4.18 其他元素
本节讲的是可以用到文本中的其他元素,但它们通常只在极少数情况下才会用到,或者浏览器对它们的支持还不完善(或兼有之)。
u元素
同b、i、s和small一样,u元素在HTML5中被重新定义了,使之不再是无语义的、用于表现的元素。以前,u元素用于为文本添加下划线。HTML5对它的定义为:
u元素为一块文字添加明显的非文本注解,比如在中文中将文本标明为专有名词(即中文的专名号2),或者标明文本拼写有误。
2 专名号用于表示人名、地名、朝代名等专名。——译者注
下面是使用u标注拼错的词的例子:
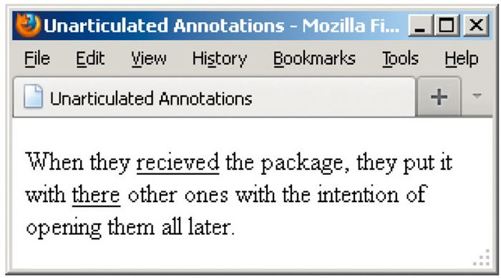
- <p>When they <u class="spelling"> recieved</u> the package, they put it with <u class="spelling">there </u> other ones with the intention of opening them all later.</p>
class完全是可选的,它的值(可以是你想填的任何内容)也不会在内容中明显指出这是个拼写错误。不过,可以用它对拼错的词添加不同于普通文本的样式(u默认仍以下划线显示)。也可以通过title属性添加注释,如[sic](在一些语言中用于指示拼写错误的惯用符号)。
仅在cite、em、mark等其他元素语义上不合适的情况下使用u元素。同时,最好改变`u文本的样式,以免与同样默认添加下划线的链接文本弄混,参见图4.18.1。

图4.18.1 同链接一样,u元素默认添加下划线。除非用CSS改变它们的样式,否则容易引起混淆
wbr元素
HTML5为br引入了一个近亲元素,称为wbr。它代表“一个可换行处”。可以在一个较长的无间断短语(如URL)中使用该元素,表示此处可以在必要的时候进行换行,从而让文本在有限的空间内更具可读性。因此,与br不同,wbr不会强制换行,而是让浏览器知道哪里可以根据需要进行换行。
下面是一些例子:
- <p>They liked to say,
- "FriendlyFleasandFireFlies<wbr /> FriendlyFleasandFireFlies<wbr /> FriendlyFleasandFireFlies<wbr />"as fast as they could over and over.</p>
- <p>His favorite site is this<wbr
- />is<wbr />a<wbr />really<wbr
- />really<wbr />longurl.com.</p>
输入wbr时,既可以用wbr的场合并不多。而且,截至本书写作之际,浏览器对它的支持并不一致。尽管在当前版本的Chrome和Firefox中wbr是有效的,但Internet Explorer和Opera会忽略它。
ruby、rp和rt元素
旁注标记(ruby annotation)是东亚语言(如中文和日文)中一种惯用符号,通常用于表示生僻字的发音。这些小的注解字符出现在它们标注的字符的上方或右方。它们常简称为旁注(ruby或rubi)。日语中的旁注字符称为振假名(furigana)。
ruby元素以及它们的子元素rt和rp是HTML5中为内容添加旁注标记的机制。rt指明对基准字符进行注解的旁注字符。可选的rp元素用于在不支持ruby的浏览器中的旁注文本周围显示括号。
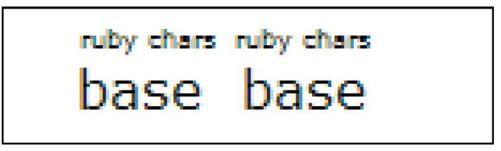
下面的例子用英文占位符展示了这种结构,帮助你理解代码中和支持它们的浏览器中对各类信息的安排方式,参见图4.18.2。旁注文本已被突出显示:
- <ruby>
- base <rp>(</rp><rt>ruby chars </rt><rp>)</rp>
- base <rp>(</rp><rt>ruby chars </rt><rp>)</rp>
- </ruby>

