如何使用本书
本书几乎所有章节都有演示真实用法的代码示例(参见图4和图5)。通常情况下,随后还会展示这些代码对应的页面在浏览器中显示的屏幕截图,参见图6。
...<body><header role="banner">...<nav role="navigation"><ul class="nav"><li><a href="http://www.ituring.com.cn/" class="current">home</a></li><li><a href="http://www.ituring.com.cn/about/">about</a></li><li><a href="http://www.ituring.com.cn/resources/">resources</a></li><li><a href="http://www.ituring.com.cn/archives/">archives</a></li></ul></nav>...</header>...</body></html>
图4 你将在本书很多地方看到HTML代码片段,对应的部分会被突出显示。省略号(…)表示出于简洁目
的而省略的额外代码或内容。通常,省略的部分可在其他代码示例中看到
/* 站点导航 */.nav li {float: left;font-size: .75em; /* makes the→ bullets smaller */}.nav li a {font-size: 1.5em;}.nav li:first-child {list-style: none;padding-left: 0;}
图5 如果示例有CSS代码,它们会单独显示,对应的部分也会突出显示

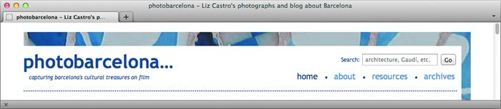
图6 用于演示代码如何影响页面的一种或多种浏览器的屏幕截图
大多数屏幕截图用的都是当下最新版本的Firefox。不过,这并不意味着,与其他浏览器相比,我们更推荐Firefox。本书的代码示例在最新版本的Chrome、InternetExplorer、Opera和Safari中看起来都是相似的。你将在第20章了解到,应该在不同的浏览器中测试页面,因为你无从知道访问者使用的是什么浏览器。
代码和屏幕截图中都有对相应HTML元素和CSS属性的描述,以便于对示例的背景进行说明,并加强你对它们的理解。
在很多情况下,你会发现只要理解说明和代码示例就可以使用HTML和CSS特性了。但如果你需要这些特性使用方法的明确指导,也可以阅读书中列出的详细步骤讲解。
最后,大部分章节都有一些提示,用于提供额外的用法信息、最佳实践、对本书相关部分的引用、对其他资源的链接等。
本书约定
本书遵循以下约定。
HTML一词通常泛指这门语言。HTML5则用于指代这一特定版本的HTML,例如在讨论HTML早期版本所没有的HTML5新特性的时候。CSS(泛指)和CSS3(特指)的用法与之类似。
需要你自己输入值的占位符的文字或代码以斜体显示。大多数占位符出现在步骤讲解中。例如,“输入
#rrggbb,其中rrggbb是颜色的十六进制代码。”你需要准确输入的代码(即HTML和CSS代码)使用等宽字体(如
this font)。代码图中的箭头(→)代表延续上一行的代码(这一行代码由于篇幅原因而被折断了),如图5所示。箭头并非代码的一部分,不需要输入。你应该连续地输入这一行代码,就好像它没有被折断。
对于需要定义的词,第一次出现时会用楷体显示。
IE是对InternetExplorer的简称。例如,IE9与InternetExplorer9同义。
在浏览器的版本号后面出现的加号(+)指的是该版本之后的各个版本。例如,Firefox 8+指的是Firefox8.0及其后所有的版本。
