3.13 创建通用容器
有时需要在一段内容外围包一个容器,从而可以为其应用CSS样式或JavaScript效果。如果没有这个容器,页面就会不一样,参见图3.13.1。不过,当评估内容,考虑使用article、section、aside、nav等元素的时候,却发现它们从语义上讲都不合适。你真正需要的是一个通用容器,一个完全没有任何语义含义的容器。这个容器就是div(来自division一词)元素,参见图3.13.2。有了div,就可以为其添加样式(如图3.13.3所示)或JavaScript效果了。一定要阅读补充材料,了解什么时候可以在页面中使用div。

图3.13.1 在不使用div元素的情况下,我们实现了这个设计。不过,为页面内容加上div以后(如图3.13.2所示),我们有了一个可以添加更多样式的通用容器(参见图3.13.3显示的效果)
- ...
- <body>
- <div>
- <header>
- <nav role="navigation">
- ... [包含链接的ul] ...
- </nav>
- </header>
- <article>
- <h1 id="gaudi">Barcelona's Architect </h1>
- ... [介绍性段落] ...
- <section>
- ... [标题、图像和段落] ...
- </section>
- <section>
- ... [标题、另一图像和段落] ...
- </section>
- </article>
- <aside role="complementary">
- <h1>Architectural Wonders of Barcelona</h1>
- ... [侧栏其余内容] ...
- </aside>
- <footer>
- ... [版权信息] ...
- </footer>
- </div>
- </body>
- </html>
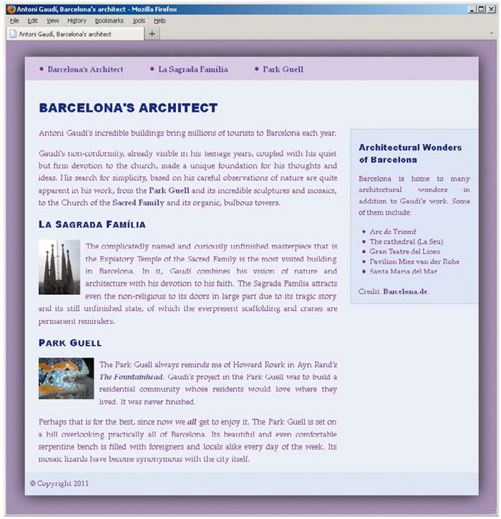
图3.13.2 现在有一个div包着所有的内容。页面的语义没有发生改变,但现在我们有了一个可以用CSS添加样式的通用容器,参见图3.13.3

图3.13.3 div元素自身没有任何默认样式,除了从新的一行开始出现,参见图3.13.4。不过,你可以对div添加样式以实现你的设计。这里,我对div添加了浅蓝色的背景和盒阴影。这样,我可以将body元素的背景改为紫色,使内容凸显出来。我还为aside添加了细边框。你可以看到我如何实现这个页面的HTML和CSS(www.bruceontheloose.com/htmlcss/examples/)
创建通用容器的步骤
输入
。创建容器的内容,内容可以包含任意数量的元素。
在容器的结尾处输入
。
提示 像
header、footer、article、section、aside、nav、h1~h6、p和其他很多元素一样,div在默认情况下自动显示在新的一行。
提示
div对使用JavaScript实现一些特定的交互行为或效果也是有帮助的。例如,在页面中展示一张照片或一个对话框,同时让背景页面覆盖一个半透明的层(这个层通常是一个div)。
提示 尽管我始终强调HTML用于对内容的含义进行描述,但
div并不是唯一没有语义价值的元素。span是与div对应的一个元素:div是块级内容的无语义容器,而span(写做这里是内容)则是短语的无语义容器,例如在段落元素p之内。参见第4章了解span。
提示 要了解如何在
div中使用地标角色,参见3.14节。