图4.18.2 支持旁注标记的浏览器会将旁注文本显示在基准字符的上方(也可能在旁边),不显示括号
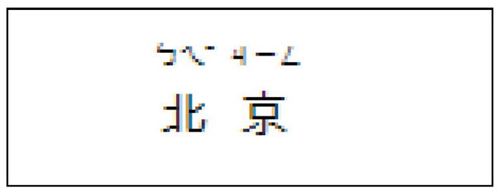
现在,展示一个真实例子。例子中有两个表示Beijing的中文基准字符,以及伴随它们的旁注字符(参见图4.18.3):
- <ruby>
- 北 <rp>(</rp><rt>ㄅㄟˇ</rt><rp>) </rp>
- 京 <rp>(</rp><rt> ㄐㄧㄥ </rt><rp>) </rp>
- </ruby>

图4.18.3 支持旁注的浏览器中显示的Beijing的旁注标记
可以看到在不支持ruby的浏览器中括号的重要性,参见图4.18.4。没有它们,基准字符和旁注文本就会显示在一起,让内容变得混乱。

图4.18.4 支持旁注的浏览器会忽略rp括号,仅显示rt内容(参见图4.18.2和图4.18.3)。不过,不支持旁注的浏览器会在括号中显示rt内容,如这里所示
提示 在本书写作之际,只有Safari 5+、Chrome 11+和Internet Explorer所有版本拥有基本的
ruby支持(这也是使用rp的原因)。不过,Firefox插件HTML Ruby(https://addons.mozilla.org/en-US/firefox/addon/html-ruby/)为Firefox提供了对旁注的支持。
提示 关于旁注字符的更多信息,参见http://en.wikipedia.org/wiki/Ruby_character。
bdi和bdo元素
如果你的HTML页面中混合了从左至右书写的字符(如大多数语言所用的拉丁字符)和从右至左书写的字符(如阿拉伯语或希伯来语字符),就可能要用到bdi和bdo元素。
不过,首先要讲一点背景知识。除非在html元素中添加dir属性并将属性值设为rtl,否则内容的基准方向都默认为从左至右。例如,指明内容的方向为从右至左,且基准语言为希伯来语。
就像我在全书多个示例中对lang的处理方式一样,对于页面内的元素,如果其内容与页面基准设置不一致,也可以对其设置dir属性。因此,如果基准语言设为英语(),又要包含一段希伯来语,就可以标记为
…
在单独进行了设置的地方,内容一般将按照希望的方向显示。这是由Unicode的双向(bidi)算法控制的。
当上述算法不按设想的方式显示文本时,可以使用bdo(bidirectional override,双向重写)元素对内容进行重写。通常,这代表HTML源代码中的内容是视觉顺序而非逻辑顺序的情况。
视觉顺序(visual order)就是内容看上去的顺序——HTML源代码内容与你希望显示的顺序相同。逻辑顺序(logical order)则与之相反,可用于希伯来语这样从右至左书写的语言;先输入从右至左的第一个字符,然后是第二个(也就是第一个字符左边的字符),以此类推。
根据最佳实践,Unicode希望双向文本都以逻辑顺序呈现。因此,如果文本是以视觉顺序呈现的,算法仍会让字符反向,显示出与预期相反的顺序。如果你无法将HTML源代码中的文本转换为逻辑顺序(例如,这些文本可能来自数据库或源),就只能依靠bdo了。
要使用bdo,必须包含dir属性并将属性值设为ltr(左至右)或rtl(右至左),指定你希望呈现的方向。继续先前在英文页面中包含希伯来语段落的例子,应输入
…
bdo适用于段落里的短语或句子。不能用它包围多个段落。
bdi元素是HTML5中新加的元素,用于内容的方向未知的情况。不必包含dir属性,因为默认已设为自动判断。下面的例子来自HTML5规范(但有少许修改):
这个元素特别适用于包围方向未知的用户生成的内容。
在这个例子中,用户名与用户提交的帖子的数量显示在一起。如果不使用bdi元素,阿拉伯用户的用户名将让文本变得难以理解(双向算法会把冒号和数字3置于User一词旁边,而不是在posts一词旁边)。
- <ul>
- <li>User <bdi>jcranmer</bdi>:12 posts.</li>
- <li>User <bdi>hober</bdi>:5 posts.</li>
- <li>User <bdi> نايإ </bdi>:3 posts.</li>
- </ul>
提示 要了解关于右至左语言这一主题的更多信息,推荐阅读W3C的文章“Creating HTML Pages in Arabic, Hebrew, and Other Right-to-Left Scripts”(www.w3.org/International/tutorials/bidi-xhtml/)。
meter元素
meter元素也是HTML5的新元素。可以用它表示分数的值或已知范围的测量结果。简单地说,它代表的是投票结果(例如,“30% Smith,37% Garcia,33% Clark”)、已售票数(例如,“共850张,已售811张”)、考试分数、磁盘使用量等测量数据。
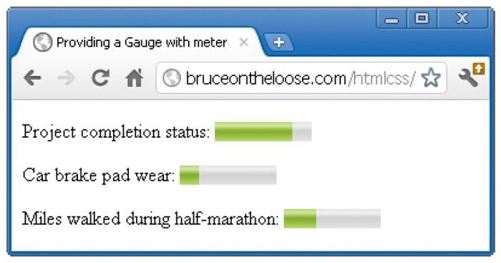
HTML5建议浏览器在呈现meter时,在旁边显示一个类似温度计的图形——一个表示测量值的横条,测量值的颜色与最大值的有所区别(当然,除非它们相等)。作为当前少数几个支持meter的浏览器,Chrome正是这样显示的,参见图4.18.5。对于不支持meter的浏览器,可以通过CSS对meter添加一些额外的样式,或用JavaScript进行改进。

