3.3 创建分级标题
HTML提供了6级标题用于创建页面信息的层级关系。使用h1~h6元素对标题进行标记,其中h1是最高级别的标题,h2是h1的子标题,h3是h2的子标题,以此类推。你将了解到,标题是页面中最重要的HTML元素类别之一。
为了理解h1~h6标题,可以将它们与销售报告、学期论文、产品手册和新闻文章等非HTML文档里的标题进行类比。当你撰写这些文稿时,会根据需要为内容的每个主要部分指定一个标题和任意数量的子标题(以及子子标题,等等)。总之,这些标题代表了文档的大纲。网页的分级标题也是这样的,如图3.3.1所示。3.4节会对此作进一步分析。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>Antoni Gaudí - Introduction </title>
- </head>
- <body>
- <h1>Antoni Gaudí</h1>
- <h2 lang="es">La Casa Milà</h2>
- <h2 lang="es">La Sagrada Família</h2>
- </body>
- </html>
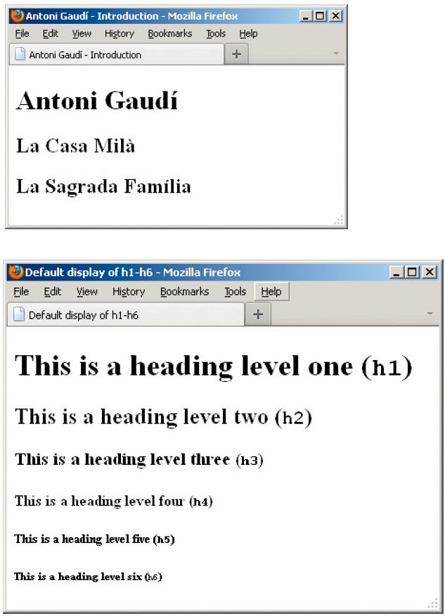
图3.3.1 用标题建立文档结构,就像大纲一样。这里,标记为h2的La Casa Milà和La Sagrada Família是标记为h1的顶级标题Antoni Gaudí的子标题。(lang="es"表示这段内容为西班牙语,并不影响文档结构。)如果La Sagrada Família是h3,它就成了La Casa Milà的子标题(也是Antoni Gaudí的子子标题)。标题之间的空行并不是必需的,它们不会对内容的显示产生任何影响。如果继续编写页面其余部分的代码,相关的内容(段落、图像、视频等)就要紧跟在对应的标题后面。图3.3.2是分级标题的例子

图3.3.2 所有的标题都默认以粗体显示,h1的字号比h2的大,而h2的又比h3的大,以此类推。不过,标题的外观并不是由其层级决定的,可以通过CSS改变它们的样式
使用标题对网页进行组织
在HTML的
body部分,输入n是1~6的数字,此数字取决于要创建的标题的级别。h1是最重要的标题,而h6则是最不重要的标题。输入标题的内容。
输入
,其中n是与第1步中相同的数字。
提示 由于
h1~h6标题对页面大纲的定义有重要的影响,因此它们非常重要。通常,浏览器会从h1到h6逐级减小标题的字号。不过别忘了要依据内容所处的层次关系选择标题级数,而不是根据你希望文字应该显示的大小。这样做能让页面具有较高的语义化程度,提升SEO效果和可访问性。可以按照你希望的样子为标题添加样式,包括字体、字号、颜色等。用CSS实现这些样式的详细说明参见第10章。
提示 搜索引擎对标题赋予很高的权重,尤其是
h1(这并不是说页面中的h1越多越好,搜索引擎并不会被愚弄)。同时,屏幕阅读器用户通常通过键盘按键在标题间移动,这让他们可以快速了解页面内容并去查看最感兴趣的内容,而不用把整个页面从头到尾听完。总之,要拥有一个符合逻辑的标题层级结构。
提示 在全站使用一致的标题层级以提升用户体验。
提示 如果要创建指向某个标题的链接,需要在标题中添加
id(参见6.3节)。
提示 需要说明的是,图3.3.1中每个
h2中的lang属性表示相应的内容不是通过声明的默认语言(英文),而是另一种语言(西班牙语,由代码es表示)。
