10.2 指定替代字体
尽管开发人员或设计人员可以指定自己想要的任何字体,但是对于访问者来说,只有当他们的计算机上也安装了这种字体的时候,他们才能看见这种字体。因此,最好使用访问者系统上理应包含的那些字体。这里有一段Windows和Mac OS默认都包含的字体的列表(详细信息见“Mac OS和Windows上默认共有的字体”)。
此外,还有其他需要考虑的问题。如果要指定的字体在两种操作系统上的名称不一样,就可以同时指定这两个名称,而操作系统会使用它安装了的那一个。类似地,如果要指定的字体只存在于一种操作系统,就可以为另一种操作系统选择一个替代字体。这两个字体可能并不完全一样,但这样做的目的是指定尽可能接近的字体。最后一点,最好指定一种表示类属的标准字体1,以防系统对所列的字体都不支持,参见图10.2.1、图10.2.2和图10.2.3。
1 表示类属的标准字体指的是serif、sans-serif等字体,它们表示的不是单个字体,而是一类字体,例如,serif表示有衬线字体(在字的笔画开始、结束的地方有额外的装饰,且笔画的粗细有差异),sans-serif表示无衬线字体(字的笔画无额外的装饰,粗细差不多)。——译者注
指定替代字体的步骤
输入
font-family: name,这里的name是首选字体的名称。输入
, name2,这里的name2是第二字体的名称。用一个逗号和空格分隔每个字体。根据需要,重复第2步,最后以一个表示类属的标准字体(
serif、sans-serif、cursive、fantasy或monospace2,它们代表首选字体最为接近的风格)结束字体列表。
2 cursive、fantasy、monospace分别表示手写字体、装饰字体和等宽字体。——译者注
body {font-family: "Palatino Linotype", Palatino, serif;}h1,h2 {font-family: "Arial Black", Arial, sans-serif;}
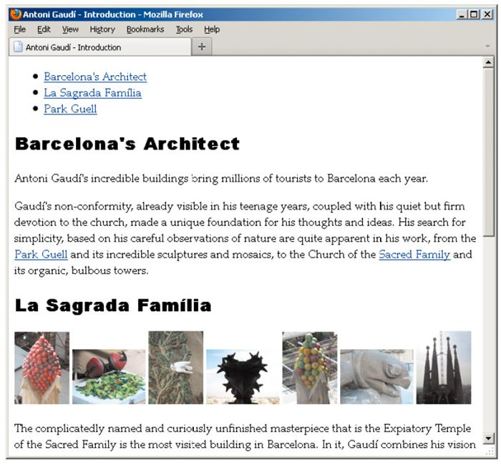
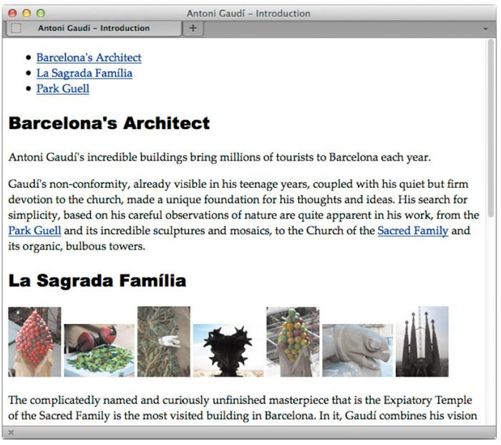
图10.2.1 在font-family属性中可以包含替代字体。如果系统上没有安装首选字体,浏览器就会使用替代字体。在这个例子中,我们告诉浏览器,如果系统未安装Palatino Linotype字体,就寻找Palatino字体(参见图10.2.3);如果这两种字体都未安装,就退回到标准的serif字体。在font-family属性中声明的字体列表称为字体栈(font stack)。此外,标题也添加了替代字体
提示 可以在同一个
font-family规则中为不同的字母表指定字体(如日语和英语),从而对包含不同语言和书写体系的文本进行格式化。
提示 系统通常都具有下列表示类属的字体名称对应的字体:
serif、sans-serif、cursive、fantasy和monospace。因此,标准的做法是在字体栈的末尾指定上述字体名称中的一种,以防所有其他的字体都未安装。其中,serif和sans-serif是(目前为止)用得最多的,因为它们分别对应于最为常见的两类字体。

图10.2.2 安装了Palatino Linotype字体的系统会继续使用该字体

图10.2.3 没有Palatino Linotype字体的系统会使用Palatino字体(只要该系统有这种字体;大多数Mac系统都有这种字体)。如果Palatino也没有,浏览器会试着寻找第三个选项。几乎所有的系统均包含serif类和sans-serif类字体。注意,不同字体默认的行高并不相同。稍后我们将对行高进行调整
Mac OS和Windows上默认共有的字体
Mac OS和Windows上默认都有的字体是非常有限的,它们仅包括Arial、Arial Black、Comic Sans MS、Courier New、Georgia、Impact、Trebuchet MS、Times New Roman和Verdana。结果,绝大多数网站使用的字体都无外乎这些(其中Arial可能是用得最多的一个)。尽管它们在Mac OS和Windows上的浏览器中显示的效果也并不完全一致,但至少你可以肯定它们都能显示出来。
除此之外,还有别的选择。Mac OS和Windows都包含了更多(却不相同的)可用于字体栈的系统字体。在网上搜索“font stacks”(字体栈),就可以看到很多
font-family声明。可以将这些声明复制到你的样式表里,从而为不同的访问者提供相似的字体。此外,还可以在网页中加载系统默认没有的字体,这种方式变得越来越普遍。第13章将讲解如何实现这种方式。