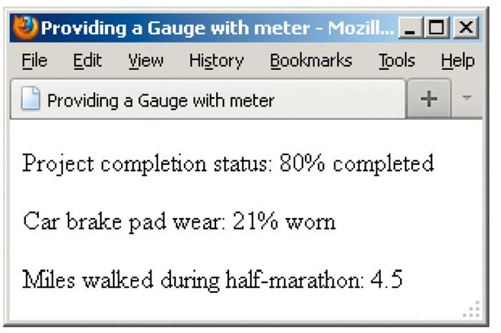
图4.18.5 Chrome等支持meter的浏览器会自动显示测量值,并根据属性值进行着色。之间的文字不会显示出来
尽管不是必需,不过最好在meter里包含一些反映当前测量值的文本,供不支持meter的浏览器显示,参见图4.18.6。

图4.18.6 大多数浏览器(如Firefox)不支持meter,它们会将meter元素里的文本内容显示出来。可以通过CSS改变其外观
下面是一些meter的例子(如图4.18.5和图4.18.6所示):
- <p>Project completion status: <meter value="0.80">80% completed</meter></p>
- <p>Car brake pad wear: <meter low="0.25" high="0.75" optimum="0" value="0.21">21% worn</meter></p>
- <p>Miles walked during half-marathon:<meter min="0" max="13.1" value="4.5" title="Miles">4.5</meter></p>
meter不提供定义好的单位,但可以使用title属性指定单位,如最后一个例子所示。Chrome会以工具提示的方式显示它,参见图4.18.5。
提示
meter支持好几个属性。value是其中唯一必需包含的属性。如果不指定min(最小值)和max(最大值),则默认将它们分别设为0和1.0。low、high和optimun属性通常共同作用,它们将范围划分为低、中、高三个区间。optimum代表范围内的最优位置,如上文例子中的0 brake pad wear。如果low和high的值均不是最优的,可以将optimum设为它们之间的值。
提示 截至本书写作之际,仅有Chrome 11+和Opera 11+支持
meter。这大概也是现实中很少见到它的原因。随意使用它,只是需要了解大多数浏览器默认只显示meter文本而不显示图形。
提示 每个支持
meter的浏览器显示测量值图形的样式可能有差异。
提示 已经有人试过针对支持
meter的浏览器和不支持的浏览器统一编写meter的CSS。在网上搜索style HTML5 meter with CSS(用CSS为HTML5的meter添加样式),就可以找到一些解决方案(注意其中的一些用到了JavaScript)。
提示
meter并不用于标记没有范围的普通测量值,如高度、宽度、距离、周长等。例如,这种写法是不正确的:。
I walked4.5 miles yesterday.
提示 一定不要将
meter和progress元素混在一起使用。
progress元素
progress元素也是HTML5的新元素。可以用它表示一个进度条,就像在Web应用中看到的指示保存或加载大量数据操作进度的那种组件。
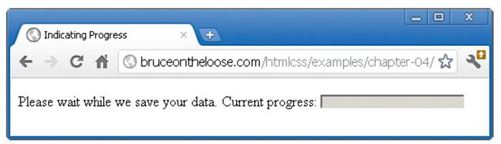
