16.4.1所示。表单越容易让访问者理解,访问者就越有可能正确地填写表单。可以使用legend元素为每个fieldset提供一个标题(caption),用于描述每个组的目的,如图16.4.2所示。
对表单元素进行组织的步骤
在
。form开始标记的下面、任何希望包含在第一个组的表单元素的上面,输入如果需要,输入
。如果需要,输入
align="direction",这里的direction可以是left或right。输入
>。输入标签的文本。
输入
以完成标签。创建属于第一组的表单元素。更多信息参见从16.5节开始讲解的知识。
输入
结束第一组表单元素。为每一组表单元素重复第1步至第8步。
提示 CSS对
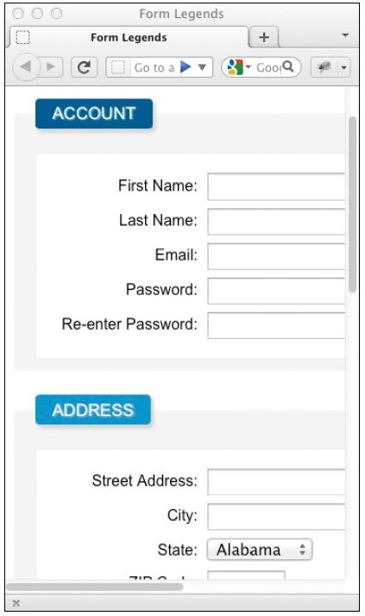
legend元素的定位能力很有限,这是在大多数浏览器中对该元素设置样式都受到限制的原因(如图16.4.3所示)。推荐使用具有恰当样式的p或h1~h6元素重新创建标题的效果,如图16.4.4、图16.4.5和图16.4.6所示。
提示 使用
fieldset元素对表单进行组织是可选的。
- <form method="post" action="showform.php">
- <fieldset>
- <legend>Account</legend> </fieldset>
- <fieldset>
- <legend class="address">Address </legend>
- </fieldset>
- <fieldset>
- <legend class="publicprofile">
- Public Profile</legend>
- </fieldset>
16.4.1 我为fieldset元素添加了样式,并为每个legend元素添加了class属性,以帮助对每组表单元素应用样式
- fieldset {
- background-color: #f1f1f1;
- border: none;
- border-radius: 2px;
- margin-bottom: 12px;
- overflow: hidden;
- padding: 0 10px;
- }
- legend {
- background-color: #dedede;
- border-bottom: 1px solid #d4d4d4;
- border-top: 1px solid #d4d4d4;
- border-radius: 5px;
- box-shadow: 3px 3px 3px #ccc;
- color: #fff;
- font-size: 1.1em;
- margin: 12px;
- padding: 0.3em 1em;
- text-shadow: #9FBEB9 1px 1px 1px;
- text-transform: uppercase;
- }
- legend.account { background-color: #0B5586; }
- legend.address { background-color: #4494C9; }
- legend.public-profile { background-color: #377D87; }
- legend.emails { background-color: #717F88; }
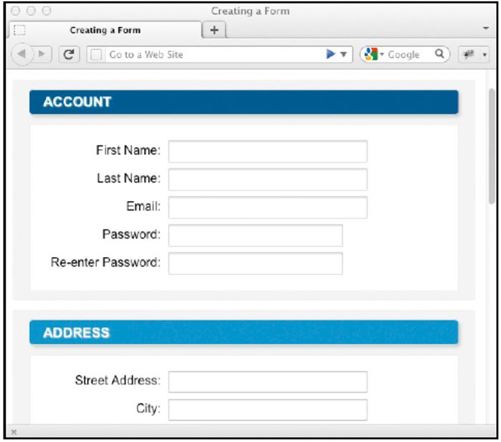
图16.4.2 我为所有的fieldset元素添加了外边距、背景颜色和内边距,并为每个标签添加了特殊的背景颜色

图16.4.3 浏览器限制了对legend元素添加样式的能力。如果想更好地控制标签的格式,可以使用带类名的标题或p元素
- <form method="post" action="showform.php">
- <fieldset>
- <h2 class="account">Account</h2>
图16.4.4 由于大多数浏览器对legend元素的样式控制能力不足,因此推荐使用常规的标题元素
h2 {background-color: #dedede;border-bottom: 1px solid #d4d4d4;border-top: 1px solid #d4d4d4;border-radius: 5px;box-shadow: 3px 3px 3px #ccc;color: #fff;font-size: 1.1em;margin: 12px;padding: 0.3em 1em;text-shadow: #9FBEB9 1px 1px 1px;text-transform: uppercase;}
图16.4.5 这里对legend h2添加了背景、边框以及其他的一些稍后即将了解的CSS3特性

图16.4.6 现在,标签拥有了更多的样式设置选项
