3.12 创建页脚
当你想到页脚的时候,你大概想的是页面底部的页脚。HTML5的footer元素的功能不止这一个,而是像header一样,可以用在其他地方。
footer元素代表嵌套它的最近的article、aside、blockquote、body、details、fieldset、figure、nav、section或td元素的页脚。只有当它最近的祖先是body时,它才是整个页面的页脚,参见图3.12.1和图3.12.2。如果一个footer包着它所在区块(如一个article)的所有内容,它代表的是像附录、索引、版权页、许可协议这样的内容。
创建页脚的步骤
放光标放在希望创建页脚的元素里。
输入
。输入页脚的内容。
输入
。
提示 页脚通常包含关于它所在区块的信息,如指向相关文档的链接、版权信息、作者及其他类似条目。参见“其他
footer示例”中的例1和例2。
提示 页脚并不一定要位于所在元素的末尾,不过通常是这样的。
提示 不允许在
footer里嵌套header或另一个footer。同时,也不能将footer嵌套在header或address元素里。
- ...
- <body>
- <header>
- <nav role="navigation">
- ... [包含链接的ul] ...
- </nav>
- </header>
- <article>
- <h1 id="gaudi">Barcelona's Architect</h1>
- ... [介绍性段落] ...
- <section>
- <h2 id="sagrada-familia" lang="es">La Sagrada Família</h2>
- ... [图像和段落] ...
- </section>
- <section>
- <h2 id="park-guell">Park Guell</h2>
- ... [另一图像和段落] ...
- </section>
- </article>
- <aside role="complementary">
- <h1>Architectural Wonders of Barcelona </h1>
- ... [侧栏的其余内容] ...
- </aside>
- <footer>
- <p><small>© Copyright 2011</small> </p>
- </footer>
- </body>
- </html>
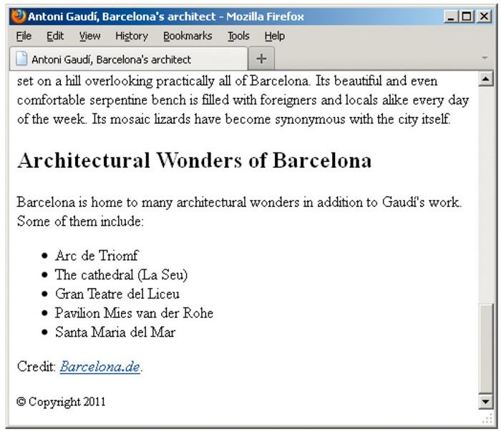
图3.12.1 这个footer代表整个页面的页脚,因为它最近的祖先是body元素。现在,页面有了header、nav、article、section、aside和footer元素。并非每个页面都需要全部这些元素,但它们确实代表了HTML中可用的主要页面构成要素

图3.12.2 footer元素本身不会为文本添加任何默认样式。这里,版权信息的字号比普通文本的小,这是因为它嵌套在用于对法律文本进行语义化的small元素里(参见第4章)。像其他内容一样,可以通过CSS修改字号
提示 要了解
footer如何取代HTML5之前版本中div元素的一个功能,参见3.13节。
提示 要了解在哪种情况下可对
footer使用role="contentinfo",参见3.14节。在图3.12.1中的footer放入这段代码是合理的,因为它代表的是整个页面的页脚,不过我有意略去了,避免给读者留下所有footer元素都需要role="contentinfo"的印象。参见“其他footer示例”中区分与正确使用role的示例。
其他
footer示例我们已经学习了整个页面
footer的一个例子,参见图3.12.1和图3.12.2。下面是另一个页面的footer,其中的内容更多一些。例1(整个页面的页脚)
- …
- <body>
- … [页眉和内容] …
- <!— 这是页面的页脚,因为body是其最近的祖先 —>
- <footer role="contentinfo">
- <p><small>© Copyright 2011 The Corporation, Inc.</small></p>
- <ul>
- <li><a href="terms-of-use.html">Terms of Use</a></li>
- <li><a href="privacy-policy.html">Privacy Policy</a></li>
- </ul>
- </footer>
- </body>
- </html>
下面的例子展示了位于一个页面区块(这里是
article)里的一个footer,以及作为整个页面页脚的另一个footer。(对address元素的解释,参见“更多article示例”。)例2(作为页面区块和整个页面的页脚)
- …
- <body>
- …
- <article>
- <h1>… [文章标题] …</h1>
- <p>… [文章内容] …</p>
- <!— 文章的页脚 —>
- <footer>
- <p>Leandra Allen is a freelance journalist who earned her degree in anthropology from the University of Copenhagen.</p>
- <address>
- You may reach her at <a href="mailto: leandra@therunningwriter.com">leandra@therunningwriter.com</a>.
- </address>
- </footer>
- </article>
- <!— 页面的页脚 —>
- <footer id="footer-page" role="contentinfo">
- … [版权信息、使用条款、隐私政策等] …
- </footer>
- </body>
- </html>
页脚中的
id="footer-page"(可以指定任何有效的id)是可选的,其目的是将其与另一个footer区分开,从而能为二者分别设置样式。注意只有整个页面的页脚有role="contentinfo"。参见3.14节了解此功能。