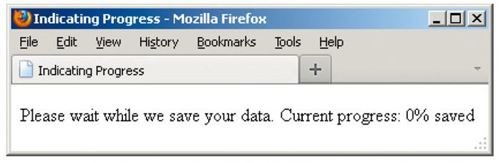
就像meter一样,支持progress的浏览器会根据属性值自动显示一个进度条,参见图4.18.7。同时,和meter一样,为了让旧的浏览器也能表现进度,最好在progress中包含反映当前进度的文本(参见图4.18.8),尽管这并不是必需的。

图4.18.7
Chrome等支持progress的浏览器会自动显示进度条,并根据值对其进行着色。和之间的文本不会显示出来。在这个例子中value属性设成了0,因此整个横条都是同样的颜色

图4.18.8 Firefox不支持progress,因此不会显示有颜色的横条,而是显示该元素里面的文本。可以通过CSS改变其外观
下面是一个例子:
- <p>Please wait while we save your data. Current progress: <progress max="100" value="0">0% saved </progress></p>
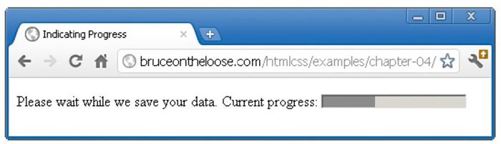
对progress的完整说明已经超出了本书的范围。通常,你只能通过JavaScript动态地更新value属性值和元素里面的文本以指示任务进程(例如,指示已完成37%)。使用JavaScript与在HTML中硬编码(即)从视觉上看是一样的,参见图4.18.9。当然,不支持的浏览器会显示为图4.18.8所示的样子。

图4.18.9 Chrome中显示的进度条,通过JavaScript(或直接在HTML中)将value属性设为37(假定max="100")
提示
progress元素支持三个属性:max、value和form。它们都是可选的,max属性指定任务的总工作量,其值必须大于0。value是任务已完成的量。如果progress没有嵌套在一个form元素里面,又需要将它们联系起来,可以添加form属性并将其值设为该form的id。
提示 下面简单地看看如何用JavaScript修改
progress元素。假定进度条已经设定了一个id,如:
- <progress max="100" value="0" id="progressBar">0% saved</progress>
下面的JavaScript可以让你获取该元素:
- var bar = document.getElementById ('progressBar');
然后就可以通过
bar.value取出或设定value的值。例如,bar.value=37;可以将值设为37。
提示 在本书写作之际,
progress元素已在现代浏览器中获得了相当坚实的支持。支持它的浏览器包括Chrome 11+、Firefox 6+、Internet Explorer 10(在本书写作时仅有平台预览版)和Opera 11+,Safari还不支持该元素。
提示 每个浏览器显示进度条的样式可能不同,不过你可以通过CSS为它应用样式。