图3.13.4 同一个页面在未对div、标题、段落等所有元素添加CSS的情况下的样子。可以看到,div并未产生任何独特的样式
有关div的一些历史以及何时在HTML5中使用它
在本章讲到的结构性元素中,
div是除h1~h6以外唯一早于HTML5出现的元素。在HTML5之前,div是包围大块内容(如页眉、页脚、主要内容、插图、侧栏等)从而可用CSS为之添加样式的不二选择。之前div没有任何语义含义,现在也一样。这就是HTML5引入
header、footer、article、section、aside和nav的原因。这些类型的构造块在网页中普遍存在,因此它们可以成为具有独立含义的元素。在HTML5中,div并没有消失,只是用得上它的场合变得少了。让我们看几个使用
div的常见示例。你已经见过一个了:为了添加样式,用一个容器将整个页面包起来(参见图3.13.2和图3.13.3)。
如何用
div实现两栏布局呢?我对article和aside元素分别添加了一些CSS,让它们各自成为一栏(我们将从第7章开始学习CSS;关于用CSS进行布局,参见第11章)。然而,大多数情况下,每一栏都有不止一个区块的内容。例如,主要内容区第一个
article下面可能还有另一个article(或section、aside,等等)。又如,也许你想在第二栏再放一个aside显示指向关于Gaudí的其他网站的链接,或许再加一个其他类型的元素。你需要将希望出现在同一栏的内容包在一个
div里,参见图3.13.5,然后对这个div添加相应的样式。(你或许在想是否也可以用section,但要知道该元素并不是用做添加样式的通用容器。)图3.13.6有助于你形象地理解代码和希望呈现的CSS布局之间的关系。记住这只是这段HTML可能形成的布局之一。要知道CSS是相当强大的。因此,将希望在样式上组成一栏的内容用
div包起来是一种非常常见的做法(当然,也可以用div包住两个以上的栏)。至于放在其中的内容,则可能差别极大,视页面内容安排而定。别忘了,作为内容区块的主要语义化容器,article、section、aside和nav可以位于任何地方。此外,header和footer也是这样。在本例中,主内容区只有article,侧栏只有aside,但不要对此作过分解读。不过,可以肯定的是,
div应该作为你最后想到的容器,因为它没有任何语义价值。大多数时候,使用header、footer、article、section、aside甚至nav代替div会更合适。但是,如果语义上不合适,也不必为了刻意避免使用div而使用上述元素。div有用得上的地方,只是需要限制其使用。说到这里,有一种情况,
div适合于所有(或几乎所有,这由你决定)页面容器,而不是使用新的HTML5元素。更多信息参见11.3节。
- ...
- <body>
- <!-- 开始页面容器 -->
- <div id="container">
- <header>
- ...
- </header>
- <!-- 应用CSS后的第一栏 -->
- <div id="content">
- <article>
- ...
- </article>
- <article>
- ...
- </article>
- ... [所需的其他区块] ...
- </div>
- <!-- 结束第一栏 -->
- <!-- 应用CSS后的第二栏 -->
- <div id="sidebar">
- <aside>
- ...
- </aside>
- <aside>
- ...
- </aside>
- ... [所需的其他区块] ...
- </div>
- <!-- 结束第二栏 -->
- <footer>
- ...
- </footer>
- </div>
- <!-- 结束页面容器 -->
- </body>
- </html>
图3.13.5 这个页面有一个包含整个页面的div,另外还新增了两个。一个带有id="content"的div集合主体内容,使之可以添加样式成为第一栏。另一个带有id="sidebar"的div包着希望显示为第二栏的内容。然后,可以在CSS中使用id找到对应的div并为其添加样式

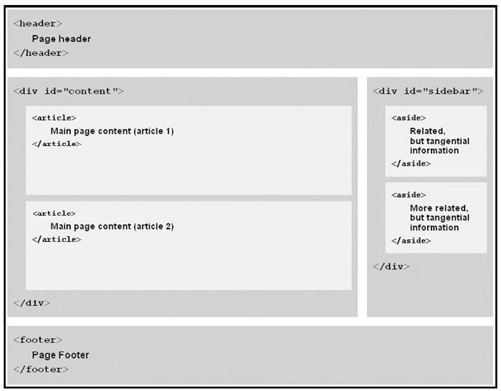
图3.13.6 此图显示了图3.13.5中代码如何在概念上对应到CSS布局对应的形式。这是很常见的一种安排,但只是针对这段HTML众多可能的CSS样式中的一种。一定要阅读3.14节,了解如何进一步增强页面的语义和可访问性
