9.9 组合使用选择器
本章的示例都尽量保持简单,以便你全面了解各种类型的选择器。不过,现实中常常需要组合使用这些技术,才能找到要格式化的元素,但这也是选择器的功能强大之所在。
图9.9.1(实现结果见图9.9.2)通过一个极端的例子展示了如何组合使用选择器。这里展示了几种实现同样效果的不同方式,它们是按特殊性由低向高排列的。
- em {
- color: red;
- }
- .project em {
- color: red;
- }
- .about .project em {
- color: red;
- }
- #gaudi em {
- color: red;
- }
上面都是你每天编写CSS经常用到的典型的选择器类型(不过,前面提到过,最好尽量少用id选择器)。对大多数设计来说,无论它们看起来有多复杂,都用不着编写那些近乎疯狂的选择器。
- .project h2[lang|="es"] + p em {
- color: red;
- }
图9.9.1 这对你来说可能是个挑战。从右向左看,它表明“仅选择em元素,它们包含在p元素中,这样的p元素是lang属性值以es开头的h2元素的直接相邻同胞元素,且是class等于project的任何元素的子元素”。弄明白了吗?实际上,你很少需要编写这么复杂的选择器,但至少你需要知道,必要时可以这样做。或者,当你想吓唬阅读你代码的人时可以这样做

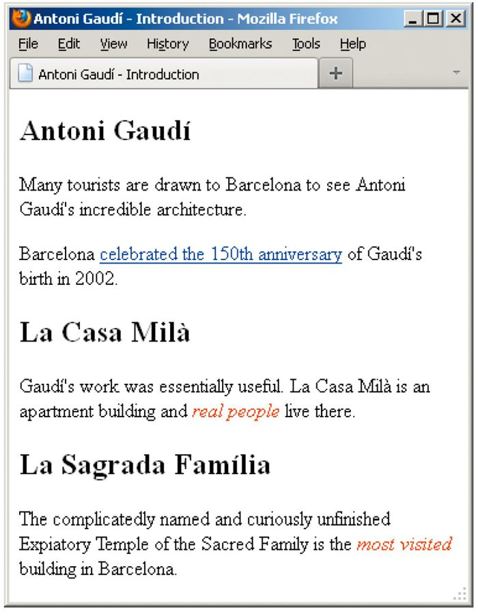
图9.9.2 图9.9.1中所有那些东西只是让em元素显示为红色吗?!如果你认为简单地写成.about em { color: red; }要好得多(也更易于维护),你肯定是对的。除非你需要特别高的特殊性,否则不必使用这些吓人的玩意
因此,必要的时候可以组合使用选择器,不过,最好将特殊性控制在刚好需要的程度。例如,如果你只想选择包含在class="project"的元素内的em元素,可以使用.project em { color: red; }。尽管在HTML中em元素是嵌套在p元素中的,但没有必要写成.project p em { color: red; },除非你不想为段落以外的em元素应用该样式。总之,从最简单的开始,按需增加特殊性。
更多CSS3选择器
CSS3为你的工具箱增加了不少新的选择器。你已经在本章中见到了其中的一些。其他的新选择器大多为伪类,其中的一些还相当复杂,不过也非常强大。所有CSS3选择器及其完整描述见www.w3.org/TR/css3-selectors/#selectors,简介与示例参见www.w3.org/wiki/CSS/Selectors,浏览器支持情况参见http://findmebyip.com/litmus。你将看到,除了Internet Explorer以外,其他浏览器的支持程度都很好。Internet Explorer直到IE9才开始支持大多数CSS3中新增的选择器(尤其是伪类和伪元素)。
